Priority within a Style Sheet
Both the Project style sheet and user-created style sheets are structured into three levels:
Style Sheet (Level-1)
|
|-- All Controls (Level-2)
| |
| |-- ControlType-1 (Level-3)
| | ...
| |-- ControlType-n (Level-3)
|
|-- Table (Level-2)
|
|-- Page (Level-2)
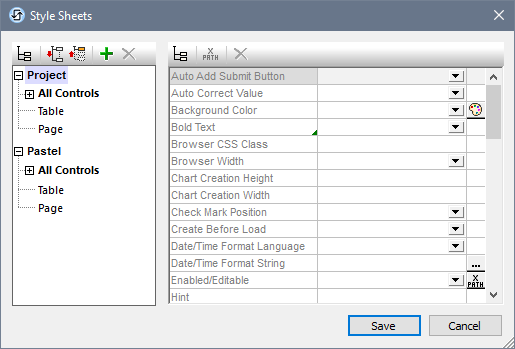
You can also see this hierarchy in the screenshots below.

Each higher level in the hierarchy passes all its style properties to the level below it. So the All Controls level passes all its style definitions to the control types on Level 3. The principle is that, if a property value is set at the All Controls level, then all the controls (on the lower level) that have this property will inherit the property value that was set at the All Controls level.
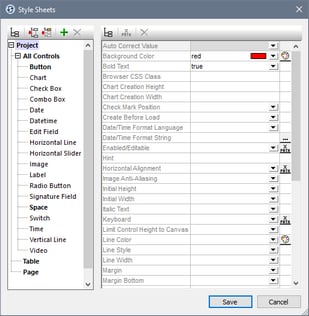
The properties that are available at the Style Sheet level are all the properties of the All Controls level—plus the Table and Page properties (which define, respectively, properties for tables and pages). So, for example, if you set the Background Color property on the Style Sheet level (say a value of red, as in the screenshot below left), then all the control types of Level 3 that have a Background Color property, plus any tables in the design, as well as the design page itself will all inherit this value (red in this case)—as long as no definition exists for these descendant properties.
If you wish to override a property value that was assigned at a higher level, then assign an overriding value at the lower level. In the screenshot below right, for example, the Button control type has been assigned a Background Color property value of blue. So while all control types that have a Background Color property (as well as tables and the page) will inherit a background color of red (from the higher-level assignment in the screenshot at left), all Button controls will have a background color of blue. If you wish to give one specific Button instance a background color other than blue, specify the color you want in that particular Button instance's Background Color property. (Do this by selecting the Button control in the design and setting its Background Color property value in the Styles and Properties Pane.)
Higher priority for definitions located closer to the design component
If a style property exists at multiple levels, then the definition that is relatively more specific to the design component has relatively higher priority. For example, a style sheet property definition on a control type has higher priority than a definition for the same property on the style sheet level.
The table below gives, for each column, the relative priority levels of the same style property if the property is set at multiple levels. Levels lower in the column have relatively higher priority. For example, in the first column, if a property style (say background color) is set on an individual control type (say Buttons), then the value of this style property will have a higher priority than a value set for the same style property at the All controls level or the Style sheet level.
Note: To set a property for a single instance (rather than all instances) of an individual control type, or table, or page, select that instance in the design and assign it its own property value in the Styles and Properties Pane. This definition will have a higher priority than a definition in a style sheet because it is specific to that design component, that is, on the design component directly.
|
Style sheet: scope and application
The Project style sheet is applied automatically to the entire project. This means, for example, that a Background Color property value that is defined at the style sheet level of the Project style sheet will automatically be inherited by all the Background Color properties in the project.
A user-created style sheet, on the other hand, can be applied only to instances of pages, tables, and individual controls; it cannot be applied to the entire project. The table below shows which design components inherit the styles defined at a specific style sheet level when applied to a page, table, or control instance.
Definition level | When style sheet is set on page/table/control instance, style sheet applies to... | ||
Page instance | Table instance | Control instance | |
Style sheet | Page instance; all tables and all controls on page | Table instance; all controls in table | Control instance |
All controls | All controls on page | All controls in table | Control instance |
Control type | All controls of that type on page | All controls of that type in table | Control instance if of that type |
Table | All tables on page | Table instance | -- |
Page | Page instance | -- | -- |