Page principale : Aperçu
La Page principale est la page qui sera ouverte quand la solution démarre. Dans cette rubrique, nous (i) expliquons comment les données des sources de page sont sélectionnées et (ii) décriront la mise en page et la fonction du design de page.
Sources de page
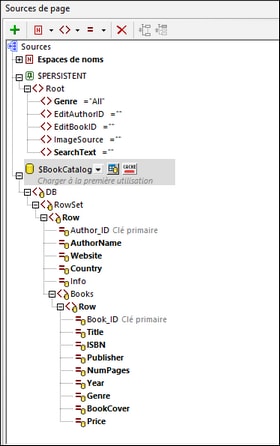
La Page principale a deux sources de page : $PERSISTENT et $BookCatalog (voir la capture d’écran ci-dessous).
$PERSISTENT
L’arborescence $PERSISTENT est assez facile. Elle contient des données sélectionnées par l’utilisateur qui seront référencées afin de déterminer quelles actions sont à exécuter. Par exemple : le genre sélectionné par l’utilisateur est stocké dans l’élément Genre de l’arborescence et l’ID du livre sélectionné pour l’édition est stockée dans l’élément EditBookID.
Veuillez prendre note des points suivants :
•Utiliser la barre d’outils du Volet de Sources de page pour ajouter de nouveaux éléments.
•Définissez la propriété Assurer existance sur chargement et réinitialiser de tous les éléments comme true. Si vous ne définissez pas cette propriété, alors l’élément n’est pas automatiquement créée dans l’arborescence et devrait être ajoutée explicitement à l’arborescence.
•Donnez au nœud Genre une valeur par défaut All et aux autres éléments une valeur par défaut du string vide.
$BookCatalog
L’arborescence $BookCatalog contiendra les données de la BD. Réalisez les étapes suivantes :
1.Quand vous ajoutez la source de page, ajoutez-la comme structure de BD et sélectionnez la base de données BookCatalog.sqlite comme source de données.
2.Puisque nous voulons sélectionner l’auteur comme parent du livre, sélectionnez la table Authors comme table à ajouter et cliquez sur Construire une Instruction SELECT.
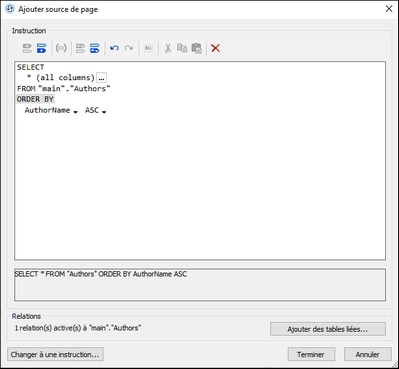
3.Dans le prochain dialogue (capture d’écran ci-dessous gauche), ajoutez une instruction Order By et triez les enregistrements des Auteurs par AuthorName, puis cliquez sur Ajouter les tables associées.
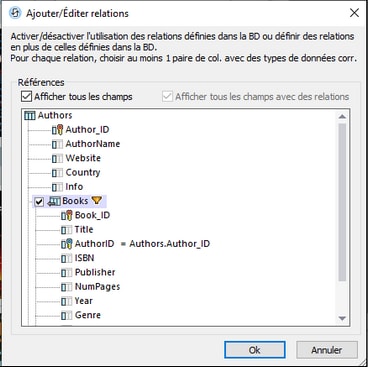
4.Dans le dialogue Ajouter/Éditer les Relations qui apparait (capture d’écran ci-dessous droite), sélectionnez la table Books, qui est hiérarchiquement liée à Authors par le biais de sa colonne clé étrangère AuthorID.
5.Assurez-vous que la propriété Charger les données à première utilisation de la source de page a été définie.
Lorsque la page est ouverte, la source de page $BookCatalog chargera tous les auteurs dans les tables Authors de la BD, et chaque auteur aura des éléments enfant Book qui sont liés à l’auteur par le biais de la clé étrangère.
Mise en page et affichage
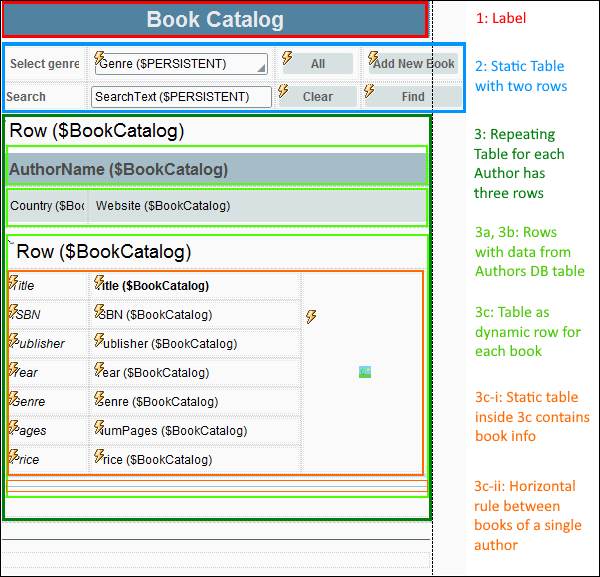
La mise en page de la page principale est affichée annotée dans la capture d'écran ci-dessous. La mise en page consiste en trois parties principales : (i) un libellé pour le titre de la page ; (ii) une table statique pour la sélection du genre et les fonctions de recherche ; (iii) une table répétitive pour chaque auteur. En bas du design, il se trouve un seul élément de règle et un élément d’espacement qui sert uniquement à des fins de présentation et ne sera donc pas discuté plus en détail.

Veuillez prendre note des points suivants :
•Les fonctions Genre et Recherche qui sont présentées dans le deuxième composant, la table statique, sont décrites en détail dans leurs chapitres respectifs : Filtre par Genre et Recherche dans la BD.
•Le troisième composant est une table répétitive qui est associée à l’élément Row représentant la table « Authors ». La table entière sera donc répétitive pour chaque ligne d’auteur (ou enregistrement) dans la table Authors de la BD.
•La table répétitive a trois lignes pour chaque auteur (vert clair dans la capture d’écran ci-dessus).
•Les deux premières lignes affichent les données d’auteur sur Label qui sont associées aux nœuds de page de source de l’élément Author : AuthorName, Website, et Country.
•La troisième ligne de la table répétitive contient une table dynamique (dernière ligne en vert clair dans la capture d’écran ci-dessus) qui est associée aux élément enfant de Book de l’élément Author. Le résultat est que, à l’intérieur de la troisième ligne de la table répétitive pour chaque auteur, les livres de l’auteur sont affichés.
•Au sein de chaque table dynamique Books, chaque livre est affiché dans sa propre table statique (ci-dessus en orange).
•Chaque table de livre contient trois colonnes : (i) Labels portant le nom des colonnes de table Books respectives ; (ii) des valeurs des colonnes de table Books respectives affichées en associant les contrôles Label aux nœuds de la source de table respective de chaque élément livre ; (iii) l’image couverture du livre, qui étend les lignes de la table statique.