Feuilles de style
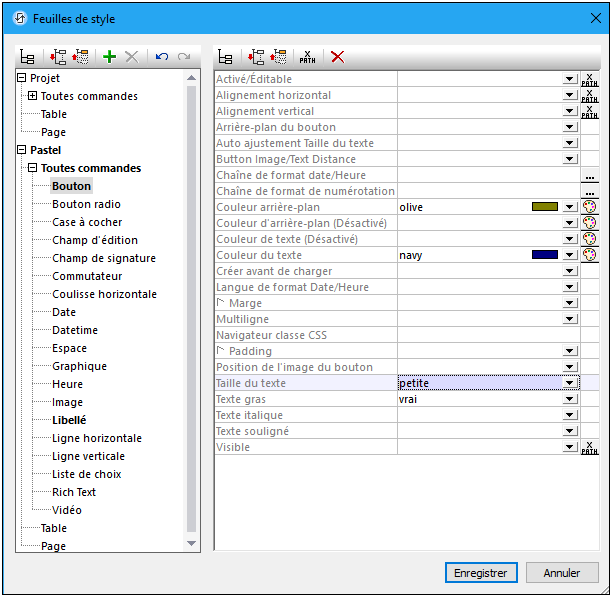
La fonction des Feuilles de style de MobileTogether Designer vous permet de définir des styles globaux qui peuvent être appliqués au niveau du projet, de la page, de la table et de la commande. Les feuilles de style sont créées et définies dans le dialogue Feuilles de style (capture d'écran ci-dessous) auquel vous pouvez accéder en cliquant sur la commande Projet | Feuilles de style. Vous pouvez créer plusieurs feuilles de style définies par l'utilisateur. Ces feuilles de style peuvent ensuite être appliquées aux composants divers du design.

Ajouter et supprimer les feuilles de style créées par l'utilisateur
Il existe deux types de feuilles de style : (i) une feuille de style Projet qui s'applique automatiquement au niveau du projet et qui ne peut pas être supprimée ; et (ii) des feuilles de style créées par l'utilisateur qui peuvent être appliquées séparément à des pages, des tables et des commandes individuelles.
Pour ajouter une feuille de style créée par l'utilisateur, cliquer sur Ajouter feuille de style ![]() . Pour renommer une feuille de style créée par l'utilisateur, double-cliquer sur le nom et l'éditer.
. Pour renommer une feuille de style créée par l'utilisateur, double-cliquer sur le nom et l'éditer.
Pour supprimer une feuille de style créée par l'utilisateur, cliquer sur Supprimer la feuille de style ![]() .
.
Définir les styles
Sélectionner un niveau auquel vous souhaitez définir un style, puis, dans le panneau de droite, attribuer une valeur à la propriété de style. Vous pouvez sélectionner ou saisir une valeur de propriété statique, ou bien, vous pouvez saisir une expression XPath qui évalue à une valeur de propriété conformément à l'environnement dynamique. Un exemple d'une attribution dynamique pourrait être de rendre une valeur de propriété conditionnelle à certains critères, comme par exemple la largeur d'écran d'un appareil mobile d'utilisateur final.
Priorité des définitions de style
Plus l'emplacement d'une définition de style est proche d'un composant, plus la priorité de cette définition de style sera élevée (voir Priorité dans les Feuilles de style) par rapport à une définition pour la même propriété sur un emplacement plus éloigné. Par exemple, si une feuille de style créée par l'utilisateur est appliquée à une instance Bouton, les styles dans cette feuille de style créée par l'utilisateur auront une priorité plus élevée (en ce qui concerne ces propriétés de style de ce bouton en particulier) que les styles dans la feuille de style Project. De cette manière, vous pouvez fournir des composants de design avec des styles en cascade. De plus, les niveaux de priorité dans une feuille de style vous donnent une plus grande flexibilité pour définir les effets de cascade.
Une feuille de style créée par l'utilisateur peut être appliquée à un composant de design en saisissant le nom de la feuille de style en tant que la valeur de la propriété Style Sheet de ce composant. L'attribution de la feuille de style peut se faire statiquement (en saisissant le nom directement) ou dynamiquement (par le biais d'une expression XPath). Le fait de pouvoir utiliser des expressions XPath vous permet de sélectionner des feuilles de styles créées par l'utilisateur selon le contexte dynamique. Par exemple, vous pouvez choisir la feuille de style selon le type de l'appareil mobile de l'utilisateur final actuel.
À propos du Projet Fichier CSS
Une fonction MobileTogether Designer permet de s'attaquer au style pour les clients web (c.à.d. les navigateurs), mais qui est séparée de la fonction des feuilles de style. Il s'agit de la fonction Projet Fichier CSS, qui attribue un fichier CSS à un projet par le biais des paramètres de navigateur du projet. Dans un Projet Fichier CSS, vous pouvez définir les styles pour les classes qui sont attribuées aux composants de design par le biais de la propriété Browser CSS Class de chaque composant. Dans la section actuelle, nous ne nous occuperons pas du Projet Fichier CSS. Pour plus d'informations concernant cette fonction, voir la description des paramètres de navigateur du projet.
Cette section
Cette section est organisée comme suit :
•Type et étendue d'une feuille de style décrit les deux types de feuille de style disponibles et leur portée respective
•Priorité dans le cadre d'une feuille de style décrit les niveaux de priorité disponibles dans une seule feuille de style
•Priorité sur plusieurs feuilles de style décrit comment les styles peuvent être priorisés lorsque des feuilles de style multiples sont utilisées
•Appliquer des feuilles de style créées par l'utilisateur montre comment les feuilles de style créées par l'utilisateur peuvent être appliquées aux composants de design
•Propriétés de feuille de style offre un aperçu du travail avec les styles de composant dans le dialogue Feuilles de style