Static Tables
Static tables have a fixed number of rows and columns and are structurally independent of the underlying data structure. They are useful for presenting data in neatly ordered rows and columns.
Table creation and structure
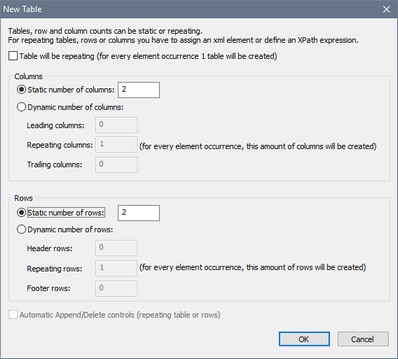
A table is defined as a static table at the time when the Table control is dropped into the design. In the New Table dialog that appears when the control is dropped in the design (screenshot below), specify a static number of columns and a static number of rows. On clicking OK, a static table with the specified number of columns and rows is inserted. You can now add content to the cells of the table and specify style properties for the table and for individual columns, rows, and cells.
Table restructuring commands are available in the context menu of the table and the Table menu.
Table formatting properties are available in the Styles & Properties Pane.
Table contents
The cells of a static table can contain the following:
•Static text
•A node from a page source
•A page control (with or without a link to a page source node)
•A nested table
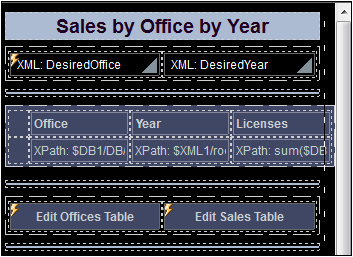
Cell content is typically a page control. The screenshot below shows three static tables in a design.

All the cells in these tables, except two cells (which are empty), contain one control each.
•The two cells of the first table contain combo boxes.
•The second table contains two empty cells (used for spacing) and six cells with one Label control each.
•The third table contains two buttons. (The lightning symbols on some controls indicate that the controls have actions defined for them.)