Formater le projet
La page de projet porte maintenant un nom (SplashScreens), un titre d'affichage (Altova Splash Screens) et une source de page ($XML1). Dans cette partie vous allez apprendre à :
•Ajouter une commande de table à des fins de présentation
•Ajouter un formatage : la commande de ligne horizontale, l'espacement et la couleur
•Glisser-déposer les commandes dans d'autres parties du projet
Ajouter une table
Nous allons ajouter une table à des fins de présentation.
1.À partir du Volet des commandes, glisser la Commande de table dans le projet et la déposer en-dessous du libellé.
2.Un dialogue Nouvelle table apparaît, y spécifier que la table doit avoir deux colonnes et une ligne statique, puis cliquer sur OK. La table est créée avec une seule ligne et deux colonnes.
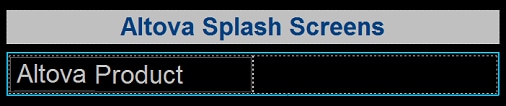
3.Depuis la Table de commandes, glisser et déposer la Commande de libellé dans la cellule de gauche et lui donner la valeur de texte statique de Product Altova (voir capture d'écran ci-dessous qui montre la table en encadré couleur).

Ajouter une ligne horizontale, un espacement et de la couleur
Ajouter une ligne horizontale pour séparer le titre de la table comme suit :
1.À partir du Volet des commandes, glisser et déposer la Commande de ligne horizontale entre le titre et la table (voir capture d'écran ci-dessous, la ligne horizontale est en bleu).

2.Avec la ligne sélectionnée dans le projet, configurer la couleur et la largeur de la ligne dans le Volet Styles & Propriétés.
3.Copier la ligne en la sélectionnant et en appuyant sur Ctrl+C, puis en la collant en-dessous de la table (avec Ctrl+V). La ligne sera copiée avec toutes les propriétés que vous avez définies pour elle.
4.Vous pouvez changer la couleur d'arrière-plan du libellé, de la table et des cellules individuelles de la table. Pour ce faire, placer le curseur dans les composants respectifs et sélectionner des couleurs d'arrière-plan différentes dans le Volet Styles & Propriétés.
5.Sélectionner la commande de libellé et configurer les propriétés de Marge haut et Marge bas dans le Volet de Styles & Propriétés.
6.Essayez de copier des composants différents dans plusieurs endroits du projet.