Vidéo
La commande vidéo affiche la vidéo qui est spécifiée dans la propriété Video Source de la commande (voir ci-dessous). Des commandes de vidéo multiples peuvent être placées sur une page. Chaque commande est identifiée par un nom et joue la vidéo spécifiée dans sa propriété Source Vidéo. Les propriétés de la commande peuvent être définies dans le Volet Styles & Propriétés.
Veuillez noter les fonctions suivantes :
•Les ressources vidéo sont placées à l'aide d'URL. Les URL peuvent être spécifiées via un lien de source de page une expression XPath, ou une adresse statique saisie directement. Pour spécifier un fichier vidéo sur l'appareil client, l'URL doit être une URL relative par rapport au Répertoire Dépendant de l'Appareil respectif (voir la description de la propriété Source Vidéo ci-dessous). Pour plus d'informations concernant les formats de fichier vidéo, voir Formats Audio/Vidéo.
•Pour plus d'informations concernant les formats de fichier vidéo, voir Formats Audio/Vidéo. Une fois le téléchargement effectué, la commande agrandit ou réduit la taille selon la taille réelle de la vidéo. Voir les propriétés Largeur initiale et Hauteur initiale ci-dessous.
•La vidéo peut être démarrée lors du chargement de la page (propriété Jouer au Chargement). Si la lecture vidéo doit être démarrée ultérieurement, utiliser l'action Démarrer la vidéo (par exemple, sur un Bouton).
•Vous pouvez définir si des boutons qui commandent les actions de lecture de la vidéo doivent être affichés dans la commande ou pas (propriété Afficher commandes). Si vous préférez ne pas afficher ces boutons, l'action Vidéo peut être utilisée pour créer des boutons personnalisés.
•L'action Vidéo offre les fonctions pour démarrer, suspendre, reprendre, arrêter et sauter à un moment spécifique dans la lecture, et permet aussi de jouer des segments définis dans le temps.
•Vous pouvez également spécifier un ensemble d'actions à effectuer sur le déclenchement d'un événement vidéo (voir ci-dessous).
•Un ensemble de fonctions d'extension XPath MobileTogether qui fournissent les attributs des fichiers vidéo et de lecture peuvent être utilisés pour construire un traitement conditionnel. Par exemple, vous pouvez définir des ensembles d'actions alternatifs à effectuer si la fonction mt-video-is-playing retourne true() ou false().
•Lorsque la commande est associée à un nœud de source de données (lien de source de page), placer la souris au-dessus de la commande (dans Affichage Design de la page) pour afficher le nœud associé dans une fenêtre popup. •Tous les liens de source de page dans l'arborescence de source de page sont affichés dans une police d'écriture en gras. Les nœuds d'arborescence qui ne sont pas des liens de source de page sont affichés dans une police normale •Placer la souris au-dessus du lien de source de page dans l'arborescence de design pour afficher des informations concernant la commande associée. •Pour supprimer une association de nœud de source de données (et donc les données dans la commande), cliquer sur la commande avec le bouton de droite (dans Affichage Design de la page) et cliquer sur Supprimer l'affectation du lien de source de page <NodeName>. •Pour réinitialiser un style ou une propriété (dans le Volet Styles & Propriétés), sélectionner la propriété et cliquer sur Réinitialiser dans la barre outils du volet. •Les valeurs de plusieurs propriétés peuvent être définies en utilisant des expressions XPath. Cela permet aux valeurs d'être dynamiques : donc générées par le biais de calculs ou prélevées dans les nœuds de source de données lors de l'exécution. Pour définir une expression XPath, cliquer sur Éditer XPath dans la barre d'outils du volet Styles & Propriétés. •Pour éditer l'expression XPath d'un style ou d'une propriété (dans le Volet Styles & Propriétés), sélectionner le style ou la propriété et cliquer sur Éditer XPath dans la barre outils du volet. •Pour copier une commande dans un autre emplacement dans le design, appuyer sur Ctrl et glisser/déposer la commande dans l'emplacement de copie désiré. •Afin d'attribuer des propriétés spécifiques à une commande, définir une ou plusieurs classes pour cette commande (au moyen de la propriété de navigateur Classe CSS), puis attribuer des règles pour la/les classe/s dans un fichier CSS externe (que vous spécifierez dans le dialogue de Paramètres du navigateur). •Les propriétés CSS d'une commande peuvent être définies dans le Volet Styles & Propriétés et/ou dans un fichier CSS externe. Celles définies dans le Volet Styles & Propriétés ont priorité. |
Événements vidéo
Les événements vidéo peuvent être accédés depuis le menu contextuel de la commande (clic de droite pour ouvrir) ou avec la propriété de la commande Action de commande (voir les propriétés ci-dessous). Pour définir les actions pour un événement vidéo, glisser et déposer une action depuis le panneau Actions situé à gauche dans l'onglet événement de la vidéo.
•SurDémarrageVidéo : avant que cet événement se produise (c'est à dire avant que la vidéo ne commence à jouer), les détails du fichier vidéo ne sont pas disponibles et les fonctions pour obtenir la hauteur, largeur, durée et l'emplacement actuel de la vidéo (voir ci-dessous) ne devraient pas être appelées ; à ce moment, seule la fonction mt-video-is-playing retournera une information valide. Cet événement peut être utilisé, par exemple, pour archiver des détails de la lecture d'une vidéo (par exemple par le biais de l'action Mettre le nœud à jour) dans un nœud d'arborescence XML.
•SurErreurVidéo : les erreurs possibles pourraient être : Impossible de trouver le fichier, une erreur de format de fichier ou une interruption de téléchargement/lecture. Les informations concernant l'erreur peuvent être extraites avec la fonction d'extension XPath MobileTogether mt-external-error. Si les actions sont définies pour l'événement, ces actions sont exécutées. Sinon, l'erreur est montrée dans une fenêtre de messages.
•SurAchèvementVidéo : la lecture vidéo est considérée étant achevée lorsque le fichier ou le segment spécifique touche à sa fin (sans l'exécution d'une action Arrêt). Les actions définies pour cet événement ne sont pas exécutées lorsque la vidéo est suspendue (avec la propriété de projet Au passage à une autre solution) ou interrompue.
Propriétés vidéo
Les propriétés de la commande sont disponibles dans le Volet Styles & Propriétés, et sont classées ci-dessous dans leur ordre d'apparence.
Le nom est utilisé pour référencer la commande depuis un autre endroit de la page ou du projet. Double-cliquer dans le champ de valeur pour l'éditer.
|
La propriété Tous les styles deviennent visibles si le paramètre Tous les styles du dialogue Plus de projets a été défini sur true. (Le réglage par défaut de ce paramètre est faux.)
La propriété vous permet de définir tous les styles du composant par le biais d’une seule expression de mappage XPath, comme les deux expressions de mappage ci-dessous :
map{ "Bold Text" : $XML1/R/@bold = "1", "Italic Text" : true(), "Text" : "hello", "Text Color" : "red", "Background Color" : $XML1/R/@background, "Text Size" : $XML1/R/@textsize }
map{ "Style Sheet" : "Sheet-1" }
Veuillez noter :
•Lorsque vous saisissez une valeur pour la propriété Tous les styles, même s’il ne s’agit pas d’un mappage, toutes les propriétés du composant actuel dans le Volet Styles & Propriétés ne seront plus visibles. •En l’occurrence, il s’agit d’une fonction avancée, vous devez donc vous assurer que votre expression de map Xpath est correcte, aussi bien en termes de syntaxe que de valeurs. •Vous pouvez saisir les paires de clé-valeur du map dans n’importe quel ordre. •Les noms de clé sont les noms des propriétés de style (ou les styles). Dans le premier map ci-dessus, par exemple, Texte gras et Taille de texte sont des noms de style. Les styles qui sont disponibles pour un composant particulier sont recensés sous ce composant dans le volet Volet Styles & Propriétés. •Vous pouvez aussi spécifier une feuille de style à utiliser, comme indiqué dans le deuxième map ci-dessus.
|
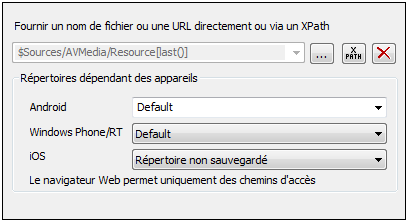
Sélectionne la source vidéo à jouer dans la commande vidéo. Vous pouvez saisir une URL qui situe un fichier distant ou saisir une expression XPath qui sélectionne l'URL. Dans la capture d'écran ci-dessous, par exemple, l'URL contenue dans le dernier élément $Sources/AVMedia/Resource est utilisé pour situer le fichier vidéo à jouer.  Pour spécifier un fichier vidéo sur l'appareil client, l'URL doit être une URL relative par rapport au Répertoire Dépendant de l'Appareil respectif (voir capture d'écran ci-dessus).
•Android : sélectionnez le répertoire de l'appareil Android depuis la liste déroulante. Si vous sélectionnez Défaut, qui est la sélection par défaut, le répertoire sandbox de l'appli MobileTogether sera sélectionné. Veuillez noter, néanmoins, qu'à moins que l'appareil Android soit « rooted », aucune autre appli (sauf MobileTogether) ne pourra accéder au répertoire sandbox de MobileTogether. Donc une tentative d'ouverture d'un fichier dans le sandbox MobileTogether avec une autre appli pourrait échouer. •Windows RT : sélectionnez le dossier de l'appareil Windows Phone ou Windows RT depuis la liste déroulante. Si vous sélectionnez Défaut, soit la sélection par défaut, le répertoire sandbox de l'appli MobileTogether sera sélectionné. •iOS : MobileTogether crée deux répertoires sur l'appareil de l'utilisateur : (i) un répertoire sauvegardé pour les fichiers qui sont enregistrées par le système d'exploitation, et qui seront disponibles ultérieurement, par exemple après une restauration. Ce répertoire est conçu pour des fichiers qui sont importants pour l'utilisateur, veillez à ne pas le perdre ; (ii) un répertoire non sauvegardé pour les fichiers qui ne doivent pas être sauvegardés, ou si vous nécessitez un tampon plus rapide pour la lecture. Choisir répertoire sauvegardé ou répertoire non sauvegardé selon vos besoins. •Navigateur web : aucune sélection n'est disponible. Les chemins relatifs sont résolus dans le cadre du contexte du sandbox du navigateur.
Pour plus d'informations concernant les formats de fichier vidéo, voir Formats Audio/Vidéo.
|
Si la propriété Lire au chargement (voir ci-dessous) est définie sur faux, alors, vous pouvez spécifier un fichier de mise sous cache à partir duquel vous pourrez jouer la vidéo. Si un fichier de mise sous cache est spécifié, le fichier vidéo sélectionné pour la lecture (par le biais de la propriété Source vidéo) sera mis sous cache sur l'appareil client lorsque le fichier vidéo sera téléchargé. Si un cache local existe déjà pour une commande vidéo donnée, le fichier de cache sera joué dans la commande et aucun nouveau téléchargement n'aura lieu.
Pour spécifier un fichier de cache local, saisir une URL relative en tant que la valeur de cette propriété. Cette URL sera résolue relativement au dossier sélectionné pour chaque SE dans le volet Répertoires Dépendant de l'Appareil. Vous pouvez spécifier quels sous-dossiers de l'URL relative devront être créés s'ils n'existent pas sur l'appareil client.
•Android : sélectionnez le répertoire de l'appareil Android depuis la liste déroulante. Si vous sélectionnez Défaut, qui est la sélection par défaut, le répertoire sandbox de l'appli MobileTogether sera sélectionné. Veuillez noter, néanmoins, qu'à moins que l'appareil Android soit « rooted », aucune autre appli (sauf MobileTogether) ne pourra accéder au répertoire sandbox de MobileTogether. Donc une tentative d'ouverture d'un fichier dans le sandbox MobileTogether avec une autre appli pourrait échouer. •Windows RT : sélectionnez le dossier de l'appareil Windows Phone ou Windows RT depuis la liste déroulante. Si vous sélectionnez Défaut, soit la sélection par défaut, le répertoire sandbox de l'appli MobileTogether sera sélectionné. •iOS : MobileTogether crée deux répertoires sur l'appareil de l'utilisateur : (i) un répertoire sauvegardé pour les fichiers qui sont enregistrées par le système d'exploitation, et qui seront disponibles ultérieurement, par exemple après une restauration. Ce répertoire est conçu pour des fichiers qui sont importants pour l'utilisateur, veillez à ne pas le perdre ; (ii) un répertoire non sauvegardé pour les fichiers qui ne doivent pas être sauvegardés, ou si vous nécessitez un tampon plus rapide pour la lecture. Choisir répertoire sauvegardé ou répertoire non sauvegardé selon vos besoins. •Navigateur web : aucune sélection n'est disponible. Les chemins relatifs sont résolus dans le cadre du contexte du sandbox du navigateur.
|
Cette propriété est activée si Image Source Type est url. Définit un nom d'utilisateur pour l'accès de l'utilisateur aux ressources. Double-cliquer dans le champ de valeur de la propriété pour l'éditer.
|
Cette propriété est activée si Image Source Type est url. Définit un mot de passe pour l'accès de l'utilisateur aux ressources. Double-cliquer dans le champ de valeur de la propriété pour l'éditer.
|
Spécifie si les boutons de la commande vidéo seront affichés ou pas. Les valeurs de la propriété sont true ou false, les réglages par défaut sont true. Si la valeur est définie sur false, la lecture peut être contrôlée via l'action Vidéo . Veuillez noter que les boutons de commande vidéo ne sont pas pris en charge sur Windows Phone.
|
Spécifie si la vidéo est lue directement après que la page ait été chargée. Les valeurs de la propriété sont true ou false. La valeur par défaut est true. Si la valeur est définie sur false, la lecture est lancée avec l'action Démarrage Vidéo.
|
Cliquer sur le bouton Dialogue supplémentaire pour afficher le dialogue d'actions de la commande. Vous pouvez définir l'exécution d'actions lors du déclenchement d'un événement de commande. Un ou plusieurs événements de commande sont prédéfinis et chacun est affiché dans un onglet propre dans le volet de droite du dialogue d'actions. Une bibliothèque d'actions est affichée dans le volet de gauche. Vous pouvez glisser une action depuis le volet de gauche dans un onglet d'événement puis définir les propriétés de l'action. Plusieurs actions peuvent être définies pour chaque événement. Elles seront exécutées dans l'ordre de leur occurrence, de haut en bas.
Une fois les actions de commande définies, vous pouvez y accéder et les éditer à tout moment en cliquant sur le bouton Dialogue supplémentaire de la propriété. En alternative, vous pouvez accéder à un événement de commande en cliquant dessus avec la touche de droite et en sélectionnant l'événement de la commande dans le menu contextuel qui apparaît.
|
Une expression XPath qui doit évaluer à vrai() ou faux(). Si l'expression évalue à faux()(et seulement dans ce cas) la commande ne sera pas visible. Si l'expression évalue à vrai() ou retourne d'autres valeurs, la commande sera visible. Le réglage par défaut est vrai(). Double-cliquer dans le champ de valeur ou cliquer sur le bouton XPath pour saisir ou éditer une expression XPath. La propriété Visible peut être utilisée pour rendre un objet visible ou pas selon le fait qu'une expression XPath évalue à vrai()ou pas. En résultat, l'affichage d'un objet peut être forcé à être dynamiquement dépendant du contexte ou de la structure des données.
Note : Pour plus d'informations concernant la visibilité des colonnes/lignes couvertes, voir les Propriétés de table.
Note : La variable $MTControlValue n'est pas disponible pour l'évaluation de la propriété Visible. En cas d'utilisation, une erreur de validation en résultera
|
Configure le texte qui apparaît en tant qu'info-bulle quand l'utilisateur final passe la souris au-dessus du contrôle ou appuie longuement sur le contrôle. Une info-bulle fournit des informations utiles à l'utilisateur final sur le contrôle. Double-cliquez à l'intérieur du champ de valeur pour l'éditer. Si une action a été configurée pour que l'on appuie longtemps sur le contrôle, alors aucune info-bulle ne sera affichée si vous appuyez longtemps.
Note : les info-bulles ne sont pas disponibles dans tous les contrôles, et pour certains contrôles, elles ne sont pas disponibles sur toutes les plateformes. Sur iOS, les info-bulles ne sont pas disponibles pour le champ Éditer ou les commandes de Signature.
|
Cette propriété s'applique dans le cas de certaines commandes (comme des images et des lignes verticales) dans la commande, dans d'autres cas (comme des boutons radio et des cases à cocher) dans le texte qui accompagne la commande. Elle définit l'alignement horizontal à gauche, centre ou droite. Le réglage par défaut est centre. La valeur peut aussi être spécifiée par le biais d'une expression XPath (qui permet de générer la valeur dynamiquement).
|
Définit l'alignement vertical sur haut, centre ou bas. Le réglage par défaut est centre. La valeur peut aussi être spécifiée par le biais d'une expression XPath (qui permet de générer dynamiquement la valeur). En ce qui concerne les commandes de case à cocher, la propriété définit l'alignement vertical de la case à cocher par rapport à son texte si le texte est multiligne (voir la propriété Multiligne)
|
définit la largeur de la commande. Sélectionner une valeur depuis la liste déroulante de la liste de choix. Les valeurs suivantes sont disponibles :
•fill_parent: permet d'obtenir une commande de la même largeur que le parent. Cela peut être par exemple une cellule de la table ou la page •wrap_content: permet d'obtenir une commande ne dépassant pas la largeur du contenu de la commande ; lorsque cette valeur est sélectionnée, la propriété Largeur de commande maximum est disponible •wrap_content_longest_entry: est disponible pour les commande de liste de choix et permet d’adapter la largeur des listes de choix au contenu le plus long ; lorsque cette valeur de propriété est sélectionnée, la propriété Largeur maximum de commande est disponible •valeur pourcentuelle : un pourcentage de la largeur de la page ; sélectionner une valeur depuis la liste déroulante ou saisir directement une valeur •valeur de pixel, dp ou sp : sélectionner une valeur de pixel, dp ou sp depuis la liste déroulante ou saisir directement une valeur
De fait, fill_parent crée une largeur maximum, alors que wrap_content crée une largeur minimum. Si la liste de choix se trouve dans une cellule de table, par exemple, fill_parent laissera la liste de choix remplir la cellule, alors que wrap_content pourrait ne pas remplir la cellule.
La valeur par défaut est fill_parent pour toutes les commandes sauf :
•Image et Graphique: dans ces cas, le défaut est wrap_content. •Carte de géolocalisation : le défaut est la plus petite des deux valeurs $MT_CanvasX et$MT_CanvasY. Ces deux variables dynamiques donnent, respectivement, la largeur et la hauteur du viewport de l'appareil. Puisque la valeur par défaut de Control Height et Control Width sont les mêmes (dans chacun des cas, la valeur la plus petite de $MT_CanvasX et $MT_CanvasY), la forme et la taille par défaut du viewport dans la commande seront toujours un carré dont les côtés sont égaux à min($MT_CanvasX, $MT_CanvasY).
Pour plus d’informations concernant les relations entre les pixels, dp (pixels dépendant des appareils), et sp (pixels indépendants de l’échelle), voir Tailles : Pixels, DPI, DP, SP.
|
Cette propriété est disponible uniquement lorsque la propriété du contrôle Control Width a été définie pour wrap_content. La propriété Max Control Width définit la largeur de contrôle maximale. Sélectionnez une valeur depuis la propriété de la zone de liste modifiable. Les valeurs suivantes sont disponibles :
•valeur pourcent : un pourcentage de la largeur de la page ; sélectionnez une valeur depuis la liste déroulante, ou saisissez une valeur directement •pixel, dp, ou valeur sp : sélectionnez un pixel, dp, ou une valeur sp depuis la liste déroulante, ou saisissez une valeur directement
|
Une valeur en pixels, dp ou sp qui spécifie la largeur initiale de la commande vidéo. Il s'agit de la largeur de la commande vidéo pendant le téléchargement de la vidéo. Lors de la lecture de la vidéo, la largeur de la commande agrandit ou réduit à la largeur réelle de la vidéo. La largeur initiale par défaut est la valeur de $MT_CanvasX.
Pour plus d’informations concernant les relations entre les pixels, dp (pixels dépendant des appareils), et sp (pixels indépendants de l’échelle), voir Tailles : Pixels, DPI, DP, SP.
|
Une valeur en pixels qui spécifie la hauteur initiale de la commande vidéo. Il s'agit de la hauteur de la commande vidéo pendant le téléchargement de la vidéo. Lors de la lecture de la vidéo, la commande agrandit ou réduit la hauteur réelle de la vidéo. La hauteur initiale par défaut est ($MT_CanvasX * 9) div 16.
Pour plus d’informations concernant les relations entre les pixels, dp (pixels dépendant des appareils), et sp (pixels indépendants de l’échelle), voir Tailles : Pixels, DPI, DP, SP.
|
Définit les décalages de marge de la commande (ou de la page) relatifs aux objets environnants ou aux rebords de l'objet contenu. Sélectionner une valeur en pixels, dp ou sp à partir de la liste déroulante de la liste de choix ou double-cliquer dans le champ de valeur pour saisir une longueur de pixel. Le décalage spécifié sera créé sur les quatre côtés de la commande ou de la page. Si vous souhaitez définir une marge différente pour un des quatre côtés, agrandir la propriété Marge pour afficher les propriétés de remplissage individuelles (gauche, droite, haut et bas), et définir la valeur différente. Par exemple : Par exemple : si vous définissez Marge sur 6px et Marge Bas sur 12px, alors les marges haut, gauche et droite seront 6px et la marge bas sera 12px.
Pour plus d’informations concernant les relations entre les pixels, dp (pixels dépendant des appareils), et sp (pixels indépendants de l’échelle), voir Tailles : Pixels, DPI, DP, SP.
|
Ouvre le dialogue des Variables locales de la commande, où vous pouvez ajouter, éditer, et supprimer les variables de la commande. Une variable de commande a un nom, qui est un string, et une valeur, qui est une expression XPath. Les variables qui sont déclarées dans le dialogue des Variables locales seront évaluées quand la commande est appelée et sera utilisée avec cette valeur jusqu’à ce que la commande est appelée une nouvelle fois. Les paramètres peuvent être utilisés dans les expressions XPath qui calculent la valeur de la variable.
Les variables de la commande sont utiles pour fournir les valeurs qui peuvent être utilisées dans des actions de la commande. Par exemple, une variable de commande peut sélectionner un nom de domaine basé sur le contexte de la commande. Donc, si un nœud actuel est, disons, un nœud Department à l’intérieur du nœud Company , alors l’entreprise actuelle pourrait avoir un nom de domaine, disons, tel altova.com or nanonull.com. Avec un nom de domaine défini comme variable de commande, la variable de la commande peut être utilisée dans une action de commande. Par exemple, l’adresse e-mail d’enfants Employee du département peut être construite en utilisant les éléments FirstName and LastName de chaque employé ensemble avec les variables de commande qui contiennent le nom du domaine de l’entreprise.
Les variables de commande peuvent également être définies par le biais du menu contextuel de la commande.
|
La propriété Feuille de style définit la feuille de style à utiliser pour la commande. La liste déroulante de la liste de choix de la propriété Feuille de style affiche toutes les feuilles de style créée par l'utilisateur qui ont été définies dans le projet. Sélectionner la feuille de style que vous souhaitez utiliser pour la commande. En alternative, vous pouvez utiliser une expression XPath pour sélectionner la feuille de style que vous souhaitez ; cela a l'avantage que vous pouvez rendre la sélection de la feuille de style conditionnelle (voir Appliquer les feuilles de style créées par l'utilisateur). Voir la section Feuilles de style pour plus d'informations.
|
Le nom d’une ou de plusieurs classes CSS peut ensuite être associée avec cette commande. Utiliser l’espace pour assigner de multiples classes : LabelClassOne LabelClassTwo. Ces classes peuvent ensuite être utilisées dans un fichier CSS (spécifié dans les dialogue Paramètres du navigateur) pour attribuer des propriétés particulier pour cette commande. Vous pouvez également utiliser une expression XPath pour générer ou récupérer les noms de la/des classe/s.
Vous pouvez utiliser la valeur prédéfinie suivante pour définir le comportement spécifique :
•mt-combo-open-on-focus ouvre la liste déroulante de la zone combinée quand l’utilisateur appuie sur la touche. Vous pouvez utiliser cette valeur dans (i) la zone combinée et (ii) sur les commandes de table si la table contient des commandes de la zone combinée. En alternative, si vous voulez ouvrir toutes les zones de liste dur une page individuellement, alors vous pouvez définir cette valeur dans la propritété de la page Browser CSS Class .
|

