The "Buy" Button
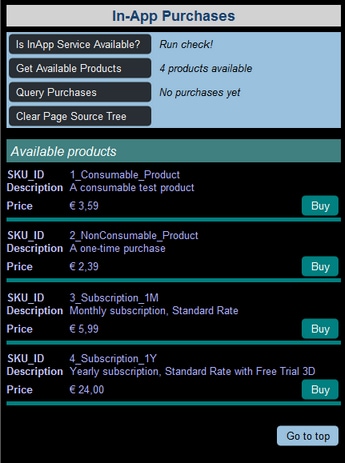
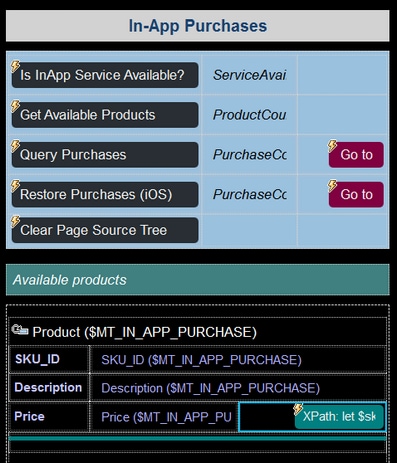
In our example project, the end user can get a list of products for in-app purchase by tapping the Get Available Products button (see screenshot below left). For each product in this list, there is a Buy button that the end user can use to buy the product (screenshot below left). The screenshot below right shows the design, in which the button can be seen at bottom right. The button has two important attributes: (i) its text, (ii) the purchase request that is sent to the app store.
These are described below specifically for Android devices. You might need to modify the design to suit a different app store's requirements.
Button text
Since the Buy button is placed in a row group that repeats for each Product element in the $MT_IN-APP_PURCHASE page source, each displayed button applies to a specific Product element. What we want to do for the text of each button is this:
•If the product has not yet been bought, we want to display the text Buy. We can determine whether a product has been bought by checking if it exists as a Purchase element in the $MT_IN-APP_PURCHASE page source. This can be ascertained by checking the SKU_ID child element of Purchase elements to see if any matches the @SKU_ID attribute of the current Product element.
•If the product has been bought, we want to distinguish between (i) subscription products on one hand and (ii) non-subscription products on the other. For subscription products that have been bought, we want to display the date till which the subscription is valid. For non-subscription products that have been bought, we want to display the purchase date.
•For Android: Subscription products will have an attribute Subscription/PricingPhase/@BillingPeriod, so we can look for its existence to find out whether the product is a subscription product. Further, if the subscription is yearly, then the value of the attribute will be P1Y (that is, @BillingPeriod="P1Y"); if it is monthly, then P1M (that is, @BillingPeriod="P1M"). Based on the value of the @BillingPeriod attribute, we can calculate the expiry date by adding the appropriate period (year or month) to the purchase date.
•For iOS and Windows: Subscription products will have an attribute @SubscriptionPeriod, so we can look for its existence to find out whether the product is a subscription product. Further, if the subscription is yearly, then the value of the attribute will be P1Y (that is, @SubscriptionPeriod="P1Y"); if it is monthly, then P1M (that is, @SubscriptionPeriod="P1M"). Based on the value of the @SubscriptionPeriod attribute, we can calculate the expiry date by adding the appropriate period (year or month) to the purchase date.
•If a non-subscription product (consumables and non-consumables) has been bought, we want to display the purchase date.
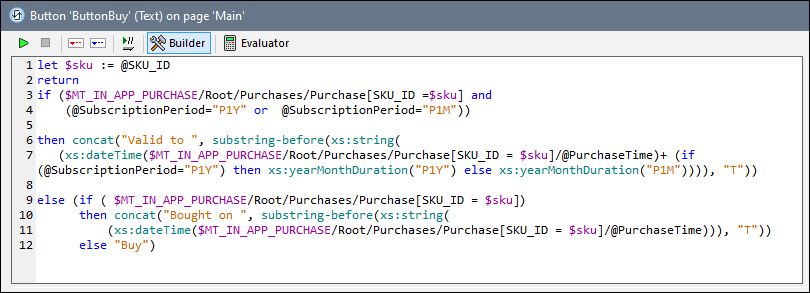
The XPath expression for the Text property of the Buy button (of the iOS and Windows table) will therefore be that shown in the screenshot below. Note that the context node of the XPath expression will be the $MT_IN_APP_PURCHASE/Root/Products/Product element. This is because the button is placed inside a dynamic table where rows repeat on the Product element. Note that the locator expressions in the XPath expression shown in the screenshot will be different for the Android table. This is because the relevant information, such as subscription period, are stored in different nodes of the data structure than those of the iOS/Windows data structure. (To see the corresponding XPath expression for Android, open it in the second table.)

Purchase request to app store
Depending on the text that is displayed on the Buy button, there are two possible ways for the solution to react to a button-click event:
•If the product has already been bought, then do not proceed with the in-app purchase
•If the product has not yet been bought, then go ahead with the purchase request to the app store.
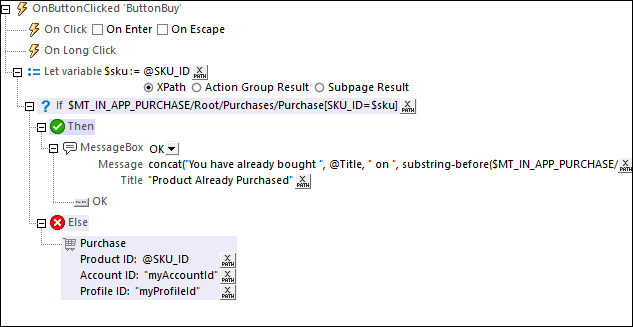
These two actions have been implemented via conditional processing for the button's on-click event, shown in the screenshot below.

If the product has already been bought, a message to this effect is displayed. Otherwise, the Purchase action is executed, and the app sends a purchase request for the current product to the app store.
| Note: | The above scenario is a simplified one in that a product can only be bought once. Alternatively, you might want (i) to allow a product to be bought multiple times, or (ii) to check whether a subscription has expired or not before enabling/disabling a renewal. |