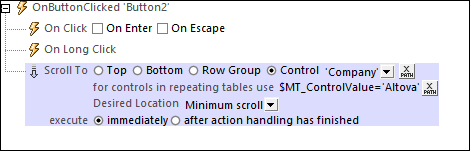
Scroll To
You can specify that, when the action is triggered, the solution scrolls to one of the following:
•Top or bottom of the active page (screenshot below).

•Top or bottom of the selected table. The table is selected by choosing its name from the combo box or by entering an XPath expression that evaluates to the table's name. Only tables that have vertical scrolling are listed for selection in the Table option's combo box.
•A row-group of a table that is identified by name. The table's name is selected from a combo box or entered as an XPath expression. You can optionally specify an XPath condition to select a specific row group (of the selected table). The first row group for which the condition evaluates to true will be the target of the Scroll To action.
•A control that you select by its name (see screenshot below). Select the name from the combo box or create an XPath expression that evaluates to the name of the control. If you select a control in a repeating-table structure, then you can specify an additional condition, via an XPath expression, to refine the search for the control. The dynamic variables that return control information, such as $MT_ControlValue, can be used to locate a control in a dynamically changing context.

Desired location in the view
The Desired Location combo box becomes available when the Row Group or Control option is selected. It enables you to specify where in the view the target object must be shown. A value of Minimum Scroll brings the target into view with the minimum of scrolling. So, for example, if you scroll to an Image control, minimum scroll will just bring the full image into view. A value of Top scrolls the target so that it is at the top of the view. Center scrolls the target to the center of the view, and Bottom scrolls it to the bottom of the view.
Execute (immediately or after action-handling)
The Execute option allows you to define whether the Scroll-To action is executed (i) immediately upon being processed, or (ii) after the processing of all actions of the current event have completed. The delayed processing can be useful, for example, if subsequent actions generate the page component that is the target of the Scroll-To action.
MobileTogether extension functions
MobileTogether provides a range of XPath extension functions that have been specifically created for use in MobileTogether designs. Some functions can be particularly useful with specific actions. For example, mt-available-languages() returns the languages in which the solution is available and could, for example, be used with the Message Box action. If a function is especially relevant to this action, it is listed below. For a full list of extension functions and their descriptions, see the topic MobileTogether Extension Functions.