Obtenir des produits disponibles
En cliquant sur le bouton Obtenir des produits disponibles, l'action Requête de produits disponbiles est exécutée. Lors de l'exécution, l'action recevrait les produits de l'app store. Dans notre simulation, l'action reçoit les produits depuis le fichier de données de simulation.
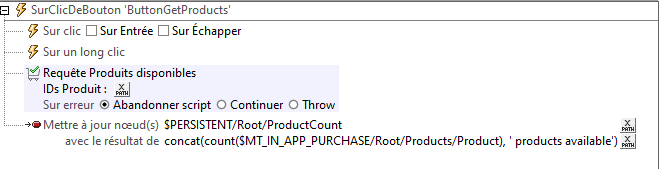
Dans notre exemple de projet, l'action est définie avec un paramètre des ID de Produit vide (voir la capture d'écran ci-dessous). En conséquence, tous les produits définis dans le dialogue des Produits d'achat In-App sont interrogés.

Après avoir interrogé les produits, l'app store renvoie les données sur les produits interrogés au client et ces données sont stockées dans la source de page $MT_IN-APP_PURCHASE (voir Requête des produits disponibles pour les détails). Les actions qui envoient la requête et stockent les données sont exécutées automatiquement par MobileTogether.
En tant que partie du design, nous avons mis en œuvre deux étapes supplémentaires :
•Le bouton Obtenir des produits disponibles spécifie une action de nœud à mettre à jour, qui compte le nombre de produits désormais dans l'arborescence de la source de page et met à jour le nœud $PERSISTENT/Root/ProductCount avec ce nombre. Puisque ce nœud représente le lien de la source de page du label correspondant au bouton Obtenir des produits disponibles, le nombre de produits affichées dans ce label est immédiatement mis à jour.
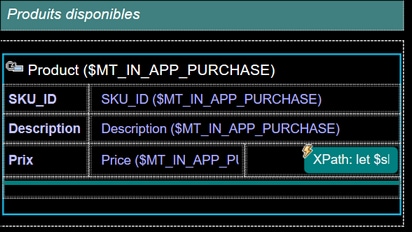
•Les produits qui sont désormais stockés dans l'arborescence de la source de page sont affichés dans une table dynamique, et chaque produit est affiché dans un groupe de ligne de la table (voir la capture d'écran ci-dessous). Nous avons créé deux tables similaires pour afficher les produits. La première table est pour les produits iOS et Windows ; la deuxième table est pour les produits Android. Nous avons créé deux tables séparées car la structure de la source de page $MT_IN-APP_PURCHASE est différente pour Android ; en conséquence, nous avons besoin de différentes expressions XPath pour afficher les données des produits Android. Pour afficher la table appropriée sur chaque appareil, la propriété Visibility teste la table respective pour voir si la variable gobale $MT_ANDROID est true() ou false().
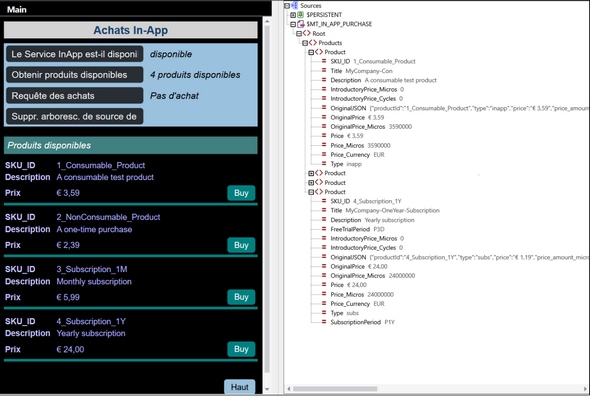
L'effet de ces deux actions peut être vu dans la capture d'écran du simulateur ci-dessous.
Après avoir réalisé les deux étapes supplémentaires mentionnées ci-dessus, et mis à jour la source de page $MT_IN_APP_PURCHASE avec les nouvelles données de Product, la chose suivante se produit :
•Le comptage des produits est mis à jour, et
•L'information sur chaque produit est affichée dans une ligne d'une table dynamique.
| Note : | le libellé vert contenant le texte des Produits disponibles a sa propriété Visible définie dans l'expression XPath $MT_IN_APP_PURCHASE/Root/Products/Product. Ceci fait que le libellé est uniquement visible s'il existe au moins un élément Products/Product. |
| Note: | la table elle-même sera uniquement visible si elle a du contenu ; donc, il n'est pas nécessaire de définir une condition pour la visibilité. |
Dans la prochaine section, nous décrivons le bouton Acheter qui est affiché avec chaque produit.