Style Sheet Properties
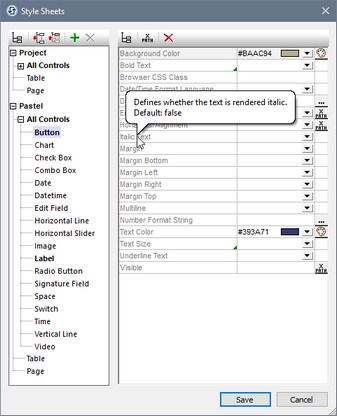
In a style sheet, you can define styles for individual control types (such as Button controls and Label controls), tables, and pages. Select the design component for which you wish to define styles in the left-hand pane. The screenshot below shows that the Button control type has been selected. The properties of the selected design component appear in the right-hand pane. You can now select or enter values for individual properties. Click Save when done.
Note the following points:
•If you hover your mouse cursor over the name of a property, then a popup displays information about that property, including the property's default value (see screenshot).
•For properties that take a color value, click the property's color picker to quickly select a suitable color.
•You can enter an XPath expression as the value of a property. Do this by clicking either the XPath icon on the right-hand side of the property field (if available) or the XPath icon in the dialog's toolbar.
•Click the toolbar icon List Non-Empty to show only those properties that are not empty. This enables you to eliminate clutter and, consequently, to see only the currently defined styles of the selected design component.
•To remove a property value that you have set, click the Reset icon in the dialog's toolbar.
•You can also set the values of some properties to be the platform default value of that property. Do this by right-clicking the property and selecting Set Platform Default Value.
Listing and grouping of properties
The context menu of a property (obtained by right-clicking the property) contains commands to list or group controls that are related to that property in the following ways:
•List controls with the same direct style value: Searches the design for the same property value as that of the currently selected property, and lists all controls that have this property value set at the control level. For example, if a label and a button have their Text Color property set to red, then both controls are listed when the command is executed for this property value.
•List controls with the same style value: Searches the design for the same property value as that of the currently selected property, and lists all controls that have this property value—whether the value is set at the control level or via a style sheet. For example, if a label and a button have their Text Color property set to red, and a style sheet containing a Text Color style of red is applied to a combo box, then all three controls will be listed when this command is executed for this property value.
•Group controls by direct style value: All controls in the design are grouped on the values of the currently selected property if these values are set on the control itself. For example, if the currently selected property is Text Color, then all controls that have the same Text Color value, set at the control level, are grouped together. So all controls that have, say, a Text Color value of red set at the control level are listed together, while those with another value are listed in their own group.
•Group controls by style value: All controls in the design are grouped on the values of the currently selected property—whether these values are set at the control level or via a style sheet.. For example, if the currently selected property is Text Color, then all controls that have the same Text Color value, set at the control level or via a style sheet, are grouped together. So all controls that have, say, a Text Color value of red are listed together, while those with another value are listed in their own group.
The lists are displayed in the Listings Pane, and controls in these lists are hyperlinked