JWT Authentication
The JWT authentication example in this section modifies the webpage of the Pre-setting page source example in the previous section. Together with the call to the solution, we also submit the JWT. Note that the JWT must be submitted as a string (that is, with quotes around it). In the code listing below, the JWT is highlighted in blue.
The files used in this example are JWT.html and jsonBooks.mtd. Both are located in your (My) Documents MobileTogether folder: MobileTogetherDesignerExamples\Tutorials\EmbeddedWebpageSolutions. To try out the files, deploy the MTD file to your server, and enable JWT authentication in the server settings (see next section below). If newuser is not registered on your server, it will automatically be imported as a user, and the login will be successful. However, you will need to set permissions so that the container of jsonBooks.mtd can be accessed. If needed, modify the HTML code so that the correct workflow is targeted.
The JWT in this example file was created with the Audience claim set to www.altova.com and the Subject claim (which specifies the user name) set to newuser. The secret used to generate this JWT is gQkhVQPKkNYts3CraUsmmF6RyEvTCFnt.
Server settings
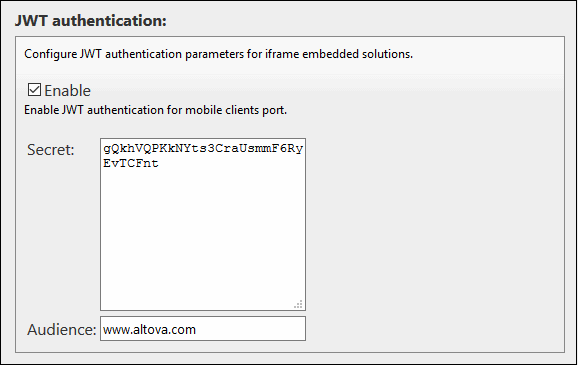
In order for the server to decrypt and verify the JWT sent by the webpage, JWT authentication must be enabled in the server settings (screenshot below) with the following two settings:
•The secret used to generate the JWT: gQkhVQPKkNYts3CraUsmmF6RyEvTCFnt
•The value of the Audience claim that was used to generate the JWT: www.altova.com

| Note: | Additionally, remember to set permissions so that the container of jsonBooks.mtd can be accessed by newuser. |
HTML code listing
The HTML code listing of the file JWT.html. The JWT is highlighted in blue. Please note that some JavaScript functionality used in this example might not be available in all browsers. In this case, please modify the JavaScript to suit your browser.
<!DOCTYPE html> <html> <head> <style> * { font-family: Segoe UI, Tahoma, Arial, Helvetica, sans-serif; } iframe { width: 100%; height: 400px; border: 2px solid blue; border-radius: 5px; margin: 10px 0px; } code { font-size: small; } </style> <script src="http://localhost:8083/js/WebAppIFrame.js"></script> <script> // The initial book list stored in a variable in JSON format var books = { "books": [ { "author": "Mary Shelley", "title": "Frankenstein; or, The Modern Prometheus", "year": 1818, "pages": 280 }, { "author": "Bram Stoker", "title": "Dracula", "year": 1897, "pages": 302 } ] };
// Contents of variable 'books' converted to string and displayed inside HTML element CODE function showbooks() { document.querySelector('code').innerText = JSON.stringify(books, null, ' '); }
// m = HTML message event; data = container for message from server // m.data.json = contents of the 'json' object that was sent from the server function receivebooks(m) { books = m.data.json; showbooks(); }
// Handler to show books in webpage on page load document.addEventListener('DOMContentLoaded', showbooks);
// Handler to receive messages from server via solution in IFrame window.addEventListener('message', receivebooks);
// Handler to send data to IFrame on page load document.addEventListener('DOMContentLoaded', function() { var embedded = new WebAppIFrame(document.querySelector('iframe')); embedded.start('http://localhost:8083/run?d=/public/jsonBooks', books, 'eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpc3MiOiJPbmxpbmUgSldUIEJ1aWxkZXIiLCJpYXQiOjE1MDE4MzU4MzUsImV4cCI6MTUzMzM3MTgzNSwiYXVkIjoid3d3LmFsdG92YS5jb20iLCJzdWIiOiJuZXd1c2VyIiwiR2l2ZW5OYW1lIjoiSm9obm55IiwiU3VybmFtZSI6IlJvY2tldCIsIkVtYWlsIjoianJvY2tldEBleGFtcGxlLmNvbSIsIlJvbGUiOlsiTWFuYWdlciIsIlByb2plY3QgQWRtaW5pc3RyYXRvciJdfQ.M66SBrP_U30iQeheQWpPTdaBzsJZqK2L7BJQ8gKP-Lo'); }); </script> </head>
<body> <h4>An editable list of books in JSON format</h4> <h5>The book list, stored as a JSON object in the webpage:</h5> <pre><code><!-- The SHOWBOOKS function displays the book list here --></code></pre> <h5>The book list is displayed in the Iframe as soon as the HTML page is opened.</h5> <iframe frameborder="0"></iframe> </body>
</html>
|