The Sending Solution
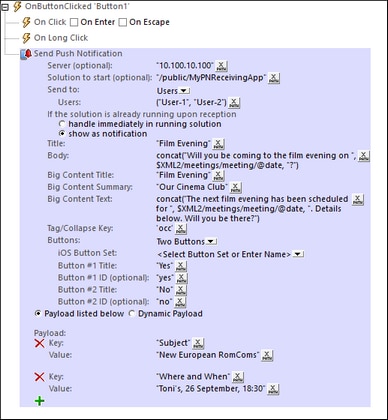
In the sending solution, you select an event that will trigger the sending of the push notification (PN), and then define the Send Push Notification action for this event (screenshot below). The various parameters of the PN are defined in the Send Push Notification action itself. The main parameters are briefly introduced below.
Additional to defining the parameters of the Send Push Notification action, the only other preparations required in the sending solution relate to the data to be sent in the PN. If data for the payload and/or short and big messages is added dynamically from page sources of the sending solution, then these page sources must be created and the correct data made available for the PN's payload.
While the mechanisms listed below are part of the sending solution, note that the sending solution can be the same solution as the receiving solution. If this is the case, then the mechanisms of both the sending and receiving solutions are combined in one and the same solution.
Preparing the sending solution: the Send Push Notification action
Most of the preparation in the sending solution concerns the definitions of the PN's parameters in the Send Push Notification action. The main parameters are as follows:
•A short message, big message, and payload are defined. Defining these is straightforward.
•The recipient list is defined here, on the basis of user names (or user roles), external PN keys, and PN topics. A device is logged in to a particular MobileTogether Server with a specific user name. User names and their roles refer to the users configured on MobileTogether Server. Additionally, a device can be registered (i) with an external PN key, and/or (ii) to receive specific PN topics. (For more information about these registrations, see The Receiving Solution.) The recipient list can thus be flexibly configured using any one of these selection criteria.
•A PN can contain PN buttons. You can define the text and ID of up to three PN buttons. When a user taps a button, the button's ID is passed to a page source node of the solution. This provides a way to determine how the user wishes to react to the PN, and consequently enables corresponding actions to be defined (in the tab of the OnPushNotificationReceived event). Note that, PN buttons that are displayed on iOS devices are enabled for AppStore Apps, not for standard MobileTogether solutions.
•If no button is defined and the user taps the PN, then no button ID is passed to the page source and the actions defined in the tab of the OnPushNotificationReceived event are executed.
The sending solution as an AppStore App
If the sending solution is being created as an AppStore App, please see Push Notifications in AppStore Apps for additional steps to take