Page principale
La page principale s’ouvre avec la solution. Sur la page principale, nous allons placer un bouton qui (i) lance un ensemble d’actions de serveur et (ii) ouvre une sous-page qui affiche le progrès des actions de serveur.
Afin de rester simple, nous limitons les actions de serveur à itérer uniquement sur une boucle. À l’intérieur de chaque itération, nous ne faisons rien sauf envoyer une mise à jour de progrès.
Dans notre exemple (capture d’écran ci-dessous), nous avons ajouté des libellés qui fournissent l’en-tête de la page et qui énumèrent les grandes lignes du mécanisme d’indicateur de progrès. Vous n’avez pas besoin de ces libellés, mais vous avez besoin du bouton qui se trouve à la fin de la page.
Ce chapitre explique comment créer la page principale de votre solution. Le prochain chapitre, Sous-page Progrès, décrit comment créer la sous-page qui contient l’indicateur de progrès.
Page principale et sous-page
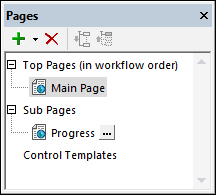
Une page de niveau supérieur est créée par défaut si vous lancez un nouveau design, et elle est recensée dans le Volet Pages. Renommez votre page de niveau supérieur en double-cliquant sur celle-ci et en saisissant un nom approprié. Dans notre exemple, nous avons renommé la page supérieures en Page principale (voir la capture d’écran ci-dessous).

Pour ajouter une sous-page, cliquez sur la flèche déroulante de l’icône Plusdans la barre d’outils et sélectionnez Ajouter Sous-page. Nommez la sous-page Progrès.
Ajouter l’action Sous-page Afficher Progrès
L’action Progress Show Subpage procède comme suit :
•Spécifie la sous-page à utiliser pour l’affichage du progrès de l’action-serveur
•Prend, en tant que ses actions enfant, les actions de serveur pour lequel l’indicateur de progrès est requis.
Nous allons définir l’action Progress Show Subpage sur un événement clic de bouton. Pour ce faire, suivez les étapes suivantes :
1.Ajouter un bouton en glissant une commande de bouton du Volet des commandes. Double-cliquez sur le bouton et saisissez un nom de bouton ou un autre texte approprié.
2.Cliquez sur le bouton de droite et choisissez Actions de commande pour SurClicDuBouton.
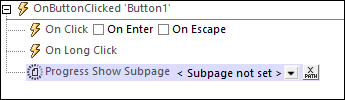
3.Glissez l’action Progress Show Subpage sur la page principale (voir la capture d’écran ci-dessous) depuis l’ensemble des actions de Page dans le volet gauche.

Paramètres de la sous-page
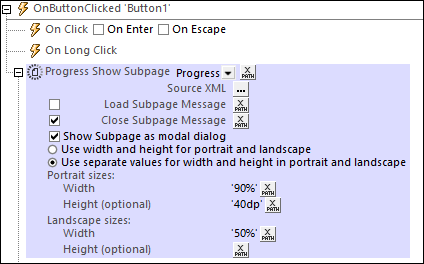
Dans l’action Progress Show Subpage, cliquez sur la flèche déroulante et sélectionnez la sous-page Progrès. Puisque nous voulons afficher la sous-page comme dialogue modal (un qui superpose la page principale), sélectionnez l’option Dialogue modal et définissez les dimensions du dialogue modal comme vous le voulez (voir la capture d’écran ci-dessous).

Avec ces paramètres, vous avez spécifié que la sous-page Progress sera ouverte comme dialogue modal quand le bouton est cliqué. La prochaine étape sera de spécifier les actions de serveur pour lesquelles vous souhaitez rapporter le progrès.
Actions de serveur et action Mise à jour Progrès
Les actions de serveur pour lesquelles un indicateur de progrès est requis doit être défini comme actions enfant de l’action Progress Show Subpage.
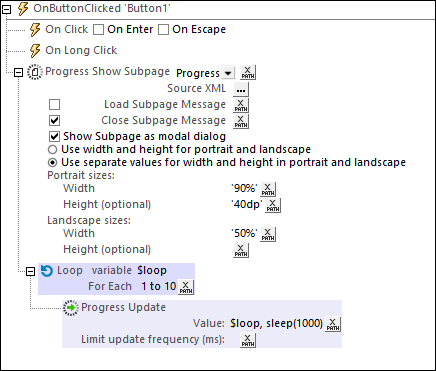
Puisque notre action de serveur sera une boucle qui itère de à 10, glissez et déposez l’actionLoop dans le volet principal comme un enfant de l’action Progress Show Subpage (voir la capture d’écran ci-dessous). Donnez une valeur à la variable d’action de $loop. Ceci signifiera que pour chaque itération dans la boucle, la valeur de la variable $loop sera le nombre index de l’itération actuelle (par exemple, 4 lors de la quatrième itération).

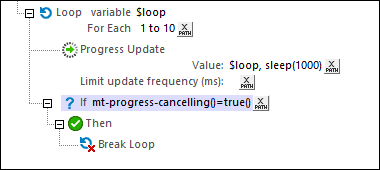
Ajoutez maintenant une action Progress Update comme enfant de l’action Loop. Ceci fera que l’action Progress Update est exécutée une fois au sein de chaque itération. De manière plus importante, l’action Progress Update envoie une valeur, par le biais de son paramètre Valeur, à la variable dynamique $MT_Progress. Dans notre exemple, nous saisissons une expression XPath $loop, sleep(1000) (trouvée dans la capture d’écran ci-dessus) comme paramètre Value. Cette expression fait que, lors de chaque itération, le nombre index de l’itération actuelle est passé à $MT_Progress. En conséquence, lorsque les itérations se poursuivent, la valeur dans $MT_Progress changera de 1 à 10 jusqu’à ce que les itérations aient été achevées. (La fonction XPath sleep() pause l’itération pour la durée de 1 seconde, qui ralentira l’indicateur de progrès sur la sous-page, assez lentement pour que nous puissions observer le progrès.) Lorsque toutes les itérations ont été complétées, la boucle est quittée et l’action Progress Show Subpage est terminée - ce qui cause la fermeture de la sous-page.
Annuler les actions de serveur
Pour que l’utilisateur puisse annuler les actions de serveur, nous créons une option pour quitter la boucle si l’action Progress Send Cancellation a été exécutée sur la sous-page. Lorsqu’une action d’annulation est exécutée, la fonction d’extension globale MobileTogether mt-progress-cancelling() est définie comme true() depuis son défaut de false(). Pour cette raison, nous pouvons tester la valeur de cette fonction et, si elle est true, nous pouvons configurer une procédure d’annulation. Dans notre exemple, la procédure d’annulation est de rompre la boucle dans la capture d’écran ci-dessous.

Dans la prochaine section, Progress Subpage, nous voulons utiliser la valeur envoyée par l’action Progress Update à $MT_Progress pour créer l’affichage de l’indicateur de progrès.
