Comment définir les styles
Cette rubrique décrit où vous pouvez définir les styles pour différents composants du design de la page et comment les paramètres à différents emplacements interagissent l’un par rapport à l’autre. De manière générale, les propriétés de style peuvent être définies pour des pages et pour chaque contrôle qui a été placé sur la page. Le contrôle de table est spécial car il peut être utilisé pour disposer soigneusement les composants sur une page et parce qu’il a une structure hiérarchique, dont chacun des niveaux a ses propres propriétés de style (table, ligne, colonne, cellule). Les propriétés de style individuel sont décrites en détail dans les rubriques sur les propriétés de page et contrôles individuels.
Le Volet Styles & Propriétés
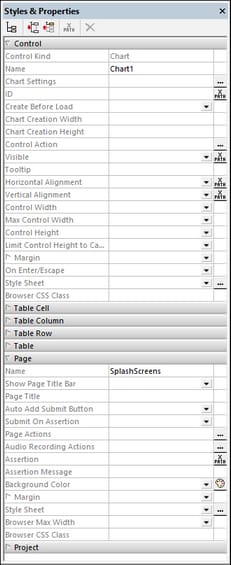
Tous les styles peuvent être définis dans le Volet Styles & Propriétés context-sensitive (voir la capture d’écran ci-dessous). Quand un contrôle est sélectionné dans le design, les propriétés de ce contrôle sont affichées au niveau supérieur du volet. Dans cet exemple de la capture ci-dessous, un Contrôle de Graphique a été sélectionné dans le design. Pour définir une valeur pour toute propriété de style du Graphique, sélectionnez depuis les valeurs disponibles ou saisissez la valeur que vous souhaitez, soit directement ou par le biais d’une expression XPath. Les propriétés de style de composants ancêtre sont affichées en-dessous du composant sélectionné — avec des ancêtres de niveau plus élevé étant affichés progressivement plus bas dans le volet. Par exemple, nous pouvons déduire de la capture d’écran ci-dessous que le contrôle de graphique a été placé dans une cellule d’une table de niveau supérieur de la page. Donc, avec le contrôle de graphique sélectionné, nous pouvons définir les propriétés de style non seulement du graphique, mais aussi de la cellule, la colonne, la ligne et la table qui contient le graphique. (Pour sélectionner une autre colonne ou ligne de la table, vous allez devoir sélectionner un composant de la colonne ou ligne respective.) Avec le graphique sélectionné, vous pouvez aussi définir les propriétés de style de la page telles ses marges et la couleur d’arrière-plan.
| Note : | Lorsque vous utilisez des tables, il peut y avoir une interaction entre les composants de table et le contenu des cellules des tables. Par exemple, une colonne de table peut être spécifiée (avec la valeur wrap_content de la propriété de la colonne Largeur) pour être aussi large que le contenu de la colonne (qui pourrait être une Image ou un Label). Pour plus d’information sur l’utilisation des mises en page de table, voir les descriptions des différentes propriétés de table. |
Feuilles de style et cascade de styles
La fonction Style Sheets de MobileTogether vous permet d’utiliser une ou plusieurs feuilles de style pour définir les propriétés de style qui peuvent être utilisées sur toutes les pages du projet. Dans la feuille de style Projet, vous pouvez définir un style pour chaque type de contrôle (disons, pour toutes les tables Boutons), pour toutes les tables et pour toutes les pages du projet. Ceci vous permet de définir les styles par défaut pour le projet entier, puis de les écraser dans des instances spécifiques. La cascade de styles fonctionne comme suit :
•Il existe toujours une feuille de style par défaut Projet. Tout style que vous définissez ici sera utilisé automatiquement dans tout le projet.
•Vous pouvez créer autant de feuilles de style au nom personnalisé. Une feuille de style écrase la feuille de style Projet. Donc, si sur un contrôle, vous voulez écraser les styles de la feuille de style Projet avec ceux de la feuille de style personnalisée, alors vous sélectionnez sur la propriété Feuille de style du contrôle la feuille de style personnalisée que vous souhaitez utiliser. Vous pouvez écraser les styles de tables et de pages de la même manière du Projet — à savoir, en sélectionnant une feuille de style personnalisée pour la table ou la page respective.
•Si vous sélectionnez un composant et lui assignez une valeur de style directement dans le Volet Styles & Propriétés, alors cette valeur a une priorité plus élevée que celle de toute feuille de style personnalisée qui pourrait être assignée au composant.
Pour une description détaillée de feuilles de style, allez à la prochaine section.