Image
La commande d'image insère une image dans le design. L'image choisie pour l'insertion peut être un fichier d'image référencé par une URL, ou il peut s'agir d'un string de données d'image codé en Base64. La propriété de Type de source d'image spécifie auquel des deux types l'image appartient : un fichier dans un emplacement URL ou un string Base64. Afin de spécifier que l'image (URL ou string Base64) est prélevée depuis un nœud de source de page, déposer ce nœud dans la commande de l'image. Les propriétés de commande de l'image sont énumérées ci-dessous.
Note : Si l'URL de la source d'image (URL ou string Base64) est modifiée pendant la simulation ou pendant l'exécution de la solution, l'image devra être explicitement rechargée avec l'action Recharger. Par exemple, si une sélection de liste de choix modifie la sélection d'une image, une action de rechargement visant l'image doit être définie dans la liste de choix.
•Lorsque la commande est associée à un nœud de source de données (lien de source de page), placer la souris au-dessus de la commande (dans Affichage Design de la page) pour afficher le nœud associé dans une fenêtre popup. •Tous les liens de source de page dans l'arborescence de source de page sont affichés dans une police d'écriture en gras. Les nœuds d'arborescence qui ne sont pas des liens de source de page sont affichés dans une police normale •Placer la souris au-dessus du lien de source de page dans l'arborescence de design pour afficher des informations concernant la commande associée. •Pour supprimer une association de nœud de source de données (et donc les données dans la commande), cliquer sur la commande avec le bouton de droite (dans Affichage Design de la page) et cliquer sur Supprimer l'affectation du lien de source de page <NodeName>. •Pour réinitialiser un style ou une propriété (dans le Volet Styles & Propriétés), sélectionner la propriété et cliquer sur Réinitialiser dans la barre outils du volet. •Les valeurs de plusieurs propriétés peuvent être définies en utilisant des expressions XPath. Cela permet aux valeurs d'être dynamiques : donc générées par le biais de calculs ou prélevées dans les nœuds de source de données lors de l'exécution. Pour définir une expression XPath, cliquer sur Éditer XPath dans la barre d'outils du volet Styles & Propriétés. •Pour éditer l'expression XPath d'un style ou d'une propriété (dans le Volet Styles & Propriétés), sélectionner le style ou la propriété et cliquer sur Éditer XPath dans la barre outils du volet. •Pour copier une commande dans un autre emplacement dans le design, appuyer sur Ctrl et glisser/déposer la commande dans l'emplacement de copie désiré. •Afin d'attribuer des propriétés spécifiques à une commande, définir une ou plusieurs classes pour cette commande (au moyen de la propriété de navigateur Classe CSS), puis attribuer des règles pour la/les classe/s dans un fichier CSS externe (que vous spécifierez dans le dialogue de Paramètres du navigateur). •Les propriétés CSS d'une commande peuvent être définies dans le Volet Styles & Propriétés et/ou dans un fichier CSS externe. Celles définies dans le Volet Styles & Propriétés ont priorité. |
Événements d'Image
L'événement SurClicD'Image est disponible. Pour définir les actions pour l'événement SurClicD'Image de l'image, cliquer avec le bouton de droite dans l'image et dans le menu contextuel qui apparaît, choisir Actions de commande pour SurClicD'Image. Le dialogue Actions pour les événements d'image s'ouvre. Pour voir une description des actions qui peuvent être définies pour cet événement, voir la section Actions.
L'utilisateur final peut cliquer sur la commande de deux manières : un tapotement bref (Sur Clic) ou une pression prolongée (Sur un long clic). Une séquence d'actions différentes peut être spécifiée pour chaque type de clic (voir la capture d'écran à gauche et celle du milieu). Vous pouvez également définir que des actions supplémentaires soient réalisées après celle du clic de l'utilisateur final ; ces actions sont définies après un événement SurLongClic (voir la capture d'écran ci-dessous à droite).  
•SurClic : la/les action/s à exécuter lorsque la commande est tapotée (voir capture d'écran ci-dessus à gauche). •SurLongClic : la/les action/s à exécuter sur une pression de la commande un peu plus longue qu'un tapotement (voir capture d'écran ci-dessus au centre). •Actions supplémentaires : la/les action/s à exécuter après l'exécution des actions SurClic ou SurLongClic (voir capture d'écran ci-dessus à droite). Si aucune action n'a été définie pour les événements SurClic ou SurLongClic, l'action sera alors exécutée directement sur un clic ou un long clic.
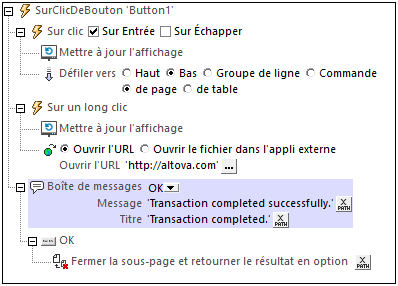
Vous pouvez combiner les actions pour les différents événements de clic. L'exemple dans la capture d'écran montre comment ceci est réalisé pour l'événement Bouton, mais cela fonctionne également de la même manière que pour les autres contrôles.  La capture d'écran ci-dessus montre que les événements SurClic ou SurLongClic ont une séquence d'actions définie pour chacun d'entre eux. Un événement supplémentaire MessageBox est défini après l'événement SurLongClic. Cet événement MessageBox sera exécuté une fois que la séquence d'actions SurClic ou SurLongClic aura été exécutée.
Sur Entrée/ÉchapperSi la case à cocher Sur Entrée ou Sur Échapper de la commande a été sélectionnée, alors les actions de la commande sont exécutées lorsque la touche respective (Entrée ou Échapper) est effleurée. L'effleurement de touche (Entrée ou Échapper) sert en guise d'alternative dans l'événement SurClic, et fonctionnera en plus du clic. La capture d'écran ci-dessous montre les cases à cocher SurEntrée et SurÉchapper de l'événement Bouton. D'autres commandes qui fournissent cette option semblent similaires et fonctionnent de manière semblable.

Ce paramètre peut aussi être accédé par le biais de la propriété de la commande Sur Entrée/Échapper. Pour plus de détails, voir la description de la propriété ci-dessous.
Note : si vous choisissez la commande de menu Page | Afficher/Définir ordre d'onglet, les commandes dotées d'un key-tap Entrée ou Échapper sont marquées avec le symbole de la clé respective
Note : Cette fonction est disponible sur les clients web et les clients Windows ainsi que dans les simulations de tous les clients.
|
Propriétés d'image
Les propriétés de la commande sont disponibles dans le Volet Styles & Propriétés, et sont classées ci-dessous dans leur ordre d'apparence.
Le nom est utilisé pour référencer la commande depuis un autre endroit de la page ou du projet. Double-cliquer dans le champ de valeur pour l'éditer.
|
La propriété Tous les styles deviennent visibles si le paramètre Tous les styles du dialogue Plus de projets a été défini sur true. (Le réglage par défaut de ce paramètre est faux.)
La propriété vous permet de définir tous les styles du composant par le biais d’une seule expression de mappage XPath, comme les deux expressions de mappage ci-dessous :
map{ "Bold Text" : $XML1/R/@bold = "1", "Italic Text" : true(), "Text" : "hello", "Text Color" : "red", "Background Color" : $XML1/R/@background, "Text Size" : $XML1/R/@textsize }
map{ "Style Sheet" : "Sheet-1" }
Veuillez noter :
•Lorsque vous saisissez une valeur pour la propriété Tous les styles, même s’il ne s’agit pas d’un mappage, toutes les propriétés du composant actuel dans le Volet Styles & Propriétés ne seront plus visibles. •En l’occurrence, il s’agit d’une fonction avancée, vous devez donc vous assurer que votre expression de map Xpath est correcte, aussi bien en termes de syntaxe que de valeurs. •Vous pouvez saisir les paires de clé-valeur du map dans n’importe quel ordre. •Les noms de clé sont les noms des propriétés de style (ou les styles). Dans le premier map ci-dessus, par exemple, Texte gras et Taille de texte sont des noms de style. Les styles qui sont disponibles pour un composant particulier sont recensés sous ce composant dans le volet Volet Styles & Propriétés. •Vous pouvez aussi spécifier une feuille de style à utiliser, comme indiqué dans le deuxième map ci-dessus.
|
La valeur de la propriété Image Source référence une image d’une des manières suivantes :
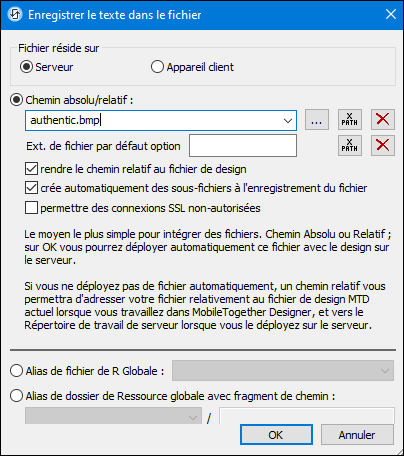
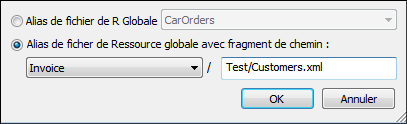
•l’URL d’un fichier d’image binaire (PNG, BMP, etc.). La valeur de la propriété doit être URL. L’URL est sélectionnée dans la dialogue de fichier Spécifier (voir la description ci-dessous). •Un fichier d’image représenté comme string encodé Base-64. La valeur de la propriété doit être string encodée Base64. Une expression XPath fournit le string, qui pourrait être entré directement ou obtenu d’un nœud XML. •Une instruction SELECT qui requiert une source de page sur le serveur. La requête devrait retournée le string encodé Base64 qui doit être utilisée comme image. L’instruction SELECT est générée par une expression XPath.
Le type de source d’image est fourni par la propriété Type de source d’image (voir la prochaine propriété ci-dessous). Par défaut, Type de source d’image est défini comme url. La propriété de Source d’image ouvre automatiquement le dialogue correspondant : Spécifiez le dialogue de fichier pour url (voir ci-dessous), et Éditer le dialogue Expression XQuery XPath Expression dialog pour base64 (voir Images encodées Base64).
Note : Si la source d’image est une URL et l’URL est changée durant la simulation ou lorsque la solution est exécutée, alors l’image doit être explicitement rechargée avec l’action de rechargement. Par exemple, si une sélection de liste de choix modifie la sélection d'une image, une action de rechargement visant l'image doit être définie dans la liste de choix.
| |||||
Définit le type de l'image sélectionné par la propriété Source d'image ci-dessus. Deux types d'options sont disponibles :
•url: un fichier image binaire, comme un fichier image PNG ou BMP •base64: un string encodé Base64 à utiliser comme image •SQL: une instruction SELECT SQL qui requiert la source de page sur le serveur et retourne un string encodé Base64 à utiliser comme image
Le réglage par défaut est url.
La valeur de cette propriété peut aussi être saisie en tant qu’une expression XPath. L’expression doit correspondre à un string string qui est URL, un string Base64 ou une instruction SELECT SQL.
|
Cette propriété est activée si Image Source Type est url. Définit un nom d'utilisateur pour l'accès de l'utilisateur aux ressources. Double-cliquer dans le champ de valeur de la propriété pour l'éditer.
|
Cette propriété est activée si Image Source Type est url. Définit un mot de passe pour l'accès de l'utilisateur aux ressources. Double-cliquer dans le champ de valeur de la propriété pour l'éditer.
|
Dans la liste de choix, sélectionner la valeur que vous souhaitez : vrai ou faux. Si la valeur est vrai, le graphique ou l'image Base64 est créé avant le chargement de la page. Si la valeur est faux, une action de source de page doit être utilisée pour créer le graphique ou l'image. Le règlement par défaut est vrai.
|
Spécifie si la rotation de l'image conformément à son information EXIF doit être effectuée. Les valeurs sont true ou false, avec la valeur par défaut étant false.
|
Cette propriété est activée si Type Source d'image est url (qui est la valeur par défaut). Elle prend la valeur true ou false. Si true, alors l’image est intégrée dans le fichier de design. Les données binaires du fichier d’image (PNG, BMP, etc.) sont converties dans l’encodage-Base64 basé sur le texte. Ce texte est intégré dans le fichier de design. La valeur par défaut de la propriété est false (le fichier n’est pas converti et pas intégré).
Une fois que l’image est intégrée de cette manière, deux actions du côté du design sont disponibles :
•Si l’image d’origine a été modifiée, vous pouvez le réintégrer en cliquant avec la touche de droite sur contrôle de l’Image et sélectionnez Deploy/Embed File | Re-embed Image. •Si vous voulez enregistrer l’image dans le fichier, cliquez avec la touche de droite sur la commande d’Image et sélectionnez Deploy/Embed File | Save Embedded Image.
Note : La valeur d’un type source url doit être une URL. S’il s’agit d’une expression XPath qui calcule l’URL, alors la propriété Embed Image ne sera pas activée.
|
Cliquer sur le bouton Dialogue supplémentaire pour afficher le dialogue d'actions de la commande. Vous pouvez définir l'exécution d'actions lors du déclenchement d'un événement de commande. Un ou plusieurs événements de commande sont prédéfinis et chacun est affiché dans un onglet propre dans le volet de droite du dialogue d'actions. Une bibliothèque d'actions est affichée dans le volet de gauche. Vous pouvez glisser une action depuis le volet de gauche dans un onglet d'événement puis définir les propriétés de l'action. Plusieurs actions peuvent être définies pour chaque événement. Elles seront exécutées dans l'ordre de leur occurrence, de haut en bas.
Une fois les actions de commande définies, vous pouvez y accéder et les éditer à tout moment en cliquant sur le bouton Dialogue supplémentaire de la propriété. En alternative, vous pouvez accéder à un événement de commande en cliquant dessus avec la touche de droite et en sélectionnant l'événement de la commande dans le menu contextuel qui apparaît.
|
Une expression XPath qui doit évaluer à vrai() ou faux(). Si l'expression évalue à faux()(et seulement dans ce cas) la commande ne sera pas visible. Si l'expression évalue à vrai() ou retourne d'autres valeurs, la commande sera visible. Le réglage par défaut est vrai(). Double-cliquer dans le champ de valeur ou cliquer sur le bouton XPath pour saisir ou éditer une expression XPath. La propriété Visible peut être utilisée pour rendre un objet visible ou pas selon le fait qu'une expression XPath évalue à vrai()ou pas. En résultat, l'affichage d'un objet peut être forcé à être dynamiquement dépendant du contexte ou de la structure des données.
Note : Pour plus d'informations concernant la visibilité des colonnes/lignes couvertes, voir les Propriétés de table.
Note : La variable $MTControlValue n'est pas disponible pour l'évaluation de la propriété Visible. En cas d'utilisation, une erreur de validation en résultera
|
Configure le texte qui apparaît en tant qu'info-bulle quand l'utilisateur final passe la souris au-dessus du contrôle ou appuie longuement sur le contrôle. Une info-bulle fournit des informations utiles à l'utilisateur final sur le contrôle. Double-cliquez à l'intérieur du champ de valeur pour l'éditer. Si une action a été configurée pour que l'on appuie longtemps sur le contrôle, alors aucune info-bulle ne sera affichée si vous appuyez longtemps.
Note : les info-bulles ne sont pas disponibles dans tous les contrôles, et pour certains contrôles, elles ne sont pas disponibles sur toutes les plateformes. Sur iOS, les info-bulles ne sont pas disponibles pour le champ Éditer ou les commandes de Signature.
|
Cette propriété s'applique dans le cas de certaines commandes (comme des images et des lignes verticales) dans la commande, dans d'autres cas (comme des boutons radio et des cases à cocher) dans le texte qui accompagne la commande. Elle définit l'alignement horizontal à gauche, centre ou droite. Le réglage par défaut est centre. La valeur peut aussi être spécifiée par le biais d'une expression XPath (qui permet de générer la valeur dynamiquement).
|
Définit l'alignement vertical sur haut, centre ou bas. Le réglage par défaut est centre. La valeur peut aussi être spécifiée par le biais d'une expression XPath (qui permet de générer dynamiquement la valeur). En ce qui concerne les commandes de case à cocher, la propriété définit l'alignement vertical de la case à cocher par rapport à son texte si le texte est multiligne (voir la propriété Multiligne)
|
définit la largeur de la commande. Sélectionner une valeur depuis la liste déroulante de la liste de choix. Les valeurs suivantes sont disponibles :
•fill_parent: permet d'obtenir une commande de la même largeur que le parent. Cela peut être par exemple une cellule de la table ou la page •wrap_content: permet d'obtenir une commande ne dépassant pas la largeur du contenu de la commande ; lorsque cette valeur est sélectionnée, la propriété Largeur de commande maximum est disponible •wrap_content_longest_entry: est disponible pour les commande de liste de choix et permet d’adapter la largeur des listes de choix au contenu le plus long ; lorsque cette valeur de propriété est sélectionnée, la propriété Largeur maximum de commande est disponible •valeur pourcentuelle : un pourcentage de la largeur de la page ; sélectionner une valeur depuis la liste déroulante ou saisir directement une valeur •valeur de pixel, dp ou sp : sélectionner une valeur de pixel, dp ou sp depuis la liste déroulante ou saisir directement une valeur
De fait, fill_parent crée une largeur maximum, alors que wrap_content crée une largeur minimum. Si la liste de choix se trouve dans une cellule de table, par exemple, fill_parent laissera la liste de choix remplir la cellule, alors que wrap_content pourrait ne pas remplir la cellule.
La valeur par défaut est fill_parent pour toutes les commandes sauf :
•Image et Graphique: dans ces cas, le défaut est wrap_content. •Carte de géolocalisation : le défaut est la plus petite des deux valeurs $MT_CanvasX et$MT_CanvasY. Ces deux variables dynamiques donnent, respectivement, la largeur et la hauteur du viewport de l'appareil. Puisque la valeur par défaut de Control Height et Control Width sont les mêmes (dans chacun des cas, la valeur la plus petite de $MT_CanvasX et $MT_CanvasY), la forme et la taille par défaut du viewport dans la commande seront toujours un carré dont les côtés sont égaux à min($MT_CanvasX, $MT_CanvasY).
Pour plus d’informations concernant les relations entre les pixels, dp (pixels dépendant des appareils), et sp (pixels indépendants de l’échelle), voir Tailles : Pixels, DPI, DP, SP.
|
Définit la hauteur de la commande. Sélectionner une valeur depuis la liste de choix de la propriété. Les valeurs suivantes sont disponibles :
•fill_parent : permet de rendre la commande aussi haute que le parent. Celui-ci pourrait être, par exemple, une cellule de table ou la page •wrap_content : permet de rendre la commande uniquement aussi haute que nécessaire par le contenu de la commande.
De fait, fill_parent crée une hauteur maximum, alors que wrap_content crée une hauteur minimum.
Valeurs par défaut •En ce qui concerne la commande de Carte de géolocalisation, la valeur par défaut est la plus petite des deux valeurs $MT_CanvasX et $MT_CanvasY. Ces deux variables dynamiques donnent, respectivement, la largeur et la hauteur du viewport de l'appareil. Puisque la valeur par défaut de Control Height et de Control Width sont les mêmes (dans chacun des cas, la valeur la plus petite de $MT_CanvasX et $MT_CanvasY), la forme et la taille par défaut du viewport dans la commande seront toujours un carré dont les côtés sont égaux à min($MT_CanvasX, $MT_CanvasY). •Pour toutes les autres commandes, la valeur par défaut est wrap_content.
|
Cette propriété est disponible uniquement lorsque la propriété du contrôle Control Width a été définie pour wrap_content. La propriété Max Control Width définit la largeur de contrôle maximale. Sélectionnez une valeur depuis la propriété de la zone de liste modifiable. Les valeurs suivantes sont disponibles :
•valeur pourcent : un pourcentage de la largeur de la page ; sélectionnez une valeur depuis la liste déroulante, ou saisissez une valeur directement •pixel, dp, ou valeur sp : sélectionnez un pixel, dp, ou une valeur sp depuis la liste déroulante, ou saisissez une valeur directement
|
The Max Control Height property sets the maximum height of the control. Select a value from the property's combo box or enter a value directly. The height may be given in any of the following units: pixel, dp, or sp. The value must include the length unit, similarly to the entries in the combo box.
|
Définit les décalages de marge de la commande (ou de la page) relatifs aux objets environnants ou aux rebords de l'objet contenu. Sélectionner une valeur en pixels, dp ou sp à partir de la liste déroulante de la liste de choix ou double-cliquer dans le champ de valeur pour saisir une longueur de pixel. Le décalage spécifié sera créé sur les quatre côtés de la commande ou de la page. Si vous souhaitez définir une marge différente pour un des quatre côtés, agrandir la propriété Marge pour afficher les propriétés de remplissage individuelles (gauche, droite, haut et bas), et définir la valeur différente. Par exemple : Par exemple : si vous définissez Marge sur 6px et Marge Bas sur 12px, alors les marges haut, gauche et droite seront 6px et la marge bas sera 12px.
Pour plus d’informations concernant les relations entre les pixels, dp (pixels dépendant des appareils), et sp (pixels indépendants de l’échelle), voir Tailles : Pixels, DPI, DP, SP.
|
Prend une des trois valeurs :
•OnEnter: Spécifie que cette commande est dans le centre de l'attention et est "cliqué" lorsque la touche Entrée est effleurée. •OnEscape: Spécifie que cette commande est dans le centre de l'attention et est "cliqué" lorsque la touche Échapper est effleurée. •Aucun : Aucune action lorsque la touche est appuyée. Il s'agit de la valeur par défaut.
Si les expressions XPath sont utilisées pour générer les valeurs, les expressions doivent évaluer sur "OnEnter" ou "OnEscape". Si plus d'une commande sur une page reçoit la même valeur (OnEnter ou OnEscape), alors la première commande visible et activée qui a la valeur est sélectionnée lorsque la touche est effleurée. (Voir les propriétés Visible et Enabled/Editable.)
Cette configuration peut aussi être effectuée par le biais du dialogue pour définir les actions OnClicked de la commande (voir Événements de commande).
Note : Cette fonction est uniquement disponible sur les clients Web et les clients Windows.
|
Ouvre le dialogue des Variables locales de la commande, où vous pouvez ajouter, éditer, et supprimer les variables de la commande. Une variable de commande a un nom, qui est un string, et une valeur, qui est une expression XPath. Les variables qui sont déclarées dans le dialogue des Variables locales seront évaluées quand la commande est appelée et sera utilisée avec cette valeur jusqu’à ce que la commande est appelée une nouvelle fois. Les paramètres peuvent être utilisés dans les expressions XPath qui calculent la valeur de la variable.
Les variables de la commande sont utiles pour fournir les valeurs qui peuvent être utilisées dans des actions de la commande. Par exemple, une variable de commande peut sélectionner un nom de domaine basé sur le contexte de la commande. Donc, si un nœud actuel est, disons, un nœud Department à l’intérieur du nœud Company , alors l’entreprise actuelle pourrait avoir un nom de domaine, disons, tel altova.com or nanonull.com. Avec un nom de domaine défini comme variable de commande, la variable de la commande peut être utilisée dans une action de commande. Par exemple, l’adresse e-mail d’enfants Employee du département peut être construite en utilisant les éléments FirstName and LastName de chaque employé ensemble avec les variables de commande qui contiennent le nom du domaine de l’entreprise.
Les variables de commande peuvent également être définies par le biais du menu contextuel de la commande.
|
La propriété Feuille de style définit la feuille de style à utiliser pour la commande. La liste déroulante de la liste de choix de la propriété Feuille de style affiche toutes les feuilles de style créée par l'utilisateur qui ont été définies dans le projet. Sélectionner la feuille de style que vous souhaitez utiliser pour la commande. En alternative, vous pouvez utiliser une expression XPath pour sélectionner la feuille de style que vous souhaitez ; cela a l'avantage que vous pouvez rendre la sélection de la feuille de style conditionnelle (voir Appliquer les feuilles de style créées par l'utilisateur). Voir la section Feuilles de style pour plus d'informations.
|
Le nom d’une ou de plusieurs classes CSS peut ensuite être associée avec cette commande. Utiliser l’espace pour assigner de multiples classes : LabelClassOne LabelClassTwo. Ces classes peuvent ensuite être utilisées dans un fichier CSS (spécifié dans les dialogue Paramètres du navigateur) pour attribuer des propriétés particulier pour cette commande. Vous pouvez également utiliser une expression XPath pour générer ou récupérer les noms de la/des classe/s.
Vous pouvez utiliser la valeur prédéfinie suivante pour définir le comportement spécifique :
•mt-combo-open-on-focus ouvre la liste déroulante de la zone combinée quand l’utilisateur appuie sur la touche. Vous pouvez utiliser cette valeur dans (i) la zone combinée et (ii) sur les commandes de table si la table contient des commandes de la zone combinée. En alternative, si vous voulez ouvrir toutes les zones de liste dur une page individuellement, alors vous pouvez définir cette valeur dans la propritété de la page Browser CSS Class .
|