Styles Inspector
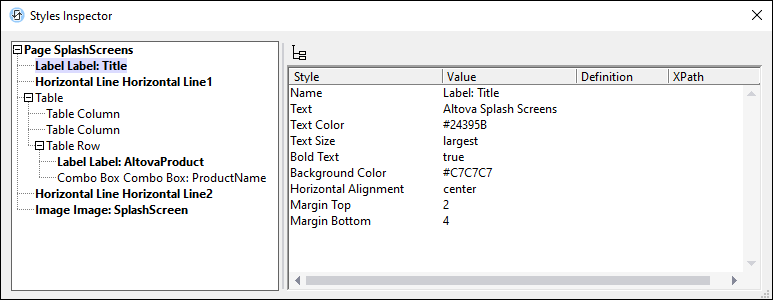
Styles Inspector (screenshot below) can be opened during simulations to provide an overview of the computed styles of the controls of the current page.

Open Styles Inspector
Styles Inspector can be opened during simulations in the following ways:
•Click the Styles Inspector toolbar button.
•Ctrl-Click a control (which auto-selects that control in Styles Inspector).
Description
Styles Inspector consists of two areas: (i) The left pane shows a document tree of the controls of the current page; (ii) the right pane shows the computed styles of the control selected in the left pane.
Left pane
The left pane shows the controls of the page in a hierarchical structure.
•If a control is in bold font, then it has at least one style with a non-default value.
•If a control is in normal font, then it has no style that has a non-default value.
•If a control is in light gray, then the control is invisible.
•On clicking a control: (i) the control flashes red in the simulator, (ii) the controls properties are displayed in the Styles & Properties Pane, and (iii) the control's styles are displayed in the right pane of Styles Inspector.
•When Styles Inspector is open and you Ctrl-Click a control in the simulator, then that control will be selected in Styles Inspector.
Right pane
The right pane shows the computed styles of the control selected in the left pane.
•The Hide Default Styles icon at the top left of the pane toggles the display of the control's styles between showing (i) only styles with non-default values and (ii) all styles (including those with default values).
•When a style is clicked, its definition in the Styles & Properties Pane is selected.
•The pane has columns for: (i) the name of the style, (ii) the value of the style, and (iii) the origin of the value.