Simulation et Test
Une fois le design terminé, exécutez une simulation (en appuyant sur F5) et testez votre design. Les captures d'écran ci-dessous montrent la page supérieure et les sous-pages dans le simulateur de MobileTogether Designer.
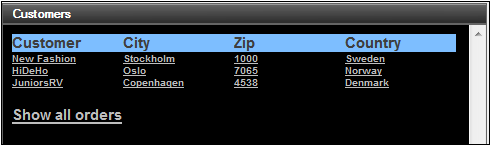
Page supérieure : Customers

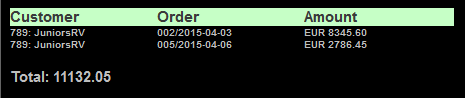
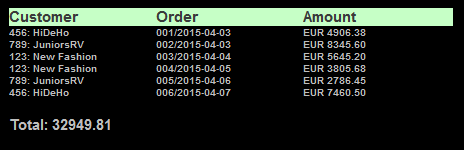
Sous-page : Orders (pour les clients sélectionnés et pour tous les clients, respectivement)


Et voilà !