The Rich Text Control
The first step towards enabling Rich Text in your design is to add the Rich Text control at the location in your page where you want to display the text. Set up the control as follows:
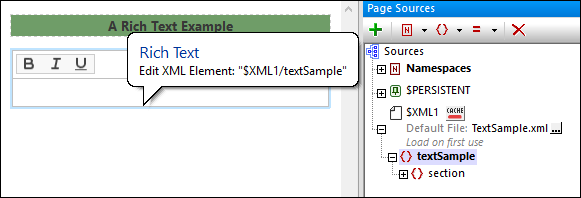
1.Drag and drop the Rich Text control on to your page (see screenshot below).
2.Drag and drop the root element of the page source containing your rich text onto the control. (Note that the control's page source link must be the root element of the page source; the control cannot be linked to an attribute or to any other element than the root element.) For example, in the screenshot below, the control has been linked to the root element of $XML1, which is the element textSample. (The rich text that we want to display is stored in this XML page source.)

3.Open the Rich Text Style Sheets dialog via the Project | Rich Text Style Sheets menu command, and create a new style sheet. You can define multiple style sheets for the project. This enables you to assign different style sheets to different Rich Text controls. How to set up a style sheet is described in the section Rich Text Style Sheets.
4.After you have created the style sheet, select the Rich Text control in the design and, via its Rich Text Style Sheet property, assign the style sheet to the control. Note that each Rich Text control can have only one style sheet assigned to it at a given time.
| Note: | The height of the control can be set with the control's Rich Text Height property. |