Embedding a Solution in a Webpage
You can embed one or more MobileTogether solutions in a webpage. Each solution is embedded in an HTML IFrame element. To embed, do the following:
1.Add the HTML IFrame element at the location in the webpage where you want to display the solution (see example below)
2.Set the src attribute of IFrame to the URL of the solution on MobileTogether Server that you want to embed (see listing below)
<iframe src="http://localhost:8083/run?d=/public/my-mt-solution" frameborder="0"></iframe>
When the HTML page is loaded, its IFrame element will load the targeted solution. Since the IFrame will access MobileTogether Server, three authentication-related scenarios are possible:
•Anonymous access: If anonymous access to the solution is enabled on MobileTogether Server, then the solution will be displayed directly in the IFrame; no authentication of the user is required. To set anonymous access, the server needs to (i) allow anonymous login (see the server settings for mobile client ports), and (ii) permit anonymous use of the solution (by setting the permissions of the workflow's container to a minimum of container=read and workflow=read,use).
•User login: If anonymous user login is not enabled on the server, then the user will be prompted to provide valid MobileTogether Server login credentials. If the user has permission to access the targeted solution, then the solution will be downloaded from MobileTogether Server to the IFrame of the webpage.
•JWT authentication: The user is authenticated in a system outside the MobileTogether Server authentication system, and the authentication information is passed to MobileTogether Server via JSON Web Tokens (JWT). JWT authentication enables the targeted solution to load without requiring MobileTogether-specific authentication.
Example: Simple webpage containing an embedded solution
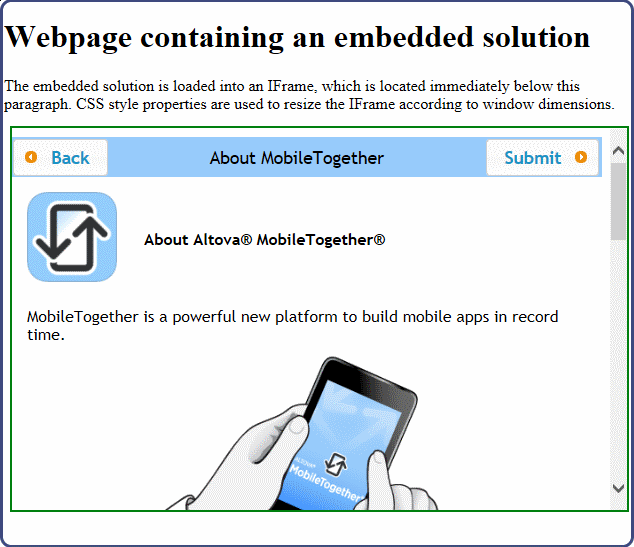
The HTML code listed below shows how an IFrame element is used to embed a solution. Below the listing is a screenshot of the HTML page containing the embedded solution (framed in green). The solution used in this listing is a sample named About that is packaged with MobileTogether Server; it is located by default in the server's public container. In order to correctly embed this solution, set up the server to allow anonymous access of the About workflow. You can try out this feature by copying the HTML code below and saving it to file, and then opening the file in a browser.
<!DOCTYPE html>
<html>
<head>
<title>Webpage containing an embedded solution</title>
</head>
<body>
<h1>Webpage containing an embedded solution</h1>
<p>The embedded solution is loaded into an IFrame, which is located immediately below this paragraph.</p>
<div class="resize">
<iframe src="http://localhost:8083/run?d=/public/About" frameborder="0"></iframe>
</div>
</body>
</html>
The URL in the src attribute must resolve to the following pattern:
http://<serveraddress>:<serverport-for-client>/run?d=/<path-to-container>/<solution-name>
<!DOCTYPE html> <html> <head> <title>Webpage containing an embedded solution</title> <style> .resize { position: relative; padding-bottom: 56.25%; /* proportion value to aspect ratio 16:9 (9/16 = 0.5625 or 56.25%) */ padding-top: 30px; height: auto; /* alternatively, try a value of 0 */ overflow: hidden; }
.resize iframe { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } </style> </head> <body> <h1>Webpage containing an embedded solution</h1> <p>The embedded solution is loaded into an IFrame, which is located immediately below this paragraph. CSS style properties are used to resize the IFrame according to window dimensions so that the IFrame's aspect ratio is maintained at 16:9.</p> <div class="resize"> <iframe src="http://localhost:8083/run?d=/public/About" frameborder="0"></iframe> </div> </body> </html>
|