Actualisation de la page
Les composants de design que nous avons décrits jusqu'à présent exécutent une requête SOAP lorsque l'utilisateur déclenche un événement (soit en cliquant sur un bouton ou en sélectionnant une ville dans la liste de choix). Cela signifie que l'heure UTC et les heures des villes affichées sur l'écran seront très rapidement incorrectes si l'utilisateur ne les met pas à jour manuellement. Néanmoins, il existe une possibilité de mettre à jour l'heure affichée sur l'écran de manière continue en utilisant l'événement SurActualisationDeLaPage
Afin d'actualiser l'affichage des heures de ville, nous avons utilisé le mécanisme suivant.
•Un nœud dans le fichier XML a été défini pour maintenir le temps, en secondes, entre les actualisations : $XML1/CityTime/RefreshTime
•L'événement SurActualisationDeLaPage a été défini de manière à ce que la page s'actualise : (i) lorsque l'utilisateur effleure le bouton Actualisation de l'appareil (voir capture d'écran ci-dessous), et (ii) au bout de X secondes, X étant le nombre contenu dans le nœud $XML1/CityTime/RefreshTime. À chaque actualisation de la page, un ensemble d'actions a été défini qui met à jour les heures de la ville dans l'affichage
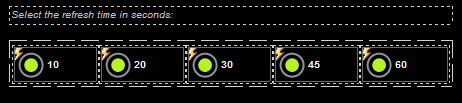
•Un ensemble de boutons radio permet à l'utilisateur de choisir un intervalle d'actualisation de la page de 10/20/30/45/60 secondes.
Les points-clé de ce mécanisme sont décrits ci-dessous.
L'événement SurActualisationDeLaPage et ses actions
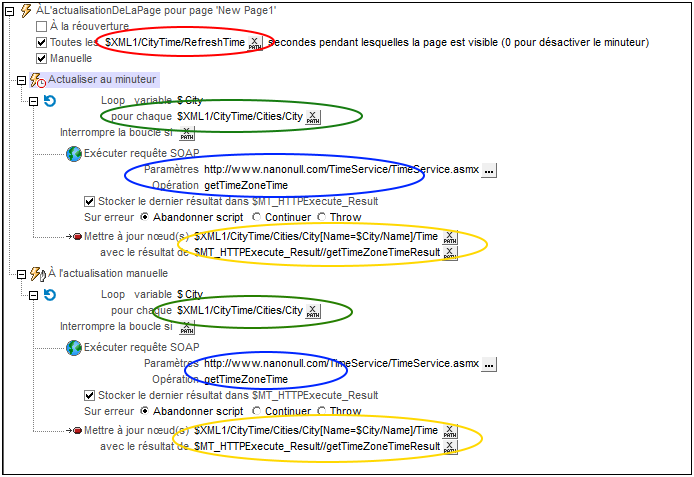
Trois méthodes sont disponibles pour définir les actualisations d'une page (voir capture d'écran ci-dessous). Nous avons choisi les deux méthodes suivantes pour réactualiser la page :
•Avec un minuteur, toutes les X secondes. Le nombre de secondes a été défini en tant que le contenu de l'élément $XML1/CityTime/RefreshTime (la définition est encerclée en rouge dans la capture d'écran ci-dessous).
•Manuellement lorsque l'utilisateur effleure le bouton Actualiser de l'appareil (voir capture d'écran ci-dessous).

Puisque nous souhaitons mettre à jour l'heure actuelle de chaque ville dans l'écran, nous avons procédé comme suit :
•Nous avons créé une boucle qui itère sur chaque ville (définition encerclée en vert). La boucle retourne une séquence d'entiers. Chaque entier est lié à un nœud City en étant l'index de ce nœud City. Nous ne voulons pas itérer directement au-dessus des nœuds City parce que nous souhaitons mettre à jour ces nœuds dans le cadre de la boucle, et les mises à jour ne sont pas possibles tant que les nœuds sont itérés.
•Dans le cadre de la boucle, donc pour chaque ville, (i) nous avons exécuté une requête SOAP pour obtenir la TimeZoneTime de cette ville (encerclé en bleu), et (ii) nous avons mis à jour le nœud Time de cette ville avec l'heure actuelle dans le fuseau horaire de cette ville (encerclé en jaune).
L'action Loop est la même pour les deux types d'actualisation et elle met à jour l'heure actuelle de chaque ville dans la base de données.
Permettre à l'utilisateur de sélectionner l'intervalle d'actualisation
Afin de permettre à l'utilisateur de sélectionner l'intervalle par le biais duquel la page est actualisée (et de mettre à jour les heures de la ville), nous avons créé un ensemble de cinq boutons radio (voir capture d'écran ci-dessous).

Les boutons radio présentent les configurations suivantes :
•Une valeur de propriété Text et une valeur de propriété Checked Values, tous les deux configurés pour l'intervalle d'actualisation en secondes : 10/20/30/45/60 secondes. La valeur de propriété Text affiche la valeur près du bouton radio (voir capture d'écran ci-dessus). La valeur de propriété Checked est la valeur de données XML qui sera utilisée si le bouton radio est sélectionné.
•Les cinq boutons radio ont tous un lien de source de page vers l'élément $XML1/CityTime/RefreshTime. Cela signifie qu'ils forment un ensemble mutuellement exclusif et que la Checked Value du bouton radio sélectionné deviendra le contenu de l'élément RefreshTime.
•Chaque bouton dispose d'une action Redémarrer/Arrêter minuteur de page définie pour son événement ÉditionÀLaFin. Cela est nécessaire afin de pouvoir redémarrer le minuteur de la page (défini dans l'événement ÉditionÀLaFin ; voir ci-dessus) avec le nouvel intervalle d'actualisation. Veuillez noter que le minuteur obtient son intervalle d'actualisation à partir de l'élément $XML1/CityTime/RefreshTime (voir ci-dessus), et que la sélection du bouton radio vient de mettre à jour ce nœud d'élément (en raison du lien de source de page vers le nœud).
Exécuter une simulation pour tester l'actualisation de la page
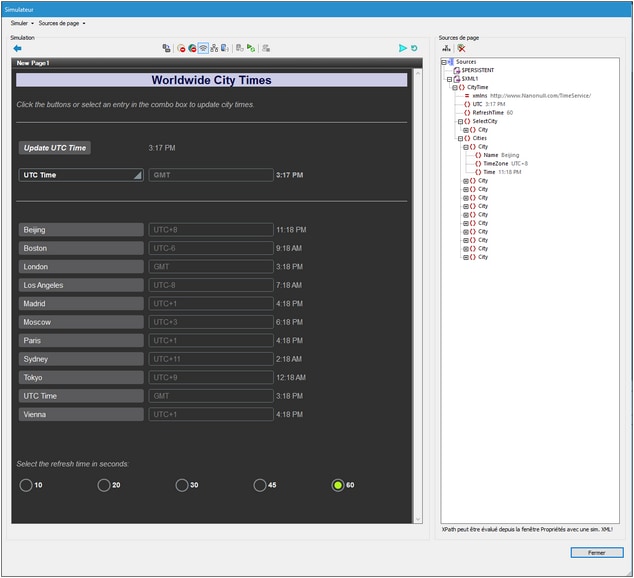
Appuyer sur F5 pour exécuter une simulation dans MobileTogether Designer. Le minuteur pour l'actualisation de la page sera démarré avec une valeur obtenue dans le nœud $XML1/CityTime/RefreshTime. Il s'agit de 60 (secondes) dans l'arborescence de données originale.
•Lorsque vous sélectionnez un des boutons radio, la Checked Value de ce bouton est transférée au nœud $XML1/CityTime/RefreshTime, et le minuteur est redémarré (défini avec l'action Redémarrer/Arrêter minuteur de page de l'événement du bouton) avec l'heure d'actualisation de la page définie par l'utilisateur.
•Vous pouvez aussi cliquer, à tout moment, sur le bouton Actualiser situé en haut à droite du simulateur (voir première capture d'écran de cette rubrique) pour actualiser manuellement l'affichage des heures de ville.