Design Pages
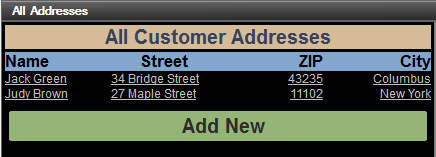
When the solution starts, the main (top) page, named All Addresses, is displayed. This page contains: (i) a table displaying all the records in the customer database (contained in the $PERSISTENT tree), and (ii) an Add New button that enables the user to add new records to the customer database.

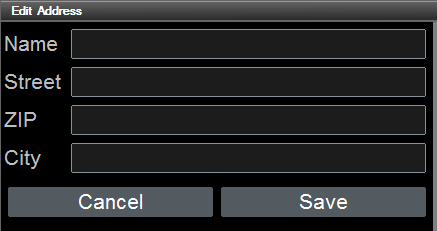
When the user clicks the Add New button, the button's action takes it to a sub page called Edit Address (screenshot below). This page displays a data entry form in which the user can enter details of a new customer. The sub page is required so that the workflow can move between two cleanly separated page designs.

After the new-customer data is entered in the Edit Address page, the user can click Save. Alternatively the user can click Cancel to abort. When either button is clicked, the workflow exits the sub page and goes back to the main page. For an explanation of the actions that are carried out when these buttons are clicked, see the section Add a New Record.
Creating the pages
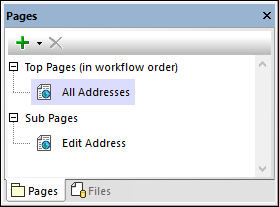
The top page and sub page are created in the Pages pane (screenshot below).