Pages and Page Sources
The design has two pages:
•a top page named Main Page, which displays the book catalog (that is, the books of the DB)
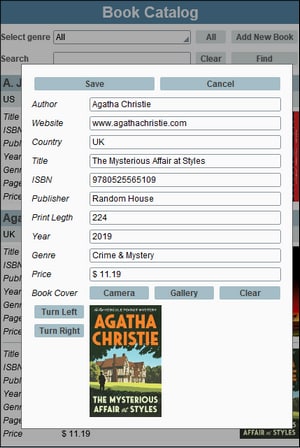
•a subpage named Editing Page, which shows the details of the book to be edited (see screenshot below). This page is opened when any field of a book on the main page is clicked or when the Add New Book button on the main page is clicked.
The page sources
The two pages (Main Page and Editing Page), each has two page sources as shown in the screenshots below.
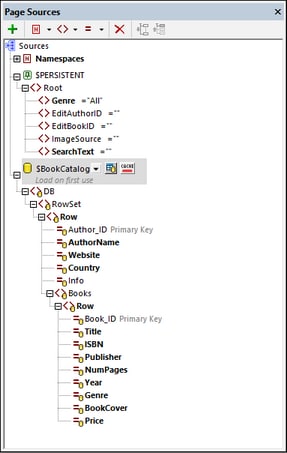
•Main Page: $PERSISTENT and $BookCatalog
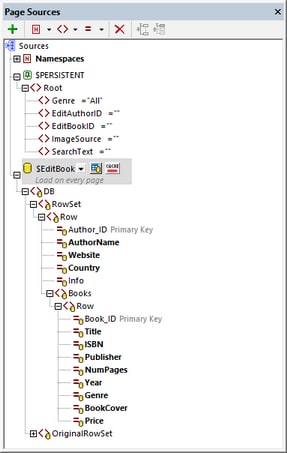
•Editing Page: $PERSISTENT and $EditBook
The key points to note are the following:
•The $PERSISTENT tree is defined once and is available on both pages. All its elements have been created with a property of Ensure exists on load and reset. The Genre node has a default value of All. The reason that some nodes of this page source are bold on the main page is that these nodes have been assigned to controls on the page.
•Both $BookCatalog and $EditBook are based on the same BookCatalog.sqlite DB. Each page source, however, has been defined differently. While the $BookCatalog page source imports all records of the DB, the $EditBook page source of Editing Page will contain only the book selected for editing. See the topics Main Page: Overview and Editing Page: Overview to see how these page sources have been defined.
•Since the $EditBook page source of Editing Page will contain data that is being edited it has been created with an OriginalRowSet node that will contain the data as it was before changes were made.