Top Page: Page Sources
In this section, we will create the top page and its page sources. Do this as follows:
1.Create a new design file with the File | New command.
2.Save the file with any name you like.
3.In the Pages Pane, rename the top page (which is created by default) to Customers. Do this by double-clicking the page name and then editing it.
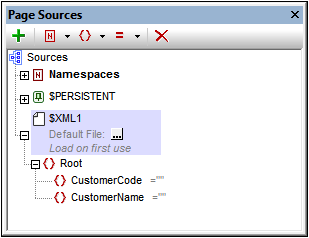
4.In the Page Sources Pane, add a new empty XML source by clicking the Add Source icon, and selecting New, empty XML. In the second screen, keep the default selections. A page source called $XML1 will be created (see screenshot below).
5.Manually build the structure of this page source so that it is as shown in the screenshot below. Do this by right-clicking nodes in the tree (starting with $XML1) and using the Add Child, Append, and Insert context menu commands.
6.Right-click the CustomerCode node, and select the command Ensure Exists on Load (fixed value). In the value box that appears for the node, press Enter without having entered any value. Do the same for the CustomerName node. This ensures that the two nodes are created empty in the $XML1 tree when the page loads.

At runtime, we plan to have the nodes of the $XML1 tree updated with the data (code and name) of the customer that the end user selects from the list of customers displayed on this page.
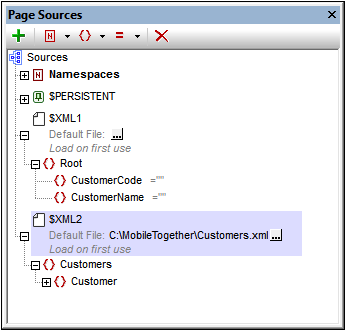
7.Create a second page source by clicking the Add Source icon, and selecting New XML or HTML structure imported from file. Browse for the file Customers.xml and click Open. When you are prompted about whether to deploy the file, choose Yes. A page source called $XML2 will be created (see screenshot below).

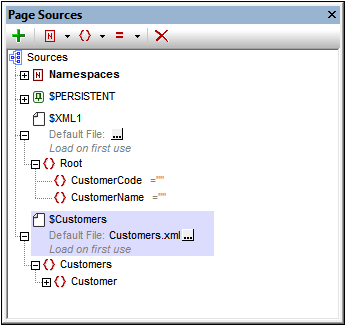
8.Double-click the root node $XML2 and edit the name to $CUSTOMERS (see screenshot below).
9.Click the Additional Dialog button of the $CUSTOMERS default file. In the dialog that appears, select the Relative paths check box to make the file's path relative to the design (see screenshot below).