Overview Pane
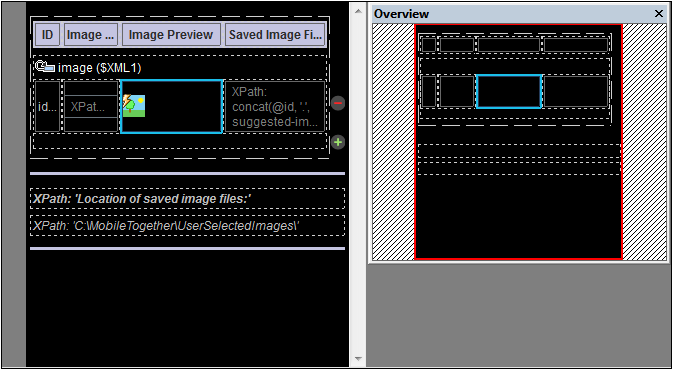
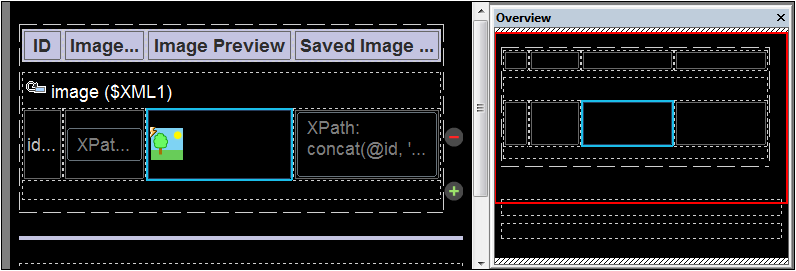
The Overview Pane (screenshot below; see User Interface for its location) shows a small version of the Page Design View. To see the default location of the Overview Pane, go to The Graphical User Interface (GUI).

In the Overview Pane in the screenshot above, the extent of the design is indicated by the black area. The red rectangle is the viewport. It indicates the part of the design that is currently visible in Page Design View, and its dimensions correspond to those of the displayed part of the design (compare the screenshots above and below). If a component is selected in the design, the selected component will be highlighted in the Overview Pane (see screenshots). If part of the design is not displayed in the viewport, you can grab the red rectangle in the Overview Pane and move it so that the required part of the design is brought within the viewport. The screenshot above shows that the entire design is inside the viewport, but in the screenshot below, the lower parts of the design are outside the viewport. These parts can be moved into view by dragging the red rectangle down.

The Overview Pane is useful for managing the viewing of large diagrams.