Editing Page: Save, Cancel
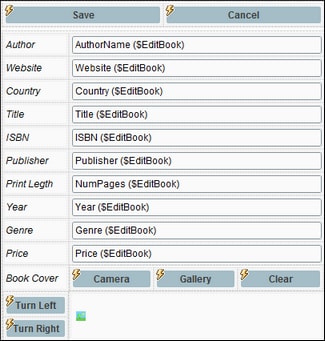
When data is edited on the Editing Page, the edited data will be stored in the $EditBook page source as described in the previous topic, Editing Page: Edit Text and Image Data. The user will now want to either save these changes back to the DB or discard them. For these two alternatives, we provide a Save button and a Cancel button.
Save button
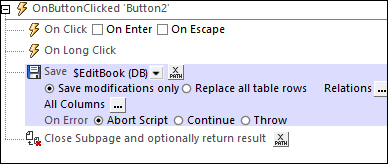
The Save button uses the Save action (see screenshot below) to save the the $EditBook page source back to its DB source. We save modifications only because we want to update the changed record only. Note that the Save action will automatically update data in both the Authors and Books tables of our DB. This is because of the hierarchical link between the two tables of the DB. To make sure that changes will be saved to the child Books DB table as well, click the Relations button and make sure that the option to save modifications has been chosen for the Books table.

Since we want the subpage to be closed after the Save action has been executed, we add the Close Subpage action. You might also want to add the clean-up actions described below for the Cancel button actions.
Cancel button
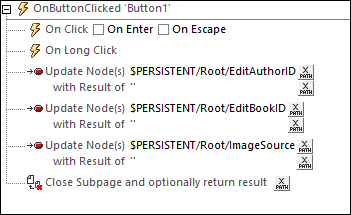
If the changes are to be discarded, all we need to do is to close the Editing Page subpage without saving the page source data to the DB. In this way, we return to the main page without having altered the DB. The data on the main page will be that of the unaltered $BookCatalog page source.
However, it is best to also clean up any changes that might have been made to the $PERSISTENT tree because of user edits. Consequently, we update the relevant $PERSISTENT tree odes with the empty string before closing the subpage (see screenshot below).