Les tables qui forcent la pleine hauteur de l'écran
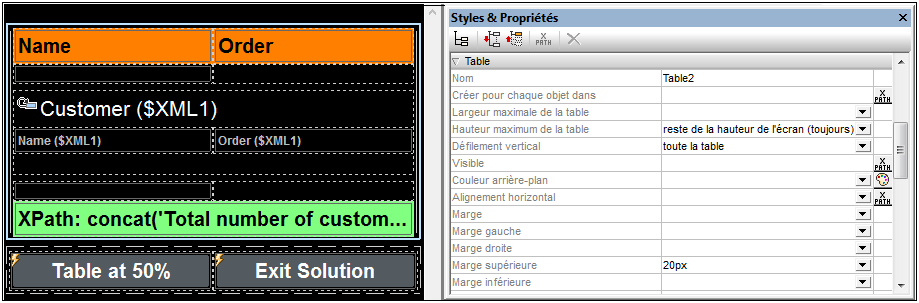
La première page du design, Utiliser la pleine hauteur de la page, contient une table avec des lignes dynamiques qui a été créée avec l'élément $XML1/Customers/Customer en tant que son élément répétitif (voir capture d'écran ci-dessous). Cela signifie que chaque élément Customer est créé en tant que Groupe de ligne de table et est affiché dans sa propre ligne. La table est créée avec un en-tête (agrémentée d'une couleur d'arrière-plan orange dans le design ; voir capture d'écran ci-dessous) et d'un bas de page (couleur d'arrière-plan verte). Les données XML pour la table sont prélevées du fichier XML ScrollableTables-01.xml.
En-dessous de la table, nous avons créé deux boutons : un bouton pour se rendre à la page suivante et un bouton pour quitter la solution.

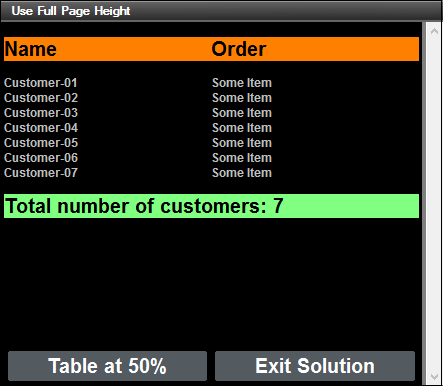
Nous souhaitons créer le design de manière à ce que les deux boutons apparaissent toujours au bas de l'écran, quelle que soit la hauteur de la table, donc, même si la table ne présente pas assez de lignes pour s'étendre jusqu'au bas de l'écran. Pour ce faire, nous utilisons les paramètres suivants :
•La propriété Hauteur maximum de la table de la table est configurée sur Reste de la hauteur de l'écran (toujours). Cela permet de s'assurer qu'un espace supplémentaire est rajouté en-dessous de la table de manière à ce que le dernier composant de la page soit affiché juste au-dessus du bas de l'écran.
•La propriété Défilement vertical de la table est configurée sur Toute la table. Cela permet de s'assurer que le pied de page est conservé avec le corps de la table (voir capture d'écran ci-dessous). Sinon, le pied de table serait positionné juste au-dessus du reste du contenu de la page, ce qui pourrait entraîner un espace peu esthétique entre la dernière ligne de la table et le pied de page.

Veuillez noter le point suivant : si la propriété Hauteur maximum de la table de la table est configurée sur Reste de la hauteur de l'écran (toujours), alors la hauteur de la table s'ajustera automatiquement de manière à ce que les composants de la page soient affichés pour occuper le plein écran.
Vous pouvez modifier les valeurs des propriétés pour tester les différentes possibilités. Voir la section Propriétés de table pour plus de détails concernant les propriétés de table défilante.