La commande Rich Text
La première étape lorsqu'il s'agit d'implémenter Rich Text dans votre design est d'ajouter la commande Rich Text à l'endroit de votre page où vous souhaitez que le texte d'affiche. Configurer les commande comme suit :
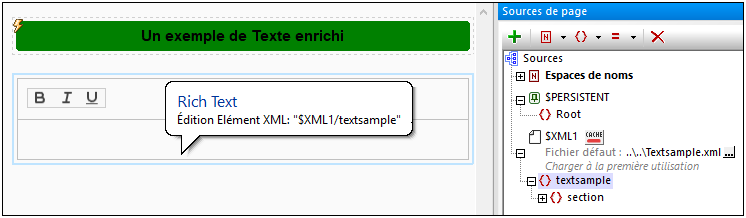
1.Déplacer la commande Rich Text par glisser-déposer sur votre page (voir capture d'écran ci-dessous).
2.Déplacer l'élément racine par glisser-déposer de la source de page contenant votre texte enrichi dans la commande. (Veuillez noter que le lien de la source de page de la commande doit être l'élément racine de la source de page ; la commande ne peut pas être liée à un attribut ou à un autre élément que l'élément racine.) Par exemple, dans la capture d'écran ci-dessous, la commande a été liée à l'élément racine de $XML1, qui est l'élément textSample. textSample. (Le texte enrichi que nous souhaitons afficher est stocké dans cette source de page XML.)

3.Ouvrir le dialogue Feuilles de style Rich Text par le biais de la commande de menu Projet | Feuilles de style Rich Text, et créer une nouvelle feuille de style. . Vous pouvez définir plusieurs feuilles de style pour le projet. Cela vous permet d'attribuer des feuilles de styles à des commandes Rich Text différentes. Vous trouverez une description de la configuration des définitions dans les feuilles de style dans la section Feuilles de style Rich Text.
4.Une fois avoir créé la feuille de style, sélectionner la commande Rich Text dans le design et, avec la propriété Feuille de style Rich Text, attribuez la feuille de style à la commande. Veuillez noter que chaque commande Rich Text ne peut avoir qu'une feuille de style attribuée à la fois.
| Note : | La hauteur de la commande peut être configurée avec la propriété Hauteur Rich Text de la commande. |