Add a New Record
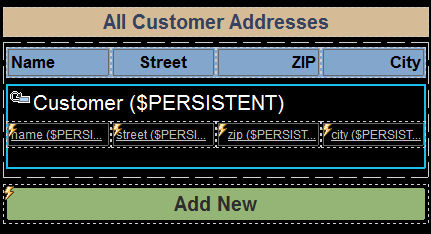
When the user opens the solution, the customer database is empty. To add a record, the Add New button (see screenshot below) is clicked.

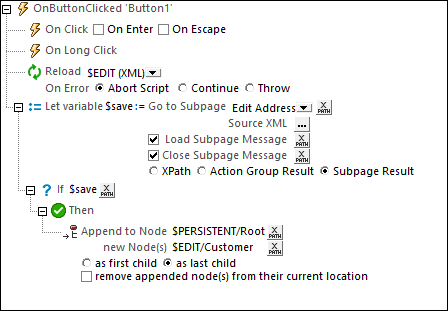
The Add New button has two onButtonClicked actions (Reload and Let), which are shown in the screenshot below.

These two actions carry out the following sequence of steps:
1.The Reload action reloads the $EDIT tree. Since the nodes of this tree have been defined to be loaded with a fixed value of the empty string, all the fields of the customer record will be empty.
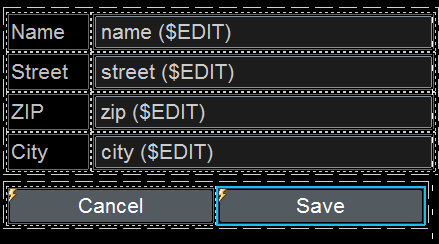
2.The Let action creates a variable called $save, which goes to the sub page Edit Address (screenshot below) and fetches its result.

The result of the sub page is returned when the Save button of the page is clicked. The Save button executes the Close Subpage action and returns its result—which is the Customer node. So this node is then stored in the $save variable.
3.An If-Then action next checks whether the $save variable exists.
4.If the $save variable exists, then the Then clause of the action is executed. This causes the $EDIT/Customer element to be appended (by using the Append Node(s) action) as the last child node of the $PERSISTENT/Root element. In this way, when new-customer data that is added in the Edit Address sub page is saved, the entire customer record is appended as the last record of the customer database in the $PERSISTENT tree.
5.The Cancel button executes the Close Subpage action without returning a result. The effect is to return to the main page without modifying the customer database in any way.