Main Page: Overview
The Main Page is the page that will be opened when the solution starts. In this topic we (i) discuss how the data for the page's sources is selected and (ii) describe the layout and function of the page design.
Page sources
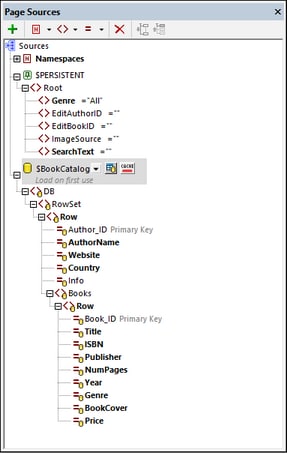
Main Page has two page sources: $PERSISTENT and $BookCatalog (see screenshot below).
$PERSISTENT
The $PERSISTENT tree is straightforward. It contains user-selected data that will be referenced to determine what actions to perform. For example: the genre selected by the user is stored in the tree's Genre element and the ID of the book selected for editing is stored in the EditBookID element.
Note the following points:
•Use the toolbar of the Page Sources Pane to add the new elements.
•Set the Ensure exists on load and reset property of all elements to true. If you do not set this property, then the element is not automatically created in the tree and would have to be explicitly added to the tree.
•Give the Genre node a default value of All and the other elements a default value of the empty string.
$BookCatalog
The $BookCatalog tree will contain the data from the DB. Carry out the following steps:
1.When you add the page source, add it as a DB structure and select the BookCatalog.sqlite database as the data source.
2.Since we want to select the author as the parent of the book, select the Authors table as the table to add and click Build a SELECT Statement.
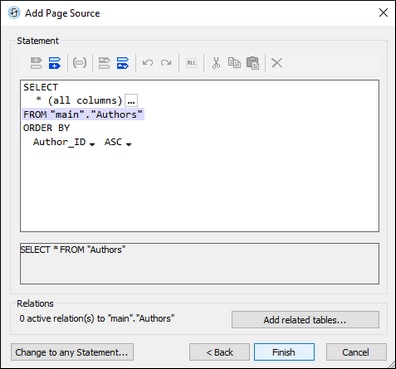
3.In the next dialog (screenshot below left), append an Order By statement and order the Authors records by AuthorName and then click Add related tables.
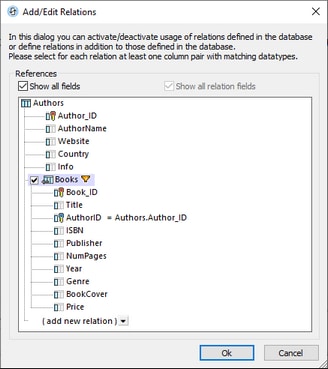
4.In the Add/Edit Relations dialog that appears (screenshot below right), select the Books table, which is hierarchically linked to Authors via its foreign-key column AuthorID.
5.Make sure that the Load Data on First Use property of the page source has been set.
When the page is opened, the $BookCatalog page source will load all the authors in the DB's Authors tables, and each author will have child Book elements that are linked to the author via the book record's foreign key.
Layout and display
The layout of the main page is shown annotated in the screenshot below. The layout consists of three main parts: (i) a label for the page title; (ii) a static table for the genre selection and search features; (iii) a repeating table for each author. At the bottom of the design is a single horizontal rule and a spacer element which serve only a presentation purpose and, therefore, will not be discussed further.

Note the following points:
•The Genre and Search features which are presented in the second component, the static table, are described in detail in their respective topics: Filter by Genre and Search the DB.
•The third component is a repeating table that is associated with the Row element representing the Authors table. The entire table will therefore repeat for each author row (or record) in the Authors table of the DB.
•The repeating table for each author has three rows (light green in screenshot above).
•The first two rows display author data on Label controls that are associated with pages source nodes of the Author element: AuthorName, Website, and Country.
•The third row of the repeating table contains a dynamic table (last bright green row in the screenshot above) that is associated with the Book child elements of the Author element. The result is that, within this third row of the repeating table for each author, the books of the author are displayed.
•Within each dynamic Books table, each book is displayed in its own static table (orange above).
•Each book table has three columns: (i) Labels bearing the name of the respective Books table columns; (ii) values of the respective Books table columns, displayed by associating Label controls with the respective page source nodes of each book element; (iii) the book's cover image, which spans the rows of the static table.