Insert Node(s)
The Insert Node(s) action inserts one or more new nodes before the node/s selected by the XPath expression for the Insert before Node setting. The inserted node/s can be a single node, sequence of nodes, or an entire tree fragment. These inserted nodes are constructed using XQuery's XML constructor syntax. All seven XML node kinds can be constructed using this XQuery syntax: elements, attributes, text, document, comment, processing-instruction, and namespace.

| Note: | The difference between Insert Node(s) and Append Node(s) is that Insert Node(s) adds the node/s before the selected node/s, whereas Append Node(s) adds the node/s as (first or last) child nodes of the selected node/s. |
Location of inserted node/s
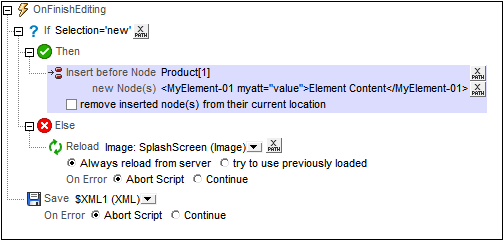
The new node/s are inserted before the node/s returned by the XPath expression for this setting (Insert before Node). In the screenshot above, the new node/s are inserted before the first Product element (selected with the XPath expression Product[1]). The context node is the parent of Product, a node named Products. If the predicate [1] is not used, all the Product children of Products will be returned by the XPath expression, and the new node/s will be inserted before each Product element.
New nodes
New nodes can be entered as direct XML constructors as in the screenshot above:
<MyElement-01 myatt="value">Element Content</MyElement-01>
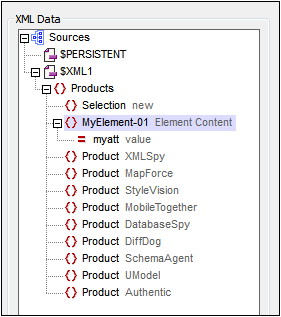
This inserts the element MyElement-01 before the first Product element, as in the screenshot below.

You can also use an XPath locator expression to insert a node (and all its descendants) from a page source on the page. For example:
$XML2/Row
XQuery's computed node constructors can also be used, for example:
element MyElement-01 {xs:string("Element Content")}
attribute myatt{"value"}
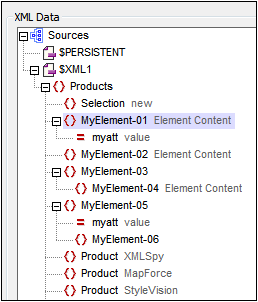
The XPath expression below produces the output shown in the screenshot below, inserted above the first Product element.
<MyElement-01 myatt="value">Element Content</MyElement-01>,
element MyElement-02 {"Element Content"},
element MyElement-03 {element MyElement-04 {"Element Content"}},
element MyElement-05{attribute myatt{"value"}, element MyElement-06{}}

Removing inserted nodes from their original locations
If the inserted node/s are obtained from one of the project's page sources, you can delete the node/s from their original location by selecting the Remove inserted node(s) from their current location check box. If new nodes are constructed directly—that is, without reference to the project's page sources—then selecting this option will have no effect on the page sources.
The $MT_TargetNode variable
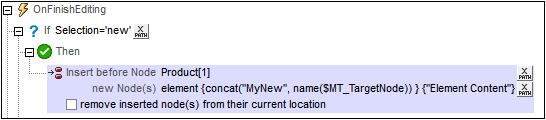
In the Insert Node(s) definition, the node before which the insertion is carried out is automatically saved in MobileTogether Designer's built-in variable $MT_TargetNode. This variable can then be used in the second XPath expression of the definition, as has been done in the screenshot below.

The second XPath expression that creates the new node using the same name as the target node ($MT_TargetNode) as part of the new node's name.
element {concat("MyNew", name($MT_TargetNode))} {"Element Content"}
The result of the Insert Node(s) action defined above is shown in the screenshot below.

MobileTogether extension functions
MobileTogether provides a range of XPath extension functions that have been specifically created for use in MobileTogether designs. Some functions can be particularly useful with specific actions. For example, mt-available-languages() returns the languages in which the solution is available and could, for example, be used with the Message Box action. If a function is especially relevant to this action, it is listed below. For a full list of extension functions and their descriptions, see the topic MobileTogether Extension Functions.