Àl’ActualisationDeLaPage
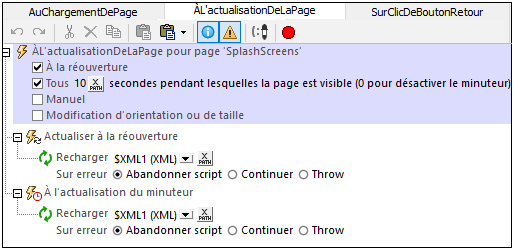
L'événement Àl’ActualisationDeLaPage est disponible pour toutes les pages (pages supérieures et sous-pages). Il peut être défini pour se produire dans l'un ou l'autre des cas suivants (voir capture d'écran ci-dessous).
•Dans chaque cas, vous pouvez spécifier un ensemble d'actions à effectuer.
•À des intervalles déterminés par un minuteur qui est lancé lorsque la page est chargée la première fois. L'intervalle peut être une valeur statique ou dynamique et le minuteur peut être arrêté et redémarré lorsque d'autres événements (page ou commande) sont déclenchés.
•Manuellement lorsque l'utilisateur tapote/clique sur le bouton Actualiser situé en haut de la page, ou tirer vers le bas pour actualiser (sur iOS).
•À chaque fois que l'orientation (portrait ou paysage) est modifiée ou si la fenêtre d'appli est redimensionnée

Lorsque vous sélectionnez une option, un nœud pour cette option apparaît dans l'arborescence (À l'actualisation de la page, À l'actualisation du minuteur, À l'actualisation manuelle). Vous pouvez définir des actions pour une ou plusieurs de ces options sur leurs nœuds respectifs. Dans la capture d'écran ci-dessus, la page a été configurée pour être actualisée dans deux situations : (i) à chaque fois que la page est rouverte, et (ii) toutes les 10 secondes. Dans les deux cas, la même action Recharger a été définie. Vous pouvez spécifier la/les même/s action/s ou une/des action/s différente/s pour chaque nœud.
Actualisation sur réouverture
Les actions définies pour cette option sont exécutées lorsqu'une page est rouverte et aussi lorsqu'une solution qui a été interrompue (et est exécutée en arrière-plan) est rouverte. Voir aussi la propriété de projet Au Passage à une autre solution et l'action ExécutionDeSolution.
À l'actualisation du minuteur
•L'intervalle de minuteur est sélectionné avec une expression XPath. La valeur doit être un numéro ; elle est lue en tant que l'intervalle d'actualisation en secondes. (L'unité autorisée est la milliseconde. Donc, une valeur de 1.002 est autorisée et configure un intervalle d'actualisation de 1 seconde et 2 millisecondes.) Le défaut est une valeur statique de 10 (secondes). Vous pouvez aussi configurer une valeur dynamique (par exemple, une valeur de nombre prélevée depuis un nœud de source de page ou une valeur qui est générée par un calcul).
•Le minuteur est démarré la première fois lors du chargement de la page. Les actions Sur actualisation du minuteur sont exécutées à des intervalles déterminés à partir de ce moment de démarrage. Si vous changez l'intervalle d'actualisation, le minuteur devra être redémarré. Pour ce faire, ajouter l'action Redémarrer le minuteur de page à l'événement qui change l'intervalle d'actualisation. Voir le tutoriel de Requêtes SOAP pour consulter un exemple.
•Les actions d'actualisation continueront à être exécutées à des intervalles spécifiés pendant que le minuteur est exécuté. Pour arrêter le minuteur, ajouter l'action Arrêter le minuteur de page à un événement adéquat.
À L'Actualisation Manuelle
Si cette option est sélectionnée, la page affichera un bouton Actualiser. Lorsque l'utilisateur effleure/clique sur ce bouton (ou, sur iOS tire l’écran vers le bas pour l’actualiser), les actions Sur Actualisation Manuelle sont exécutées. Voir le tutoriel de requêtes SOAP pour consulter un exemple.
Actualisation due à une modification de l'orientation ou à une redimension de la fenêtre d'appli
Les actions définies pour cette option sont exécutées lorsque l'utilisateur final change l'orientation de l'appareil (portrait - paysage) ou redimensionne la fenêtre de l'appli (sur les appareils permettant de redimensionner la fenêtre). Par exemple, si l'orientation de l'appareil passe de paysage à portrait, vous pouvez réduire le nombre des colonnes dans une table. Les variables suivantes sont particulièrement utiles pour les actions définies ici : variables de dimension d'appareil, variables d'orientation de l'appareil, variables pour les dimensions de viewport de l'appareil et variables pour la taille de la fenêtre.
Pour un exemple d'une actualisation de la page, voir le tutoriel de Requête SOAP.
Simuler des actualisations de page
Dans le Simulateur (capture d'écran ci-dessous), vous pouvez influer les actualisations de page dans les manières suivantes :
•Si une actualisation de page est définie à la réouverture de page, le bouton Simuler réouverture. Cliquer dessus pour simuler une réouverture de page.
•Si une actualisation temporelle de la page a été définie, le bouton Arrêter minuteurs. Lorsque la simulation est lancée, la page est automatiquement actualisée toutes les X secondes. X définit l'intervalle d'actualisation. Vous pouvez arrêter les actualisations en cliquant sur Arrêter minuteurs. Cela est utile si vous souhaitez consulter le progrès de la simulation sans devoir actualiser la page constamment. Lorsque le minuteur est stoppé, le bouton se transforme en un bouton Lancer minuteurs, que vous pouvez cliquer pour redémarrer le minuteur.
•Si une actualisation manuelle est définie, un bouton Actualiser est disponible. Cliquer le bouton pour exécuter les actions spécifiées pour l'option Sur Actualisation Manuelle.