Video
The Video control displays the video that is specified in the control's Video Source property (see below). Multiple video controls can be placed on a page. Each control is identified by a name and plays the video specified in its Video Source property. Properties of the control can be set in the Styles & Properties Pane.
Note the following features:
•Video resources are located via URLs. The URLs can be specified via a page source link, an XPath expression, or a directly entered static address. To specify a video file on the client device, the URL must be a relative URL that is relative to the respective Device Dependent Directory (see the description of the Video Source property below). For information on video file formats, see Audio/Video Formats.
•You can specify the control's size for the time during which the video is being downloaded. After the download has been completed, the control expands or contracts to the video's actual size. See the Initial Width and Initial Height properties below.
•The video can be started when the page loads (Play on Load property). If video playback is to be started at a later time, use the Video Start action (for example, on a Button).
•You can set whether buttons that control the video's playback actions are displayed in the control or not (Show Controls property). If you prefer not to display these buttons, the Video action can be use to create custom buttons.
•The Video action provides functionality to start, pause, resume, stop, and skip to a specific time in the playback, as well as to play a time-defined segment.
•You can also specify a set of actions to perform when a video event is triggered (see below).
•A number of MobileTogether XPath extension functions that provide attributes of video files and playback can be used to build conditional processing. For example, you can define alternative sets of actions to carry out if the mt-video-is-playing function returns true() or false().
•When the control is associated with a data source node (page source link), placing the mouse over the control (in Page Design View) displays the associated node in a popup. •All page source links in the page source tree are displayed in a bold font. Tree nodes that are not page source links are displayed in normal font. •Placing the mouse over the page source link in the design tree displays information about the associated control. •To remove a data-source node association (and therefore the data in the control), right-click the control (in Page Design View) and click Unassign Page Source Link <NodeName>. •To reset a style or property (in the Styles & Properties Pane), select the property and click Reset in the pane's toolbar. •The values of several properties can be set by using XPath expressions. This allows values to be dynamic: that is, generated via calculations, or from data source nodes, at runtime. To set an XPath expression, click Edit XPath in the toolbar of the Styles & Properties Pane. •To edit the XPath expression of a style or property (in the Styles & Properties Pane), select the style or property, and click Edit XPath in the pane's toolbar. •To copy a control to another location in the design, press Ctrl and drag-and-drop the control to the desired copy location. •To assign specific properties for a control, define one or more classes for the control (via the Browser CSS Class property), and then assign rules for the class/es in an external CSS file (that you specify in the Browser Settings dialog). •A control's CSS properties can be defined in the Styles & Properties Pane and/or in an external CSS file. Those defined in the Styles & Properties Pane have priority. |
Video events
Video events are accessed from the control's context menu (right-click to open) or the control's Control Action property (see properties below). To define actions for a video event, drag and drop an action from the left-hand Actions pane into the video event's tab.
•OnVideoStarted: Before this event occurs (that is, before the video starts playing), details of the video file are not available, and the functions to get video height, width, duration, and current position (see below) should not be called; at this time, only the mt-video-is-playing function will return valid information. This event can be used, for example, to log details of video playback (say, via the Update Node action) to an XML tree node.
•OnVideoError: Possible errors could be: File not Found, a file format error, or download/playback interruption. Information about the error can be retrieved with the MobileTogether XPath extension function mt-external-error. If actions are defined for the event, these actions are executed. Otherwise, the error is shown in a message box.
•OnVideoCompleted: Video playback is considered to be completed when the file or specified segment plays to the end (without a Stop action being executed). The actions defined for this event are not performed when the video is suspended (with the project property On Switch to Other Solution) or paused.
Video properties
The control's properties are available in the Styles & Properties Pane, and are listed below in the order in which they appear.
The name is used to reference the control from elsewhere in the page or project. Double-click inside the value field to edit.
|
The All Styles property becomes visible if the All Styles setting of the More Project Settings dialog has been set to true. (The default of this setting is false.)
The property enables you to set all of the component's styles via a single XPath map expression, such as the two map expressions below:
map{ "Bold Text" : $XML1/R/@bold = "1", "Italic Text" : true(), "Text" : "hello", "Text Color" : "red", "Background Color" : $XML1/R/@background, "Text Size" : $XML1/R/@textsize }
map{ "Style Sheet" : "Sheet-1" }
Note the following points:
•When you enter a value for the All Styles property—even if it is not a map—all the styling properties of the current component in the Styles & Properties Pane will no longer be visible . •This is an advanced feature, so you must ensure that your XPath map expression is correct, both syntax and values. •You can enter the key–value pairs of the map in any order. •The key names are the names of style properties (or styles). In the first map above, for example, Bold Text and Text Size are style names. The styles that are available for a particular component are listed under that component in the Styles & Properties Pane. •You can also specify a style sheet to use, as shown in the second map above.
|
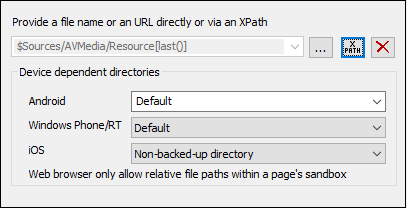
Selects the video source to play in the video control. You can enter a URL that locates a remote file, or enter an XPath expression that selects or generates the URL. In the screenshot below, for example, the URL contained in the last $Sources/AVMedia/Resource element is used to locate the video file to play.  To specify a video file on the client device, the URL must be a relative URL that is relative to the respective Device Dependent Directory (see screenshot above).
•Android: Select the Android device-directory from the dropdown list. If you select Default, which is the default selection, the MobileTogether app's sandbox directory is selected. Note, however, that, unless the Android device is rooted, no other app (besides MobileTogether) will be able to access the MobileTogether sandbox directory. So, trying to open a file in the MobileTogether sandbox with another app could fail. •Windows RT: Select the Windows Phone or Windows RT device folder from the dropdown list. If you select Default, which is the default selection, the MobileTogether app's sandbox directory is selected. •iOS: MobileTogether creates two directories on the user's device: (i) a Backed-up directory for files that are backed up by the operating system and will be available at later times, for example, after a restore. This directory is intended for files that are important for the user and that should not be lost; (ii) a Non-backed-up directory for files that do not need to be backed up, or if faster buffering is needed for playback. Select Backed-up directory or Non-backed-up directory as required. •Web browser: No selection is available. Relative paths are resolved within the context of the browser's sandbox.
For information on video file formats, see Audio/Video Formats.
|
If the property Play on Load (see below) is set to false, then you can specify a cache file from which to play the video. If a cache file is specified, then the video file selected for playback (via the Video Source property) will be cached on the client device when the video file is downloaded. If a local cache file already exists for a given video control, then the cache file will be played in the control and no fresh download takes place.
To specify a local cache file, enter a relative URL as the value of this property. This URL will be resolved relative to the folder selected for each OS in the Device Dependent Directories pane. You can specify whether sub-folders of the relative URL should be created if they do not exist on the client device.
•Android: Select the Android device-directory from the dropdown list. If you select Default, which is the default selection, the MobileTogether app's sandbox directory is selected. Note, however, that, unless the Android device is rooted, no other app (besides MobileTogether) will be able to access the MobileTogether sandbox directory. So, trying to open a file in the MobileTogether sandbox with another app could fail. •Windows RT: Select the Windows Phone or Windows RT device folder from the dropdown list. If you select Default, which is the default selection, the MobileTogether app's sandbox directory is selected. •iOS: MobileTogether creates two directories on the user's device: (i) a Backed-up directory for files that are backed up by the operating system and will be available at later times, for example, after a restore. This directory is intended for files that are important for the user and that should not be lost; (ii) a Non-backed-up directory for files that do not need to be backed up, or if faster buffering is needed for playback. Select Backed-up directory or Non-backed-up directory as required. •Web browser: No selection is available. Relative paths are resolved within the context of the browser's sandbox.
|
This property is enabled if Image Source Type is url. Sets a user name for user access to the resource. Double-click in the property's value field to edit.
|
This property is enabled if Image Source Type is url. Sets a password for user access to the resource. Double-click in the property's value field to edit.
|
Specifies whether the buttons of the video control are displayed or not. The values of the property are true or false, with the default being true. If the value is set to false, playback can be controlled via the Video action. Note that Video control buttons are not supported on Windows Phone.
|
Specifies whether the video plays directly after the page has been loaded. The values of the property are true or false. The default value is true. If the value is set to false, playback is started with the Video Start action.
|
Click the Additional Dialog button to display the control's Actions dialog. You can set actions to perform when a control event is triggered. The control's event/s are predefined and each is shown in its own tab in the right-hand pane of the Actions dialog. A library of actions is displayed in the left-hand pane. You can drag an action from the left-hand pane into an event's tab and then define the properties of the action. For each event, multiple actions can be set up. They will be executed in the order in which they occur, from top to bottom.
After defining a control's actions, you can access and edit them at any time by clicking the property's Additional Dialog button. Alternatively, you can access a control event by right-clicking the control and selecting the control's event in the context menu that appears.
|
An XPath expression that should evaluate to true() or false(). If the expression evaluates to false()—and only if it evaluates to false()—then the control is not visible. If the expression evaluates to true() or returns some other value, then the control is visible. The default is true(). Double-click inside the value field, or click the XPath button, to enter or edit an XPath expression. The Visible property can be used to render an object visible or not depending upon whether an XPath expression evaluates to true(). As a result, the display of an object can be made to be dynamically dependent on the content or structure of data.
Note: For information about the visibility of spanned columns/rows, see Table Properties.
Note: The $MTControlValue variable is not available for the evaluation of the Visible property. If it is used, then a validation error results.
|
Sets the text that appears as a tooltip when the end user hovers over the control with the mouse or long presses the control. A tooltip provides useful information to the end user about the control. Double-click inside the value field to edit. If an action has been set for a long press of the control, then no tooltip will be shown on a long press.
Note: Tooltips are not available on all controls, and for some controls they are not available on all platforms. On iOS, tooltips are not available for Edit Field or Signature controls.
|
This property applies in the case of some controls (such as images and vertical lines) to the control, in other cases (such as radio buttons and check boxes) to the text that accompanies the control. The property sets the horizontal alignment of the control or text to left, center, or right. Default is left for all controls except vertical lines, for which it is center. The property's value can also be specified via an XPath expression (which enables the value to be generated dynamically).
|
Sets the vertical alignment to top, middle, or bottom. Default is middle. The value can also be specified via an XPath expression (which enables the value to be generated dynamically). For Check Box controls, the property sets the vertical alignment of the check box relative to its text if the text is multiline (see the Multiline property)
|
Sets the width of the control. Select a value from the property's combo box. The following values are available:
•fill_parent: makes the control as wide as the parent, which could be, for example, a table cell or the page •wrap_content: makes the control only as wide as the control's content requires; when this value is selected, the property Max Control Width becomes available •wrap_content_longest_entry: is available for combo box controls and makes the combo box as wide as the longest content requires; when this property value is selected, the property Max Control Width becomes available •percent value: a percentage of the page width; select a value from the dropdown list, or enter a value directly •pixel, dp, or sp value: select a pixel, dp, or sp value from the dropdown list, or enter a value directly
In effect, fill_parent creates a maximum width, while wrap_content creates a minimum width. If the combo box is within a table cell, for example, fill_parent would let the combo box fill the cell whereas wrap_content might not fill the cell.
The default value is fill_parent for all controls except the following:
•Image and Chart: For these, the default is wrap_content. •Geolocation Map: The default is the smaller of the two values $MT_CanvasX and $MT_CanvasY. These two dynamic variables give, respectively, the width and height of the device's viewport. Since the default of both Control Height and Control Width are the same (in each case, the smaller of $MT_CanvasX and $MT_CanvasY), the default shape and size of the viewport in the control will always be a square with side equal to min($MT_CanvasX, $MT_CanvasY).
For information about the relationships between pixels, dp (device-independent pixels), and sp (scale-independent pixels), see Sizes: Pixels, DPI, DP, SP.
|
This property is available only when the control's Control Width property has been set to wrap_content. The Max Control Width property sets the maximum width of the control. Select a value from the property's combo box. The following values are available:
•percent value: a percentage of the page width; select a value from the dropdown list, or enter a value directly •pixel, dp, or sp value: select a pixel, dp, or sp value from the dropdown list, or enter a value directly
|
A value in pixels, dp, or sp that specifies the initial width of the video control. This is the width of the video control while the video is downloading. When the video starts playing, the control's width expands or contracts to the actual width of the video. The default initial width is the value of $MT_CanvasX.
For information about the relationships between pixels, dp (device-independent pixels), and sp (scale-independent pixels), see Sizes: Pixels, DPI, DP, SP.
|
A value in pixels, dp, or sp that specifies the initial height of the video control. This is the height of the video control while the video is downloading. When the video starts playing, the control expands or contracts to the actual height of the video. The default initial height is ($MT_CanvasX * 9) div 16.
For information about the relationships between pixels, dp (device-independent pixels), and sp (scale-independent pixels), see Sizes: Pixels, DPI, DP, SP.
|
Sets the margin offsets of the control (or page) relative to the surrounding objects or to the borders of the containing object. Select a value in pixels, dp, or sp from the dropdown list of the combo box, or double-click in the value field to enter a length value. The specified offset will be created on all four sides of the control or page. If you wish to set a different margin for any of the four sides, expand the Margin property to display the individual margin properties (left, right, top and bottom), and set the different value. For example: If you set Margin to be 6px and Margin Bottom to be 12px, then the top, left and right margins will be 6px and the bottom margin will be 12px.
For information about the relationships between pixels, dp (device-independent pixels), and sp (scale-independent pixels), see Sizes: Pixels, DPI, DP, SP.
|
Opens the control's Local Variables dialog, where you can add, edit, and delete the variables of the control. A control variable has a name, which is a string, and a value, which is an XPath expression. The variables that are declared in the Local Variables dialog will be evaluated when the control is called and will be used with this value till the control is called again. Parameters can be used in the XPath expressions that calculate the variable's value.
Control variables are useful for providing values that can be used in control actions. For example, a control variable can select a domain name based on the control's context. So, if a the current node is, say, a Department node inside a Company node, then the current company could have a domain name of, say, altova.com or nanonull.com. With the domain name set as a control variable, the control variable can then be used in an action of the control. For example, email addresses of a department's Employee children can be built by using each employee's FirstName and LastName elements together with the control variable that contains the company's domain name.
Control variables can also be set via a control's context menu.
|
The Style Sheet property sets the style sheet to use for the control. The dropdown list of the Style Sheet property's combo box displays all the user-created style sheets that have been defined in the project. Select the style sheet you want to use for the control. Alternatively, you can use an XPath expression to select the style sheet you want; this has the advantage that you can make the selection of the style sheet conditional (see Applying User-Created Style Sheets). See the section Style Sheets for more information.
|
The name of one or more CSS classes that you want to associate with this control. Use a space to assign multiple classes: LabelClassOne LabelClassTwo. These classes can then be used in a CSS file (specified in the Browser Settings dialog) to assign properties specifically for this control. You can also use an XPath expression to generate or fetch the names of the class(es).
You can use the following predefined value to set specific behavior:
•mt-combo-open-on-focus opens the dropdown list of a combo box when the user tabs to it. You can use this value on (i) combo box controls and (ii) on table controls if the table contains combo box controls. Alternatively, if you want to open all combo boxes on a page individually, then you can set this value on the Browser CSS Class page property.
|

