Embedded Webpage Solutions
An embedded webpage solution is a solution that is embedded in a webpage. In effect, the HTML code of the webpage will contain an IFrame element, into which the solution is loaded. Data can be exchanged between the webpage and its embedded solution with the use of JavaScript. The solution itself interacts with MobileTogether Server in the usual way, and receives data from MobileTogether Server that can then be communicated back to the webpage via JavaScript mechanisms.
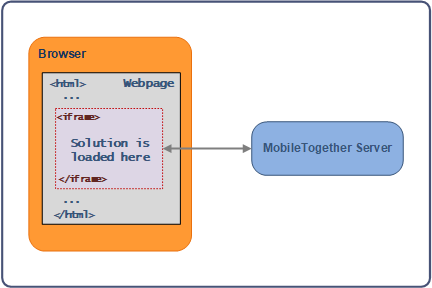
The figure below left shows how the embedded solution interacts with its embedding webpage and MobileTogether Server. The screenshot below right shows a webpage that contains an embedded solution (framed in green).
This section is organized as follows:
•Embedding a Solution in a Webpage describes how to load a solution into an IFrame element. It contains a complete HTML code listing that you can try out yourself.
•Communication between Webpage and Server: In addition to embedding the solution in the webpage, we must also enable communication between the different components. The webpage must be able to communicate with the solution in the IFrame. It does this by using JavaScript to post messages to the IFrame and to listen for return messages from the IFrame. Within the IFrame itself, data is communicated between the solution and MobileTogether Server. The section Posting: From Webpage to Solution describes communication from webpage to IFrame to MobileTogether Server, while the section Listening: From Solution to Webpage explains how to communicate from MobileTogether Server to IFrame to webpage.
•Authentication: Any communication that tries to access a workflow on MobileTogether Server must be authenticated. This section describes the types of authentication that an embedded solution can use. Authentication via JSON Web Tokens (JWT) is a type of authentication that is specific to embedded solutions; it enables these solutions to be conveniently integrated into existing networks and systems.
•Examples: This section contains the code listings of HTML pages that use embedded webpage solutions, together with step-by-step descriptions of the communication process between webpage and server.
Useful design mechanisms
The following design mechanisms provide crucial functionality for the Embedded Webpage Solutions feature:
•The OnEmbeddedMessage page event of the solution picks up the message from the webpage
•The $MT_EMBEDDEDMESSAGE JSON page source stores the received data in a structured form
•The Load from String action parses a serialized string and places the deserialized structure in a page source; useful for deserializing an XML string in a JSON node and creating an XML page source
•The Save to String action serializes a page source and places the resultant string in the node of another page source
•The Embedded Message Back action sends a serialized JSON string to the IFrame that loaded the current solution