MainPage: Filter by Genre
The display of the Main Page is filtered by genre using the mechanism given below.
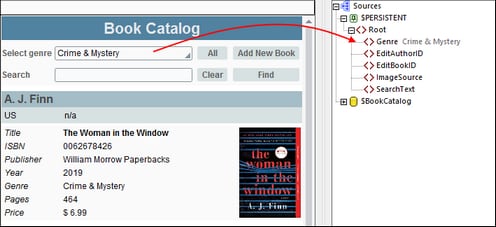
Select a genre value
The value selected in the Genre combo box will be stored in the $Persistent/Root/Genre page source node.
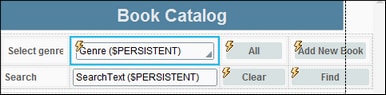
This is defined by associating the Genre page source node with the combo box (drag and drop the node onto the combo box; see screenshot below).
The values that are available in the dropdown list of the combo box are defined in the properties of the combo box—via an XPath expression that (i) finds the sequence of distinct values from among the list of all Genre values in the page source and (ii) prepends to this sequence a value of All: 'All', distinct-values($BookCatalog/DB/RowSet/Row/Books/Row/@Genre).
| Note: | Remember that we have set the $Persistent/Root/Genre node to have, by default, a value of All. See Main Page: Overview. |
Setting the visibility of authors and books by genre
In the second step of the mechanism, we first make visible in the design only those author tables that have any book with a genre that matches the selected genre. Next, since some authors may have more than one book and not all of these might belong to the selected genre, we also have to apply the Genre criterion to the visibility of each book.
Do this by selecting the corresponding design components and setting their Visibility property accordingly:
•For authors, we select the repeating table for Authors and set the table's Visibility property with the following XPath expression (the context node on this component is Authors): if ($PERSISTENT/Root/Genre='All') then true() else Books/Row/@Genre=$PERSISTENT/Root/Genre. This means that when the selection is All, then the visibility will be true for all Author tables. Else, the visibility of an Author table will be true only if some Book child element of that Author has a genre that is equal to the currently selected genre.
•For books, we select the dynamic row for Books and set this row group's Visibility property with the following XPath expression (the context node on this component is Books): if ($PERSISTENT/Root/Genre='All') then true() else @Genre=$PERSISTENT/Root/Genre. This means that when the selection is All, then the visibility will be true for all Book rows. Else, the visibility of a Book row will be true only if that book's @Genre attribute is equal to the currently selected genre.
Resetting to All
To the right of the genre selection combo box, we have added an All button (see screenshots above), with which the display can be reset so that all the records of the DB are shown. When the button is clicked, the following actions are executed:
1.The Update Node action updates the $Persistent/Root/Genre node with a value of All.
2.The Update Display action updates the display, causing the visibility of the different design components to be recalculated (with the new Genre value of All).
To set these actions, right-click the button and select the command to access its OnClicked actions. You can run a simulation to see the effects of the button's actions.