Image
The Image control inserts an image in the design. The image that is selected for insertion can be an image file referenced by a URL, or it can be a string that is Base64-encoded image data. The Image Source Type property specifies which of the two types the image is: a URL-located file, or a Base64 string. To specify that the image (URL or Base64 string) is taken from a page source node, drop that node onto the image control. The Image control's properties are listed below.
Note: If the image source (URL or Base64 string) is changed during simulation or while the solution runs, then the image must be explicitly reloaded with the Reload action. For example, if a combo box selection changes the selection of an image, a Reload action targeting the image must be defined on the combo box.
•When the control is associated with a data source node (page source link), placing the mouse over the control (in Page Design View) displays the associated node in a popup. •All page source links in the page source tree are displayed in a bold font. Tree nodes that are not page source links are displayed in normal font. •Placing the mouse over the page source link in the design tree displays information about the associated control. •To remove a data-source node association (and therefore the data in the control), right-click the control (in Page Design View) and click Unassign Page Source Link <NodeName>. •To reset a style or property (in the Styles & Properties Pane), select the property and click Reset in the pane's toolbar. •The values of several properties can be set by using XPath expressions. This allows values to be dynamic: that is, generated via calculations, or from data source nodes, at runtime. To set an XPath expression, click Edit XPath in the toolbar of the Styles & Properties Pane. •To edit the XPath expression of a style or property (in the Styles & Properties Pane), select the style or property, and click Edit XPath in the pane's toolbar. •To copy a control to another location in the design, press Ctrl and drag-and-drop the control to the desired copy location. •To assign specific properties for a control, define one or more classes for the control (via the Browser CSS Class property), and then assign rules for the class/es in an external CSS file (that you specify in the Browser Settings dialog). •A control's CSS properties can be defined in the Styles & Properties Pane and/or in an external CSS file. Those defined in the Styles & Properties Pane have priority. |
Image events
The OnImageClicked event is available. To define actions for the image's OnImageClicked event, right-click the image and, from the context menu that appears, select Control Actions for OnImageClicked. This displays the Actions dialog for image events. For a description of the actions that can be defined for this event, see the Actions section.
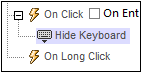
The end user can click the control in one of two ways: a short tap (On Click) or a longer press (On Long Click). A sequence of different actions can be specified for each type of click (see screenshots at left and middle below). The sequence that will be executed depends on the type of click that the end user performs. You can also define that additional actions be executed after those of the end-user click; these actions are defined after the On Long Click event (see screenshot below right)..    •On Click: The action/s to perform when the control is tapped (see screenshot above left). •On Long Click: The action/s to perform when the control is pressed for a longer time than a tap (see screenshot above center). •Additional actions: The action/s to perform after the On Click or On Long Click actions have been executed (see screenshot above right). If no action has been set for the On Click or On Long Click events, then the additional action/s are performed directly on a click or long-click.
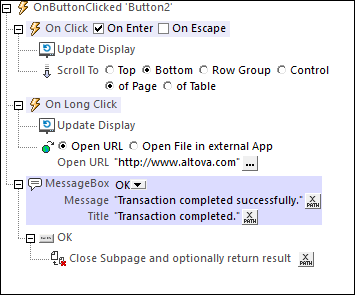
You can combine actions for the different click events. The example in the screenshot below shows how this is done for the Button event, but it works in the same way for other controls as well.  The screenshot above shows that the On Click and On Long Click events each has a sequence of actions defined for it. An additional MessageBox event is defined after the On Long Click event. This MessageBox event will be executed after the On Click or On Long Click sequence of actions has completed.
On Enter/EscapeIf the control's On Enter or On Escape check box is selected, then the control's actions are executed when the respective key (Enter or Escape) is tapped. The key-tap (Enter or Escape) serves as an alternative to the On Click event, and will work additionally to the click. The screenshot below shows the On Enter and On Escape check boxes of the Button event. Other controls that provide this option look similar and work similarly.

This setting can also be accessed via the control's On Enter/Escape property, which is described below.
|
Image properties
The control's properties are available in the Styles & Properties Pane, and are listed below in the order in which they appear.
The name is used to reference the control from elsewhere in the page or project. Double-click inside the value field to edit.
|
The All Styles property becomes visible if the All Styles setting of the More Project Settings dialog has been set to true. (The default of this setting is false.)
The property enables you to set all of the component's styles via a single XPath map expression, such as the two map expressions below:
map{ "Bold Text" : $XML1/R/@bold = "1", "Italic Text" : true(), "Text" : "hello", "Text Color" : "red", "Background Color" : $XML1/R/@background, "Text Size" : $XML1/R/@textsize }
map{ "Style Sheet" : "Sheet-1" }
Note the following points:
•When you enter a value for the All Styles property—even if it is not a map—all the styling properties of the current component in the Styles & Properties Pane will no longer be visible . •This is an advanced feature, so you must ensure that your XPath map expression is correct, both syntax and values. •You can enter the key–value pairs of the map in any order. •The key names are the names of style properties (or styles). In the first map above, for example, Bold Text and Text Size are style names. The styles that are available for a particular component are listed under that component in the Styles & Properties Pane. •You can also specify a style sheet to use, as shown in the second map above.
|
The value of the Image Source property references an image in one of the following ways:
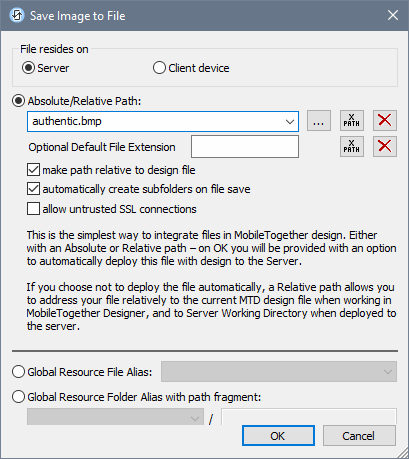
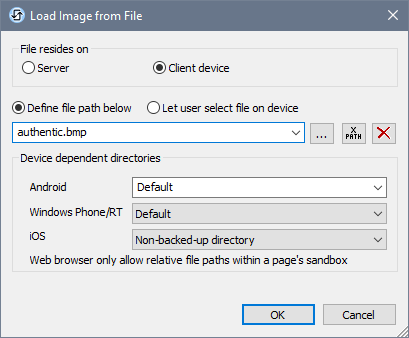
•The URL of a binary image file (PNG, BMP, etc). The value of the property must be a URL. The URL is selected in the Specify File dialog (see description below). •An image file represented as a Base64-encoded string. The value of the property must be a Base64-encoded string. An XPath expression supplies the string, which could be entered directly or obtained form an XML node. •An SQL SELECT statement that queries a page source on the server. The query should return the Base64-encoded string that is to be used as the image. The SELECT statement is generated by an XPath expression.
The type of image source is provided by the property Image Source Type (see next property below). By default, Image Source Type is set to url. The Image Source property automatically opens the corresponding dialog: Specify File dialog for url (see below), and Edit XPath XQuery Expression dialog for base64 (see Base64-Encoded Images).
Note: If the image source is a URL and the URL is changed during simulation or while the solution runs, then the image must be explicitly reloaded with the Reload action. For example, if a combo box selection changes the selection of an image, a Reload action targeting the image must be defined on the combo box.
| |||||
Sets the type of the image that is selected by the Image Source property above. Two type options are available:
•url: a binary image file, such as a PNG or BMP image file •base64: a Base64-encoded string to be used as the image •SQL: an SQL SELECT statement that queries the page source on the server and returns a Base64-encoded string to be used as the image
The default is url.
The value of this property can also be entered as an XPath expression. The expression must evaluate to a string that is a URL, a Base64 string, or an SQL SELECT statement.
|
This property is enabled if Image Source Type is url. Sets a user name for user access to the resource. Double-click in the property's value field to edit.
|
This property is enabled if Image Source Type is url. Sets a password for user access to the resource. Double-click in the property's value field to edit.
|
In the combo box, select the value you want: true or false. If true, the chart or Base64 image is created before the page loads. If false, a page sources action must be used to create the chart or image. The default value is true.
|
Specifies whether to rotate the image according to its EXIF orientation information. Values are true or false, with the default being false.
|
This property is enabled if Image Source Type is url (which is the default value). It takes either true or false. If true, then the image is embedded in the design file. The binary data of the image file (PNG, BMP, etc) is converted into text-based Base64-encoding. This text is embedded in the design file. The default value of the property is false (the file is not converted and not embedded).
Once an image is embedded in this way, two useful design-side actions are available:
•If the original image has been modified, you can re-embed it by right-clicking the Image control and select Deploy/Embed File | Re-embed Image. •If you want to save the embedded image to file, right-click the Image control and select Deploy/Embed File | Save Embedded Image.
Note: The value of a url source type must be a URL. If it is an XPath expression that calculates the URL, then the Embed Image property will not be enabled.
|
Click the Additional Dialog button to display the control's Actions dialog. You can set actions to perform when a control event is triggered. The control's event/s are predefined and each is shown in its own tab in the right-hand pane of the Actions dialog. A library of actions is displayed in the left-hand pane. You can drag an action from the left-hand pane into an event's tab and then define the properties of the action. For each event, multiple actions can be set up. They will be executed in the order in which they occur, from top to bottom.
After defining a control's actions, you can access and edit them at any time by clicking the property's Additional Dialog button. Alternatively, you can access a control event by right-clicking the control and selecting the control's event in the context menu that appears.
|
An XPath expression that should evaluate to true() or false(). If the expression evaluates to false()—and only if it evaluates to false()—then the control is not visible. If the expression evaluates to true() or returns some other value, then the control is visible. The default is true(). Double-click inside the value field, or click the XPath button, to enter or edit an XPath expression. The Visible property can be used to render an object visible or not depending upon whether an XPath expression evaluates to true(). As a result, the display of an object can be made to be dynamically dependent on the content or structure of data.
Note: For information about the visibility of spanned columns/rows, see Table Properties.
Note: The $MTControlValue variable is not available for the evaluation of the Visible property. If it is used, then a validation error results.
|
Sets the text that appears as a tooltip when the end user hovers over the control with the mouse or long presses the control. A tooltip provides useful information to the end user about the control. Double-click inside the value field to edit. If an action has been set for a long press of the control, then no tooltip will be shown on a long press.
Note: Tooltips are not available on all controls, and for some controls they are not available on all platforms. On iOS, tooltips are not available for Edit Field or Signature controls.
|
This property applies in the case of some controls (such as images and vertical lines) to the control, in other cases (such as radio buttons and check boxes) to the text that accompanies the control. The property sets the horizontal alignment of the control or text to left, center, or right. Default is left for all controls except vertical lines, for which it is center. The property's value can also be specified via an XPath expression (which enables the value to be generated dynamically).
|
Sets the vertical alignment to top, middle, or bottom. Default is middle. The value can also be specified via an XPath expression (which enables the value to be generated dynamically). For Check Box controls, the property sets the vertical alignment of the check box relative to its text if the text is multiline (see the Multiline property)
|
Sets the width of the control. Select a value from the property's combo box. The following values are available:
•fill_parent: makes the control as wide as the parent, which could be, for example, a table cell or the page •wrap_content: makes the control only as wide as the control's content requires; when this value is selected, the property Max Control Width becomes available •wrap_content_longest_entry: is available for combo box controls and makes the combo box as wide as the longest content requires; when this property value is selected, the property Max Control Width becomes available •percent value: a percentage of the page width; select a value from the dropdown list, or enter a value directly •pixel, dp, or sp value: select a pixel, dp, or sp value from the dropdown list, or enter a value directly
In effect, fill_parent creates a maximum width, while wrap_content creates a minimum width. If the combo box is within a table cell, for example, fill_parent would let the combo box fill the cell whereas wrap_content might not fill the cell.
The default value is fill_parent for all controls except the following:
•Image and Chart: For these, the default is wrap_content. •Geolocation Map: The default is the smaller of the two values $MT_CanvasX and $MT_CanvasY. These two dynamic variables give, respectively, the width and height of the device's viewport. Since the default of both Control Height and Control Width are the same (in each case, the smaller of $MT_CanvasX and $MT_CanvasY), the default shape and size of the viewport in the control will always be a square with side equal to min($MT_CanvasX, $MT_CanvasY).
For information about the relationships between pixels, dp (device-independent pixels), and sp (scale-independent pixels), see Sizes: Pixels, DPI, DP, SP.
|
Sets the height of the control. Select a value from the property's combo box. The following values are available:
•fill_parent: makes the control as high as the parent, which could be, for example, a table cell or the page •wrap_content: makes the control only as high as the control's content requires.
In effect, fill_parent creates a maximum height, while wrap_content creates a minimum height.
Default values •For the the Geolocation Map control, the default is the smaller of the two values $MT_CanvasX and $MT_CanvasY. These two dynamic variables give, respectively, the width and height of the device's viewport. Since the default of both Control Height and Control Width are the same (in each case, the smaller of $MT_CanvasX and $MT_CanvasY), the default shape and size of the viewport in the control will always be a square with side equal to min($MT_CanvasX, $MT_CanvasY). •For all other controls, the default is wrap_content.
|
This property is available only when the control's Control Width property has been set to wrap_content. The Max Control Width property sets the maximum width of the control. Select a value from the property's combo box. The following values are available:
•percent value: a percentage of the page width; select a value from the dropdown list, or enter a value directly •pixel, dp, or sp value: select a pixel, dp, or sp value from the dropdown list, or enter a value directly
|
The Max Control Height property sets the maximum height of the control. Select a value from the property's combo box or enter a value directly. The height may be given in any of the following units: pixel, dp, or sp. The value must include the length unit, similarly to the entries in the combo box.
|
Sets the margin offsets of the control (or page) relative to the surrounding objects or to the borders of the containing object. Select a value in pixels, dp, or sp from the dropdown list of the combo box, or double-click in the value field to enter a length value. The specified offset will be created on all four sides of the control or page. If you wish to set a different margin for any of the four sides, expand the Margin property to display the individual margin properties (left, right, top and bottom), and set the different value. For example: If you set Margin to be 6px and Margin Bottom to be 12px, then the top, left and right margins will be 6px and the bottom margin will be 12px.
For information about the relationships between pixels, dp (device-independent pixels), and sp (scale-independent pixels), see Sizes: Pixels, DPI, DP, SP.
|
Takes one of three values:
•OnEnter: Specifies that the actions of this control are executed when the Enter key is tapped. •OnEscape: Specifies that the actions of this control are executed when the Escape key is tapped. •None: No action when either Enter or Escape is pressed. This is the default value.
If XPath expressions are used to generate the values, the expressions must evaluate to "OnEnter" or "OnEscape". If more than one control on a page is given the same value (OnEnter or OnEscape), then the first visible and enabled control that has the value is selected when the key is tapped. (See the Visible and Enabled/Editable properties.)
This setting can also be made via the dialog to set the control's OnClicked actions (see the description of the control's events above).
|
Opens the control's Local Variables dialog, where you can add, edit, and delete the variables of the control. A control variable has a name, which is a string, and a value, which is an XPath expression. The variables that are declared in the Local Variables dialog will be evaluated when the control is called and will be used with this value till the control is called again. Parameters can be used in the XPath expressions that calculate the variable's value.
Control variables are useful for providing values that can be used in control actions. For example, a control variable can select a domain name based on the control's context. So, if a the current node is, say, a Department node inside a Company node, then the current company could have a domain name of, say, altova.com or nanonull.com. With the domain name set as a control variable, the control variable can then be used in an action of the control. For example, email addresses of a department's Employee children can be built by using each employee's FirstName and LastName elements together with the control variable that contains the company's domain name.
Control variables can also be set via a control's context menu.
|
The Style Sheet property sets the style sheet to use for the control. The dropdown list of the Style Sheet property's combo box displays all the user-created style sheets that have been defined in the project. Select the style sheet you want to use for the control. Alternatively, you can use an XPath expression to select the style sheet you want; this has the advantage that you can make the selection of the style sheet conditional (see Applying User-Created Style Sheets). See the section Style Sheets for more information.
|
The name of one or more CSS classes that you want to associate with this control. Use a space to assign multiple classes: LabelClassOne LabelClassTwo. These classes can then be used in a CSS file (specified in the Browser Settings dialog) to assign properties specifically for this control. You can also use an XPath expression to generate or fetch the names of the class(es).
You can use the following predefined value to set specific behavior:
•mt-combo-open-on-focus opens the dropdown list of a combo box when the user tabs to it. You can use this value on (i) combo box controls and (ii) on table controls if the table contains combo box controls. Alternatively, if you want to open all combo boxes on a page individually, then you can set this value on the Browser CSS Class page property.
|