Modules
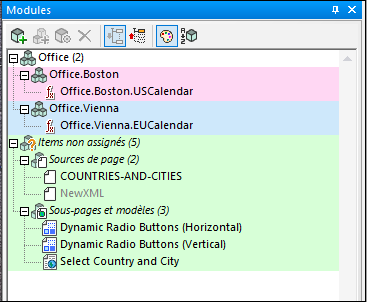
La fonction Modules de MobileTogether Designer vous permet de grouper des composants d’un projet MobileTogether en différents modules. Vous pouvez ensuite assigner les propriétés à des modules individuels. Ceci vous permet de grouper des composants de projet, puis d’appliquer facilement une propriété commune dans tout le groupe de composants. Lorsque des composants de projet ont été groupés ensemble dans un module, nous y faisons référence comme les items de ce module. Tous les modules du projet et leurs items peuvent être visualisés et gérés dans le volet Modules (voir la capture d’écran ci-dessous).
Actuellement, les propriétés suivantes peuvent être définies dans un module. La valeur de propriété sélectionnée s’appliquera à tous les items du module.
•Couleur arrière-fond : Ceci vous permet de localiser facilement tous les composants d’un module dans des fenêtres d’application et dialogues (car tous les composants d’un module seront dotés de la même couleur d’arrière-fond).
•Configuration d’exportation : Vous pouvez spécifier si les composants d’un module devraient être exportés ou non lorsqu’unsous-projet est créé depuis un projet. Vous pouvez donc grouper ces composants que vous souhaitez exporter dans un module et définir le module en propriété Non exporté.

Items de module
Les composants suivants du projet peuvent être assignés aux modules :
•Sources de page (source de données)
•Fonctions XPath/XQuery définies par l'utilisateur
Au sein de chaque module (différent du module Items nons assignés), les items de module sont recensés de manière alphabétique dans une liste plate. Dans le module Items non assignés, les items de module sont groupés en type de composant.
Créer des modules : noms de module et noms d’item
Un module est créé dans le volet Modules par le biais des commandes Ajouter Module et Ajouter sous-module. (Un sous-module est défini comme module qui se trouve dans un autre module.) Un module doit exister - à savoir être créé explicitement - avant que tout item puisse y être ajouté.
Noms de module
Lorsque vous créez un module, vous devez lui attribuer un nom. Le nom d’un module ou sous-module est un string qui ne contient pas de période. Par exemple, dans la capture d’écran du volet Modules affichée ci-dessus, notez les noms du module Office et ses deux sous-modules, Boston et Vienna.
Noms d’item
Un item de module, par contre, a un nom composé du nom de module suivi par une période et le nom de composant (par exemple, ModuleName.ComponentName). SI l’item appartent à un sous-module, alors la partie ModuleName du nom de l’item contient les noms des modules ancêtre, avec chaque ancêtre étant séparé du prochain par une période. Par exemple, dans la capture d’écran ci-dessus, voyez le nom de la fonction dans le module Boston (Office.Boston.USCalendar). Le nom de l’item consiste en les noms de ses deux modules ancêtre séparés par une période.
L’importance d’un nom d’item (ou composant) est qu’il détermine s’il appartient à un module et auquel. Par exemple, si un composant (tel qu’une fonction) est créé dans le projet et obtient un nom qui contient un nom de module tel que décrit dans le paragraphe précédent, alors ce composant sera ajouté automatiquement à la liste des items de ce module dans le volet Modules (voir la capture d’écran ci-dessus). Si un nom de composant ne contient aucune correspondance à un module ou sous-module, alors il est recensé comme item du module Items non assignés, qui existe par défaut et ne doit pas être explicitement créé.
Si vous souhaitez déplacer un item d’un module à un autre, alors vous pouvez faire une des deux choses :
•Glissez-le depuis don module actuel et déposez-le dans le nouveau module. En conséquence, le nom du module faisant partie du nom de l’item sera changé automatiquement.
•Renommez l’item (depuis son menu contextuel) pour avoir un partie du nom de module correspondant au module existant. Par conséquent, l’item sera déplacé automatiquement vers le nouveau module.
Note : un composant peut appartenir à un seul module (soit le module Items non assignés, soit un que vous créez).
Propriété de couleur d’arrière-fond
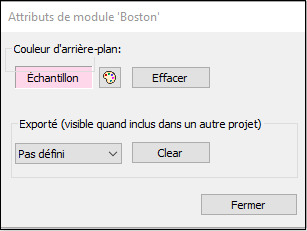
Lorsque vous cliquez avec la touche droite sur un module (y compris le module Items non assignés), vous pouvez sélectionner le menu contextuel qui apparaît, la commande Paramètres de module à afficher le dialogue des Attributs (ou Propriétés) du module actuel (voir la capture d’écran ci-dessous, qui affiche le dialogue des Attributs du module Boston).

En définissant la couleur d’arrière-fond du module, vous définissez la couleur d’arrière-fond de tous les items de ce module. Ceci vous permet de situer facilement les composants de projet correspondants dans les fenêtres d’application et les dialogues - car tous les composants du module auront la même couleur d’arrière-fond. Veuillez noter que la couleur d’arrière-fond d’un module est aussi appliquée à tous ses sous-modules descendants et écrase les paramètres de couleur d’arrière-fond de sous-modules descendants. Si vous souhaitez afficher la couleur d’arrière-fond d’un sous-module, alors vous devez effacer la couleur d’arrière-fond des modules ancêtre de ce sous-module.
Vous pouvez activer/désactiver les couleurs d’arrière-fond par le biais de la touche de la barre d’outils du volet Modules.
La propriété d’exportation
La propriété Exporter est disponible dans le dialogue des Attributs d’un module (voir la capture d’écran ci-dessus), qui est accédée par le biais de la commande Paramètres de module dans le menu contextuel du module.
La propriété spécifie si les composants de ce module seront exportés ou non lorsque le projet est extrait à un sous-projet (par le biais de la commande Refactoriser | Extraire nouveau sous-projet). La capacité à exporter ou ne pas exporter des composants est utile lorsque des sous-projets sont extraits car vous allez vouloir exporter uniquement quelques composants spécifiques, ou vous allez ne pas vouloir exporter un ou plusieurs composants (par exemple, une page supérieure, puisque les pages supérieures ne sont pas admises dans les sous-projets). Notez que la propriété Exporter peut également être définie pour le module Items non assignés.
Sélectionnez la valeur de la propriété Exporter : Not Set (qui fait que la valeur du module parent est héritée), Exporté, ou Pas exporté.