Types of Page Sources: Adding
You can add the following types of page sources, each of which is described in the sub-sections of this section
•HTTP Sources (HTTP/FTP, REST, and SOAP)
After you select the type of page source, you could import the structure of a specific file of that type and, if wanted, data from a specific file. After that you can define the properties of the page source (such as when data from an associated data source file is loaded). You can subsequently, depending on the type of page source, modify the structure, the associated data file, and the properties of a page source, by selecting the appropriate command in the context menu of the page source.
Reusing existing structures
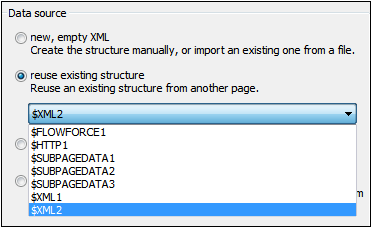
After a page source has been created for one page of a design (top page or sub page) , it is available for reuse in other pages of the design. If such a page is available, then the Reuse option is enabled.

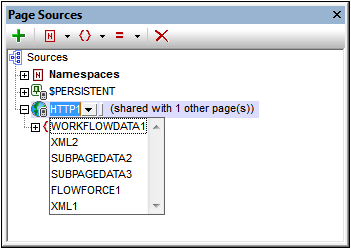
The available page sources are listed by the names of their root nodes in the dropdown list of the options's combo box (see screenshot above). Select the page source you want to reuse and click Finish. A new root node is created with the same name and structure as the reused page source (see screenshot below). The number of pages with which the page source is shared is listed (see screenshot below) and the name/s of the sharing pages are displayed when you place your mouse over the root node's name in the tree. You can subsequently change the data structure to that of another page source by selecting another reusable page source in the combo box next to the name of the root node (see screenshot below).

How to add data to the tree (including by assigning a default file) is described in the section, Tree Data. How to modify the tree structure is described in the section Tree Structure.
Page source structure imported from file
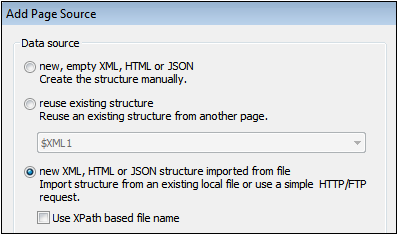
If this option is selected (see the screenshot below), clicking Next displays the Add Page Source dialog, in which you set the usage options of the selected page source. You must specify, in the next screen of the Add Page Source dialog, whether the page source is an XML, HTML, or JSON type.

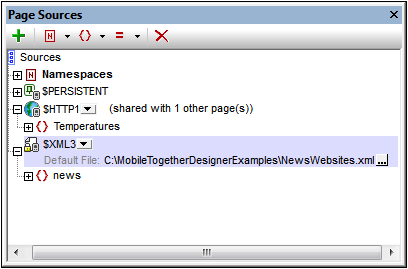
The structure of the XML/HTML/JSON file is imported as the structure of the page source (see screenshot below). The structure of an HTML or JSON page source is imported as an XML tree structure. An imported JSON structure will have a root element named json. The XML/HTML/JSON (page source) file is also automatically defined as the default file of the page source. This means that data from the file is used as the data of nodes of the new page source. If the file is selected with a URL, you can use the HTTP or FTP protocol to retrieve the file. The path of the default file can also be specified with an XPath expression; this allows the dynamic composition of file paths, for example, paths that are based on node content in other page sources.

To change the file URL, double-click the URL entry or click the Additional Dialog icon at the right-hand side of the entry. If a reusable structure from another project page is available, a combo box next to the name of the root node enables you to select the reusable structure (see screenshot above). How to modify the tree structure is described in the section, Tree Structure.
Note that HTML retrieval is done using a correcting parser. As a result, if an imported HTML structure has an invalid data object model because of missing elements (according to the HTML 5 specification), then these missing elements are added to the page source tree in the Page Sources Pane. For example:
<table>
<tr/>
<tr/>
</table>
will be corrected to:
<table>
<tbody>
<tr/>
<tr/>
</tbody>
</table>