Sources HTML
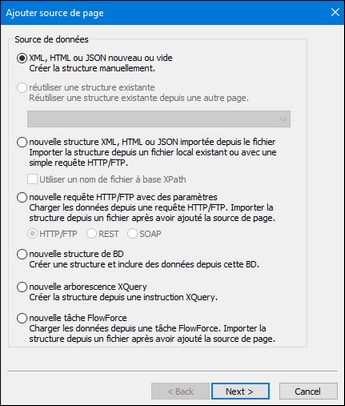
Si vous souhaitez ajouter une nouvelle source de page HTML, cliquer sur la touche de barre d’outils Ajouter Source. Le premier écran du dialogue Ajouter source de page (capture d’écran ci-dessous). Deux options se présentent à vous :
•Pour créer vous-même la structure manuellement, sélectionner Nouveau, XML vide, HTML ou JSON.
•Pour importer la structure depuis un fichier, choisir Nouvelle structure XML, HTML ou JSON importée depuis le fichier. Si l'option du nom de fichier basé sur XPath est sélectionnée, ensuite le dialogue Éditer expression XPath/XQuery apparaît et vous pouvez construire une expression XPath pour générer l'URL de fichier que vous nécessitez. Sinon, un dialogue apparaît dans lequel vous pouvez sélectionner le fichier qui fournit la structure de la source de page. Vous pouvez chercher le fichier, ou utiliser une URL de fichier ou une ressource globale.
Cliquer sur Suivant pour vous rendre au second écran du dialogue. Ici, vous (i) spécifiez que le type de données de la source de page doit être HTML et (ii) définir les autres propriétés de la nouvelle source de page. Si vous n’êtes pas sûr de savoir comment définir ces propriétés, utiliser les paramètres par défaut. Vous pourrez toujours changer les paramètres ultérieurement en cliquant avec la touche de droite sur le nœud racine de la source de page.
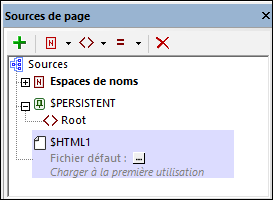
Cliquer sur Terminer, un nœud racine nommé $HTML est créé pour la nouvelle source de page (voir capture d'écran ci-dessous). Vous pouvez changer le nom du nœud racine si vous le souhaitez en double-cliquant dessus pour l’éditer. Si vous spécifiez que la structure de la source de page doit être importée depuis un fichier, alors, en cliquant sur Terminer, vous serez invité à choisir un fichier HTML. La source de page $HTML sera, dans ce cas, créée avec la structure du fichier sélectionné.

Vous pouvez maintenant (i) créer ou modifier la structure de la source de page via les commandes de la barre d’outils, et (ii) ajouter des données aux nœuds de la source de page. Pour voir comment procéder, consulter la section, Données d'arborescence.
Veuillez noter que l'extraction HTML est effectuée en utilisant un parseur de correction. Ainsi, si une structure HTML importée recèle un modèle d'objet de données invalide en raison d'éléments manquants (conformément aux spécifications HTML 5), alors ces éléments manquants seront ajoutés à l'arborescence de source de données dans le Volet Source de page. Par exemple :
<table>
<tr/>
<tr/>
</table>
sera corrigé en :
<table>
<tbody>
<tr/>
<tr/>
</tbody>
</table>
Note : Vous pouvez changer le type de données de la source page (en XML ou JSON) par le biais de la commande du menu contextuel du nœud racine Type de données.