Add and Edit Records
The objectives of this tutorial are as follows:
•Add a new customer record to a customer database
•Edit a record in the database

Design plan
The design is constructed in this way:
•Two XML page sources are used. The $PERSISTENT tree is used to hold the customer database. A $EDIT tree is used to hold the one record (a Customer element) that is being currently edited.
•The $EDIT/Customer element is created when an Add New button is clicked.
•When a Save button is clicked, the $EDIT/Customer element is appended as the last element of the $PERSISTENT tree. The record is then deleted from the $EDIT tree (so that a record can be loaded subsequently, either new or for editing).
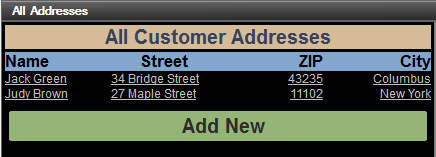
•The customer database is displayed as a table that shows the Customer elements in the $PERSISTENT tree (see screenshot above).
•When any field of a record in the customer database is clicked, then that record is loaded in the $EDIT tree, where it can be edited.
•When the Save button is clicked after a record has been edited in this way, it is saved back to the $PERSISTENT tree at its original location.
The tutorial file
The finished tutorial file is located in your (My) Documents MobileTogether folder: MobileTogetherDesignerExamples\Tutorials\AddEditRecords\AddAndEditRecords.mtd. Open this file and check the design settings in it while reading through this tutorial.