Intégrer une solution dans une page web
Vous pouvez intégrer une ou plusieurs solutions MobileTogether dans une page web. Chaque solution est intégrée dans un élément HTML IFrame. Pour ce faire, procéder comme suit :
1.Ajouter l'élément HTML IFrame dans l'endroit de la page web où vous souhaitez afficher la solution (voir exemple ci-dessous)
2.Définir l'attribut src de IFrame dans l'URL de la solution sur MobileTogether Server que vous souhaitez intégrer (voir liste ci-dessous)
<iframe src="http://localhost:8083/run?d=/public/my-mt-solution" frameborder="0"></iframe>
Une fois que la page HTML est chargée, son IFRAME chargera la solution ciblée. Puisque l'IFrame accédera à MobileTogether Server, trois scénarios liés à l'authentification sont possibles :
•Accès anonyme: Accès anonyme : si l'accès anonyme à la solution est activée sur MobileTogether Server, alors la solution sera affichée directement dans l'IFrame ; aucune authentification de l'utilisateur n'est exigée. Afin de définir un accès anonyme, le serveur doit (i) permettre un login anonyme (voir les configurations de serveur pour les ports client mobiles) et (ii) permettre l'utilisation anonyme de la solution (en définissant la permissions du conteneur du flux de travail en un minimum de container=read et workflow=read,use).
•Login utilisateur: si le login d'utilisateur anonyme n'est pas activé sur le serveur, l'utilisateur sera invité à fournir des identifiants de login MobileTogether Server valides. Si l'utilisateur a la permission d'accéder à la solution ciblée, alors la solution sera téléchargée de MobileTogether Server vers l'IFrame de la page web.
•Authentification JWT: l'utilisateur est authentifié dans un système se trouvant en-dehors du système d'authentification MobileTogether Server, et les informations d'authentification sont passées à MobileTogether Server depuis JSON Web Tokens (JWT). L'authentification JWT permet de charger la solution ciblée sans qu'il soit nécessaire de procéder à une authentification spécifique à MobileTogether.
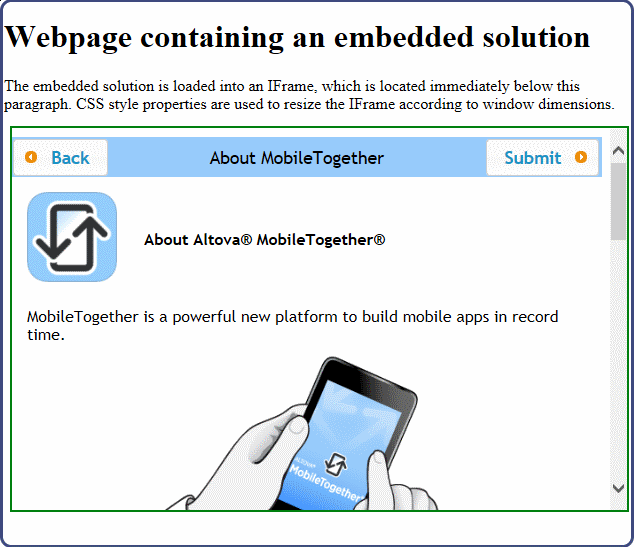
Exemple : page web simple contenant une solution intégrée
Le code HTML ci-dessous montre comment un élément IFrame est utilisé pour intégrer une solution. En-dessous de la liste se trouve une capture d'écran de la page HTML contenant la solution intégrée (encadrée en vert). La solution utilisée dans cette liste est un échantillon nommé About qui est emballé avec MobileTogether Server ; il se situe par défaut dans le conteneur public du serveur. Afin de pouvoir intégrer correctement cette solution, configurer le serveur pour permettre un accès anonyme au flux de travail About Vous pouvez essayer cette fonction en copiant le code HTML ci-dessous et en l'enregistrant sur le fichier, puis en ouvrant le fichier dans le navigateur.
<!DOCTYPE html>
<html>
<head>
<title>Webpage containing an embedded solution</title>
</head>
<body>
<h1>Webpage containing an embedded solution</h1>
<p>The embedded solution is loaded into an IFrame, which is located immediately below this paragraph.</p>
<div class="resize">
<iframe src="http://localhost:8083/run?d=/public/About" frameborder="0"></iframe>
</div>
</body>
</html>
L'URL dans l'attribut src doit résoudre dans le motif suivant :
http://<serveraddress>:<serverport-for-client>/run?d=/<path-to-container>/<solution-name>
<!DOCTYPE html> <html> <head> <title>Webpage containing an embedded solution</title> <style> .resize { position: relative; padding-bottom: 56.25%; /* proportion value to aspect ratio 16:9 (9/16 = 0.5625 or 56.25%) */ padding-top: 30px; height: auto; /* alternatively, try a value of 0 */ overflow: hidden; }
.resize iframe { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } </style> </head> <body> <h1>Webpage containing an embedded solution</h1> <p>The embedded solution is loaded into an IFrame, which is located immediately below this paragraph. CSS style properties are used to resize the IFrame according to window dimensions so that the IFrame's aspect ratio is maintained at 16:9.</p> <div class="resize"> <iframe src="http://localhost:8083/run?d=/public/About" frameborder="0"></iframe> </div> </body> </html>
|