Actions Overview
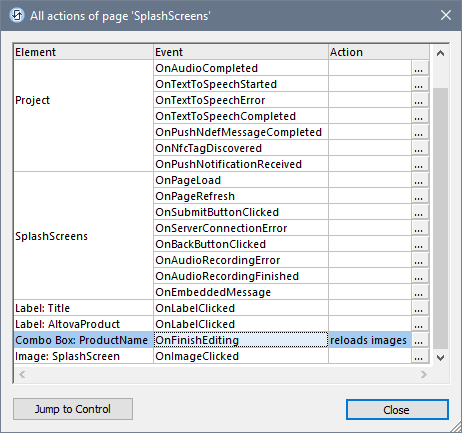
Displays the Actions Overview dialog of the currently active page (see screenshot below). The dialog shows Control Actions and Page Actions, as well as actions you can set for the project. Each control in the page design is listed, together with its event/s and corresponding action/s. If an action has been defined for an event, then that action is listed in the Actions column; otherwise no action is listed for the event. The screenshot below shows that only one action has been defined on a combo box event.

The dialog is structured to show:
•Actions of project-wide events
•Page Actions. In the screenshot above, for example, SplashScreens is the name of the project's one page. All the events of the page are listed. No action has been defined for any of these events.
•Control Actions. Each control in the design is listed with its respective event.
This dialog not only provides you with an overview of all actions defined in the design, but also enables you to do the following:
•To create an action for any event or to edit an existing action: Click the Edit icon of that event (see screenshot above). This takes you to the corresponding Actions dialog of the control, page, or project.
•When a control is selected (not a page or the project), then the Jump to Control button is enabled. Clicking it takes you to that control in the design.
Note: The last selection in this dialog is remembered. As a result, the dialog is always reopened with the last selection highlighted.