Tables défilantes
Ce tutoriel décrit les fonctions des tables défilantes. Le fichier de design (ScrollableTables.mtd) contient deux pages supérieures qui affichent respectivement :
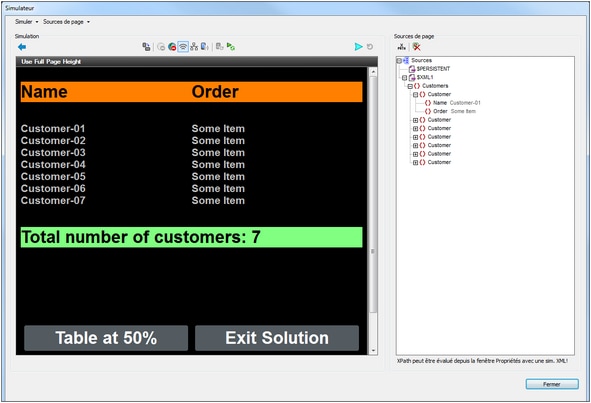
•Les paramètres d'une table défilante qui est utilisée pour forcer le contenu de bas de page au bas de l'écran (voir capture d'écran ci-dessous)
•Une table qui est affichée à une hauteur consistant en un pourcentage de la hauteur de l'écran
Les fichiers de tutoriel
Vous trouverez les fichiers de ce tutoriel dans votre dossier (Mes) Documents MobileTogether : MobileTogetherDesignerExamples\Tutorials\ScrollableTables.
•ScrollableTables.mtd : Il s'agit du fichier de design MobileTogether achevé. Ouvrez ce fichier en guise de référence pendant la lecture de ce tutoriel. Vous pouvez exécuter une simulation dans MobileTogether Designer en appuyant sur F5.
•ScrollableTables-01.xml: il s'agit d'un fichier XML qui contient une base de données de clientèle simple et brève. Elle contient sept entrées clients. Vous pouvez voir la structure du fichier dans l'Arborescence $XML1 dans la capture d'écran ci-dessus.
•ScrollableTables-02.xml: Il s'agit d'une version plus longue de ScrollableTables-01.xml. Elle contient 29 entrées.
Les chemins d'accès dans le fichier de design sont relatifs et les fichiers XML n'ont pas été déployés sur un serveur. Donc, si vous copiez ces trois fichiers dans un dossier, vous pourrez exécuter correctement les simulations dans MobileTogether Designer.
Structure du tutoriel
Ce tutoriel est organisé dans les sections suivantes :
•Les tables qui forcent la pleine hauteur d'écran décrit les paramètres pour ajuster automatiquement les hauteurs de tables afin que le contenu de la page remplisse entièrement l'écran.
•Les tables à hauteur spécifique décrit comment créer des tables qui ne constituent qu'une fraction spécifique de la hauteur de l'écran. Si la hauteur nécessaire pour afficher toutes les lignes de la table est plus élevée que la hauteur définie de la table, celle-ci devient défilante.