Variables utilisateur
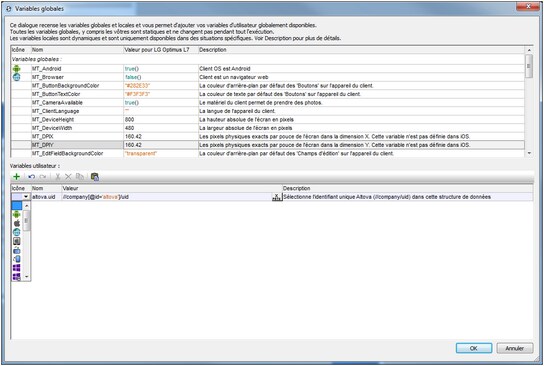
Les Variables utilisateur sont des variables que vous définissez dans le volet inférieur du dialogue Variables globales (Projet | Variables globales, capture d’écran ci-dessous). Elles sont très utiles lorsque vous souhaitez stocker des données pouvant être accédées par plusieurs objets à des moments différents pendant l'exécution.
Pour ajouter une variable utilisateur dans le volet inférieur, procéder comme suit :
1.Cliquez sur les icônes Ajouter ou Insérer (situées dans la barre outils du volet) pour ajouter une nouvelle entrée dans la liste.
2.Saisissez le nom de votre nouvelle variable (dans la colonne Nom, sans symbole $) puis donnez une description à la variable (colonne Description). Voir capture d'écran ci-dessus.
3.Cliquer dans le champ Valeur pour ouvrir le dialogue Éditer l'expression XPath/XQuery et saisir l'expression XPath qui détermine la valeur de cette variable.
4.Dans le champ Domain, vous pouvez choisir si vous stockez la variable sur le client uniquement, le serveur uniquement ou les deux (ceci est le défaut). Si l’option Client Only est utile si la variable contient ou implique un ensemble de données volumineux et que vous voulez éviter des ralentissements de la performance qui pourraient apparaître quand les données sont transférées entre le client et le serveur.
5.Sélectionner une icône pour aider à identifier la nouvelle variable comme appartenant à un groupe particulier.
6.Cliquez sur OK pour finir. La variable est ajoutée en tant que variable globale et peut être utilisée dans des contextes de programmation.
Variables pour stocker des valeurs de propriétés de style
Vous pouvez stocker la valeur d'une propriété de style dans une variable : en tant qu'un string qui correspond exactement à une valeur de propriété CSS valide. Par exemple, vous pourriez par exemple, définir une variable nommée MyTextColor et lui donner une valeur de "#AA6633". Vous pourriez ensuite utiliser la variable $MyTextColor en tant que la propriété de Text Color lorsque cela est nécessaire dans le design. Un ensemble de propriétés utilisées communément peut être spécifié par le biais de variables, et les styles qu'elles définissent seront affichés non seulement lors de la marche mais aussi dans le design lui-même.
Cette fonction (style par le biais de variables) est actuellement proposée pour les propriétés de style suivantes :
•Tous les styles de couleur (texte, arrière-plan, etc.)
•Les styles de ligne (couleur, style, largeur)
•Les styles de texte (taille, poids, etc.)
•Tous les espacements et marges
•Bordures
•Alignement vertical et horizontal
•Largeur de la colonne de table, largeur de colonne maximum
•Largeur et hauteur des commandes
Veuillez noter les points suivants :
•Lorsque des unités doivent être spécifiées, écrire les unités correctement. Par exemple, "16px". Si vous avez des doutes concernant l'unité correcte à utiliser ou à propos de la manière correcte d'écrire l'unité, consultez les unités disponibles de cette propriété dans le Volet Styles & Propriétés.
•La seule unité de longueur prise en charge est le pixel (px).
•La valeur de la variable peut uniquement être une valeur littérale, exprimée en tant que string unique.
•Si vous utilisez une expression XPath qui utilise des opérateurs, des constructions, ou des fonctions (par exemple, une construction if...then...else), alors la variable qui utilise une telle construction ne pourra pas être utilisée, mais elle pourra être passée dans une variable de style. Celle-ci fonctionnera si la première variable a déjà été évaluée (généralement dans le contexte statique) et si elle contient un string lorsqu'il est passé dans la variable de style.
•Les expressions XPath des variables définies par l'utilisateur sont réévaluées uniquement dans des situations dans lesquelles les valeurs de variables globales peuvent changer, par exemple, lorsque l'orientation de l'appareil client change.