Composants de design
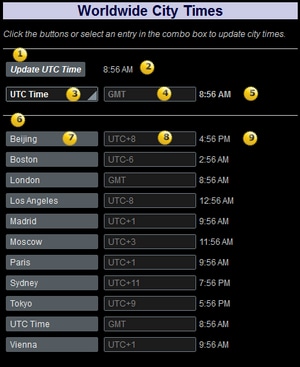
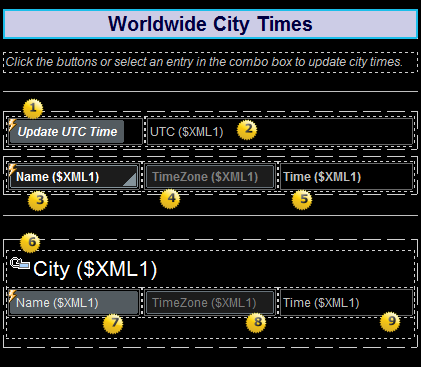
Les composants de design sont numérotés dans les captures d'écran ci-dessous et sont décrits dans des appels ci-dessous. La capture d'écran à gauche montre la simulation, celle de droite montre le design. Cliquer sur un appel pour voir une description du composant de design correspondant.
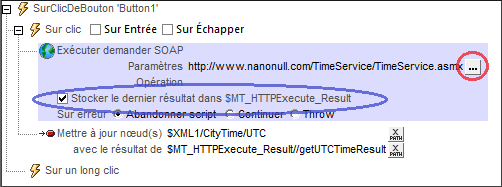
Lorsque le bouton Mettre à jour UTC est cliqué à l'exécution, l'événement SurClicDeBouton déclenche deux actions (voir capture d'écran ci-dessous). D'abord, une action Exécuter requête SOAP envoie une requête SOAP pour l'heure UTC au service web. La réponse SOAP provenant du service web est stockée dans la variable $MT_HTTPExecute_Result (encerclée en bleu dans la capture d'écran ci-dessous). Ensuite, une action Mettre à jour le nœud met à jour le nœud $XML1/CityTime/UTC avec l'heure UTC. Le contenu de ce nœud est immédiatement affiché dans un libellé (voir Appel 2 ci-dessous).  Le service web fournit une opération (getUTCTime) qui obtient l'heure UTC actuelle. Pour voir comment la requête SOAP a été définie, cliquer sur le bouton Éditer de l'action Exécuter requête SOAP (encerclée en rouge dans la capture d'écran ci-dessus). Dans le dialogue Requête SOAP qui apparaît, le texte de la requête SOAP est affiché dans le panneau Aperçu.
|
Ce libellé est associé avec le nœud de source de page $XML1/CityTime/UTC (le lien de source de page du libellé). Les données provenant de ce nœud seront affichées dans le libellé. Puisque le nœud $XML1/CityTime/UTC est mis à jour lorsque le bouton Mettre à jour heure UTC est cliqué (voir Appel 1 ci-dessus), l'heure UTC mise à jour est immédiatement affichée dans ce libellé.
|
L'objectif de la liste de choix est le suivant :
1.Afficher le nom des villes qui sont recensées dans l'élément Cities de la source de page XML 2.Lorsque l'utilisateur sélectionne une ville, d'envoyer une requête SOAP pour l'heure actuelle dans cette ville 3.De mettre à jour tous les nœuds //Time et //Timezone touchés par la sélection de l'utilisateur (voir 'Mettre à jour les actions' dans la capture d'écran ci-dessous)
Choisir des éléments dans la liste déroulante de la liste de choixDans le design, double-cliquer sur la liste de choix pour afficher le dialogue Éditer la liste de choix. Les éléments dans la liste déroulante de la liste de choix sont les noms des villes dans l'élément Cities de la source de page XML. Ces noms de ville sont sélectionnés avec l'expression XPath $XML1/CityTime/Cities/City/Name. La valeur XML de ces noms de ville a été définie pour être identique à ceux du texte du nom de la ville (l'entrée visible dans la liste déroulante de la liste de choix).
Lorsque l'utilisateur choisit une ville dans la liste de choix, la valeur XML de la sélection (qui est la même que l'entrée dans la liste de choix) est passée au nœud $XML1/CityTime/SelectCity/City/Name. Pour ce faire, un lien de source de page est créé entre la liste de choix et ce nœud d'arborescence XML (et effectué par glisser/déposer le nœud d'arborescence depuis le Volet de sources de page dans la commande).
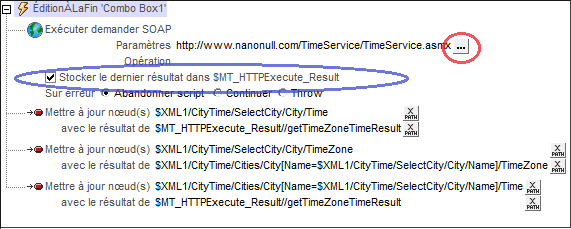
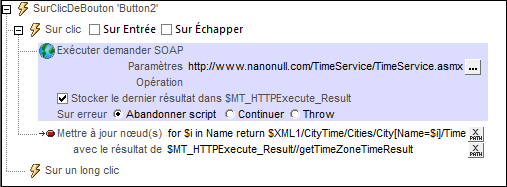
Définir la requête SOAP pour obtenir l'heure actuelle d'une villeDouble-cliquer sur le symbole Actions de commande situé en haut à gauche de la liste de choix pour ouvrir le dialogue Actions de la liste de choix (capture d'écran ci-dessous). Une action Exécuter requête SOAP est définie pour l'événement ÉditionÀLaFin. Le service web fournit une opération (getTimeZoneTimeResult) qui obtient l'heure actuelle d'un fuseau horaire spécifié. Le fuseau horaire pour lequel l'heure est exigée est envoyé en tant que paramètre de la requête SOAP. Pour voir comment la requête SOAP a été définie, cliquer sur le bouton Éditer de l'action Exécuter requête SOAP (encerclée en rouge dans la capture d'écran ci-dessous). Le dialogue Requête SOAP apparaît.  Dans le dialogue Requête SOAP, le texte de la requête SOAP est affiché dans le panneau Aperçu, le paramètre de fuseau horaire est affiché dans le panneau Paramètres. Cliquer sur le bouton XPath du paramètre pour voir l'expression XPath qui sélectionne la valeur du paramètre m:timezone :
for $i in $XML1/CityTime/SelectCity/City/Name return $XML1//Cities/City/TimeZone[../Name=$i]
L'expression XPath sélectionne tout d'abord le nom de la ville que l'utilisateur a sélectionné dans la liste de choix et stocke cette valeur dans la variable $i de l'expression. L'expression va ensuite sélectionner (depuis l'élément Cities de la source de page XML) l'élément Timezone de la ville qui a un élément Name qui correspond à la valeur dans $i. Ainsi, le fuseau horaire de la ville sélectionnée par l'utilisateur est défini en tant que paramètre m:timezone de la requête SOAP. Lors de la réception de cette requête, le service web retournera l'heure actuelle du fuseau horaire exigé.
Stockage de la réponse SOAP dans une variable La réponse SOAP provenant du service web est stockée dans la variable $MT_HTTPExecute_Result (encerclée en bleu dans la capture d'écran ci-dessus). Veuillez noter que l'intégralité de la réponse SOAP, qui est un document XML, est stockée dans la variable. Il vous faudra connaître la structure de la réponse SOAP afin de pouvoir sélectionner le nœud contenant l'heure du fuseau horaire. Dans notre cas, l'expression XPath suivante localise l'heure du fuseau horaire dans la réponse SOAP stockée :
$MT_HTTPExecute_Result//getTimeZoneTimeResult
Note : Le nœud getTimeZoneTimeResult contenu dans la réponse SOAP est sans préfixe et il se trouve dans l'espace de noms http://www.Nanonull.com/TimeService/. L'espace de noms par défaut XPath du design a donc été changé pour cet espace de noms. Si cela n'est pas fait, l'heure du fuseau horaire dans la réponse SOAP peut être accédée en alternative avec l'expression XPath suivante : $MT_HTTPExecute_Result//*:getTimeZoneTimeResult, qui cherche le nœud élément getTimeZoneTimeResult dans tout espace de noms. Voir aussi : Espaces de noms de Nœuds dans la Réponse SOAP et l'Arborescence XML.
Mettre à jour les nœuds avec l'heure de fuseau horaire L'action Mettre à jour le nœud est utilisée pour mettre à jour deux nœuds d'arborescence XML avec l'heure du fuseau horaire reçue : (i) $XML1/CityTime/SelectCity/City/Time, et (ii) $XML1/CityTime/Cities/City[Name=$XML1/CityTime/SelectCity/City/Name]/Time. La partie marquée dans la seconde expression spécifie que seule la ville présentant un nom qui correspond au nom de la ville sélectionnée par l'utilisateur contenue dans la base de données Cities devrait être mise à jour. Le contenu de ces nœuds mis à jour est immédiatement affiché dans des libellés via les liens de source de page (voir Appels 5 et 9 ci-dessous). La valeur de l'heure du fuseau horaire est obtenue à partir de la réponse SOAP via la variable $MT_HTTPExecute_Result.
Affichage de l'heure du fuseau horaire de la ville sélectionnée L'action Mettre à jour le nœud est utilisée pour mettre à jour le nœud $XML1/CityTime/SelectCity/City/TimeZone. La valeur avec laquelle le nœud est mis à jour est le contenu du nœud sélectionné avec l'expression: $XML1/CityTime/Cities/City[Name=$XML1/CityTime/SelectCity/City/Name]/Timezone. Cette expression sélectionne l'élément TimeZone de cette ville dans la base de données Cities dont le nom correspond au nom de la ville sélectionnée par l'utilisateur. Le contenu du nœud mis à jour est immédiatement affiché dans un champ d'édition via un lien de source de page (voir Appel 4 ci-dessous).
|
Ce champ d'édition est associé avec le nœud de source de page $XML1/CityTime/SelectCity/City/TimeZone (le lien de source de page du champ d'édition). Ainsi, dès que l'utilisateur choisit une ville dans la liste de choix, ce fuseau horaire de la ville est affiché dans le champ d'édition. La chaîne des actions est la suivante : lorsque l'utilisateur choisit une ville, le nœud SelectCity//TimeZone est mis à jour (à cause de l'action Mettre à jour de la liste de choix ; voir Appel 3 ci-dessus). Ensuite, puisque le nœud SelectCity//TimeZone est le lien de source de page du champ d'édition, celui-ci affiche automatiquement la valeur mise à jour du nœud SelectCity//TimeZone.
|
Ce libellé est associé avec le nœud de source de page $XML1/CityTime/SelectCity/City/Time (le lien de source de page du libellé). Lorsque l'utilisateur sélectionne une ville dans la liste de choix, (i) une requête SOAP est envoyée pour l'heure actuelle dans le fuseau horaire de cette ville, et (ii) le nœud SelectCity//Time est mis à jour avec l'heure actuelle dans ce fuseau horaire (en raison de l'action Mettre à jour de la liste de choix ; voir Appel 3 ci-dessus). Le libellé affiche ensuite automatiquement l'heure mise à jour en raison du lien de source de page au nœud SelectCity//Time mis à jour.
|
Les villes dans l'élément Cities de la source de page XML sont chacune définies dans un élément City. L'élément City a donc été créé en tant que la ligne répétitive dans une table avec trois colonnes et lignes dynamiques. Chaque ville est affichée dans une ligne. Les colonnes affichent, respectivement, chaque nom de ville, fuseau horaire et heure. Les commandes utilisées dans les colonnes sont, respectivement, un bouton (avec l'élément Name de la ville en tant que son lien de source de page), un champ d'édition (avec l'élément Timezone de la ville en tant que son lien de source de page), et un libellé (avec l'élément Time de la ville en tant que sont lien de source de page). Voir Appels 7, 8 et 9 ci-dessous.
|
Le bouton affiche le nom de la ville par le biais d'un lien de source de page vers $XML1/CityTime/Cities/City/Name. Lors de l'exécution, lorsque le bouton d'une ville est cliqué, une requête SOAP est envoyée pour obtenir cette heure (fuseau horaire) de la ville (voir capture d'écran ci-dessous). La valeur du paramètre m:timezone de la requête est obtenue depuis l'élément TimeZone de la ville. Puisque le nœud contextuel est City, l'expression XPath pour obtenir le fuseau horaire de la ville sera : TimeZone. La réponse SOAP est stockée dans la variable $MT_HTTPExecute_Result. Ensuite, une action Mettre à jour le nœud met à jour le nœud $XML1/CityTime/Cities/City/Name avec l'heure du fuseau horaire. Le contenu de ce nœud mis à jour sera affiché immédiatement dans un libellé (voir Appel 9 ci-dessous).  |
Le champ d'édition est associé au nœud XML $XML1/CityTime/Cities/City/TimeZone (le lien de source de page du champ d'édition). Le contenu de ce nœud ne change pas.
|
Le libellé est associé au nœud XML $XML1/CityTime/Cities/City/Time (le lien de source de page du libellé). Les données provenant de ce nœud sont affichées dans le libellé dès que l'utilisateur clique sur le bouton City correspondant (Appel 7 ci-dessus). Cela est dû au fait que (i) le bouton a une action pour mettre à jour ce nœud (voir Appel 7 ci-dessus), et que (ii) ce nœud est le lien de source de page du libellé.
|
Actions de page
Pour consulter les actions de page, cliquer avec la touche de droite dans la page et sélectionner Actions de page. Dans le dialogue qui apparaît, trois actions ont été définies pour l'événement SurChargementDePage. Ces actions seront exécutées lors du chargement de la page. Elles fournissent des données pour l'affichage de page initial.
Les actions suivantes ont été définies :
•Exécuter la requête SOAP : L’action demande l'heure UTC depuis le service web et stocke la réponse dans la variable $MT_HTTPExecute_Result. La requête est définie de la même manière que pour le bouton UTC Time (Appel 1).
•Mettre à jour le nœud : Met à jour le nœud $XML1/CityTime/UTC avec l'heure UTC. Puisque ce nœud est le lien de source de page du libellé UTC Time (Appel 2), le libellé sera initialisé avec l'heure UTC actuelle.
•Mettre à jour le nœud : Met à jour le nœud $XML1/CityTime/SelectCity/City/Time avec l'heure UTC. Puisque la valeur initiale de la ville sélectionnée (SelectCity//Name) est UTC Time (voir le fichier XML), nous initialisons le nœud SelectCity//Time avec l'heure UTC actuelle.