Add a Control: Image
We will now add an image to the design. This image will be the splash screen of the Altova product that the end user selects in the combo box (see previous section). The most important property of an image is the Image URL property, which selects the image to display. The URL we will build is a relative URL that looks for the image file in the same folder as the design file. You could, of course, use an absolute file URL or an image at an Internet location.
In this part, you will:
•Add an image control
•Define the Image URL property using an XPath expression that allows the URL to change dynamically with the combo box selection. The images referred to in this tutorial are located in the folder, MobileTogetherDesignerExamples\Tutorials, located in your (My) Documents folder. If you like you can save the images to another folder.
|
Add an image
Add the image and define its properties as follows:
1.From the Controls Pane, drag and drop the Image control below the table.
2.In the Styles & Properties Pane, name the image by setting its Name property to Image: SplashScreen.
3.Select the Image Source property, and click its XPath button or the XPath button in the toolbar of the Styles & Properties Pane. In the Specify File dialog that appears, you can specify the path to the image file you want to display. Since we want to make this a dynamic path (that is, a screenshot that changes according to the product selected in the combo box), we will use an XPath expression to specify a dynamic filepath. To use an XPath expression, click the XPath button of the Absolute/Relative Path field. This displays the Edit XPath/XQuery Expression dialog.
4.Enter the XPath expression: concat(Product, '.bmp'), and click OK.
This XPath expression produces a relative URL that locates a .bmp file in the same folder as the design file. You should specify the location that is correct for you, that is, the location where the image files have been saved. If you need to, you can use an absolute URL (see example below). The filename (for example, xmlspy) is obtained from the Product node, which in turn gets its content from the selection that the end user makes in the combo box. The default value of the Product node was set to xmlspy, so the XPath expression and starting image URL will be as below:
This XPath expression: | concat(Product, '.bmp') |
Produces this absolute URL: | xmlspy.bmp |

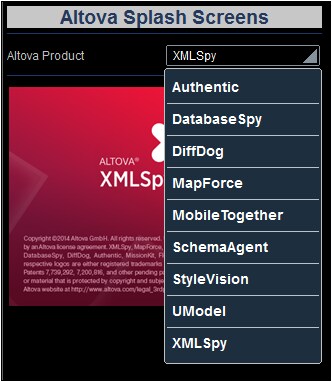
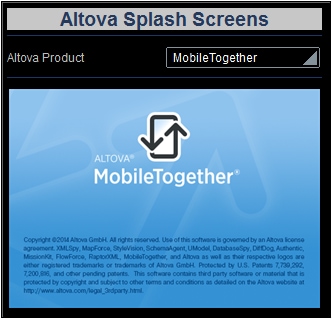
When the end user selects a product from the dropdown list of the combo box (see screenshot above), say MobileTogether, the splash screen of MobileTogether will be displayed (screenshot below). This is because the XML value corresponding to the MobileTogether selection is mobiletogether. This XML value is passed to the Product node, and it is used in the XPath expression to dynamically build the relative image URL: mobiletogether.bmp.

To ensure that the image is reloaded whenever a combo box selection is made, a Reload action must be set on the combo box. How to do this is described in the next section, Define Control Actions.
