Images encodées en Base64
Quand une image est encodée en tant que texte Base64, elle peut être stockée en tant que contenu de texte d'un nœud d'élément XML. Dans la liste ci-dessous, l'image encodée en Base64 est le contenu de l'élément <png>.
<images><png>iVBORw0KGgoAAAANSUhEU...</png></images>
Pour insérer une image encodée en Base64, l'expression XPath de la propriété Source d'image de la commande Image doit résoudre au string de texte de l'image encodée en Base64. Vous pouvez aussi déposer un nœud XML qui contient le string de texte encodé en Base64 de l'image depuis le Panneau de sources de page dans la commande Image. L'exemple ci-dessous explique comment utiliser des images Base64 dans les designs.
| Note : | Les images dans les nœuds de source de page et dans les bases de données sont stockées en tant qu'images encodées en Base64. |
Fichier d'exemple : Base64Images.mtd
Le fichier de design Base64Images.mtd est situé dans votre dossier MobileTogether (Mes) Documents : MobileTogetherDesignerExamples\Tutorials\Images. Vous pouvez ouvrir ce fichier dans MobileTogether Designer, l'exécuter dans le simulateur (F5) et consulter les définitions de design.
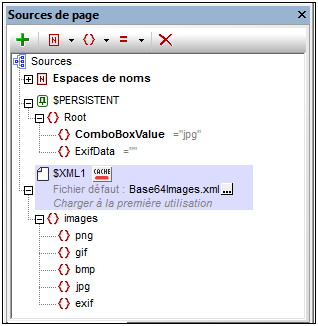
Le fichier de design utilise des images encodées en Base64 qui sont stockées dans le fichier XML Base64Images.xml (qui se trouve également dans le dossier Tutoriels\Images). La structure du fichier XML est montrée dans la capture d'écran ci-dessous. L'élément images comporte cinq éléments enfants. Chacun d'entre eux comporte une image de format différent stockée en tant que string Base64. L'arborescence $PERSISTENT est utilisée pour enregistrer des sélections d'utilisateur temporaires (ComboBoxValue) et les données Exif de l'image sélectionnée, si ces données existent.

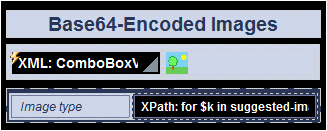
Le design (capture d'écran ci-dessous) dispose d'un libellé pour le titre de page et de deux tables. La première table contient une liste de choix et une image. La deuxième table contient un libellé et un champ d'édition.

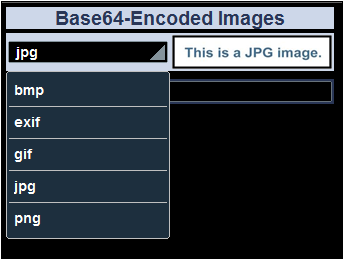
Nous souhaitons à présent sélectionner un type d'image dans la liste de choix (voir le simulateur capture d'écran ci-dessous). La sélection de la liste de choix est utilisée pour sélectionner l'image Base64 à afficher (depuis le fichier XML).

Veuillez noter les points suivants importants :
•L'événement AuChargementDePage initialise le nœud $PERSISTENT/ComboBoxValue avec une valeur de jpg.
•La liste de choix est associée avec le nœud $PERSISTENT/ComboBoxValue (pour ce faire, déposer le nœud depuis le Volet de sources de page dans la liste de choix). Cette association signifie que la valeur actuelle du nœud est affichée dans la liste de choix et que la sélection de la liste de choix met automatiquement le nœud à jour.
•La liste déroulante de la liste de choix est créée avec une simple liste de valeurs.
•La propriété Type de source d'image de la commande d'image est configurée sur base64.
•La propriété de Source d'image de la commande d'image est configurée pour l'expression XPath suivante : $XML1/images/element()[local-name() eq $PERSISTENT/Root/ComboBoxValue]. Cela permet de sélectionner l'élément enfant de l'élément images dont le nom est égal au contenu du nœud $PERSISTENT/ComboBoxValue. En bref, nous sélectionnons l'élément image encodé en Base64 dans le fichier XML dont le nom correspond au contenu du nœud $PERSISTENT/ComboBoxValue.
•Donc, quand l'utilisateur final sélectionne un élément dans la liste de choix, la valeur de l'élément est saisie dans le nœud $PERSISTENT/ComboBoxValue. La valeur dans ce nœud est ensuite utilisée pour sélectionner l'élément d'image Base64 correct dans le fichier XML. Par exemple, si png a été sélectionné dans la liste de choix, alors png est saisi en tant que valeur du nœud $PERSISTENT/ComboBoxValue. L'expression XPath de la propriété Source d'image sélectionne ensuite l'élément png du fichier et affiche son contenu (l'image PNG encodée en Base64) en tant que l'image.
•Il reste une action importante à voir. À chaque fois qu'une nouvelle valeur est sélectionnée dans la liste de choix, il nous faut spécifier que l'image est rechargée. À chaque fois que l'image est rechargée, elle lit la valeur dans $PERSISTENT/ComboBoxValue et extrait l'image correspondante depuis le fichier XML.
•Dans la seconde table, le type de l'image est obtenu depuis la ligne de texte encodée en Base64 en utilisant la fonction d'extension XPath Altova suggested-image-file-extension. Cette fonction prend un string (l'image Base64) en tant que son argument et extrait l'information d'extension de fichier depuis le string. Si aucune information d'extension de fichier n'est disponible dans le string Base64, le string vide est retourné. L'expression XPath utilisée est :
for $k
in suggested-image-file-extension($XML1/images/element()[local-name() eq $PERSISTENT/Root/ComboBoxValue])
return if ($k != '') then $k else "Data not available"
L'expression crée une variable ($k) qui conserve l'extension de fichier retournée par la fonction suggested-image-file-extension. Si la variable est non vide son contenu est affiché ; sinon, un message approprié est affiché.
La section suivante, Exchangeable Image File Format (Exif), décrit la partie restante du design, qui traite des données Exif.