Display All Records
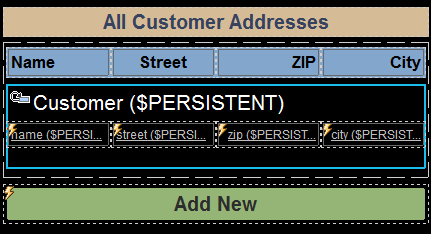
The records of the customer database which is stored in the $PERSISTENT tree are displayed in a table with dynamic rows (see screenshot below).

The table is defined as follows:
•The table has a single header row that is located outside the dynamic row.
•The dynamic row—that is, the row that repeats—is linked to the $PERSISTENT/Root/Customer page source element. As a result, in the solution, a new row is created for each Customer element.
•The cell of each table column contains a label control that has been linked, respectively, to the different attribute nodes of the Customer element: name, street, zip, and city.
•Each label has the same set of actions defined for its OnLabelClicked event (screenshot below). These actions enable every customer record to be edited individually and to be saved back to the customer database (see next section, Edit an Existing Record). Since the set of actions is the same for all four labels, the actions have been defined in a single Action Group that is reused on all four each labels.
Action Group to edit addresses
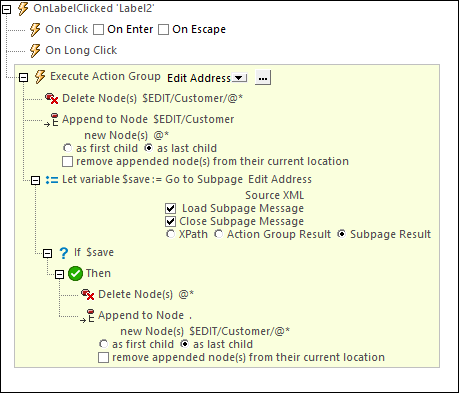
The Action Group that is added for the OnLabelClicked event of each label is shown in the screenshot and described below.
| Note: | The node within which the Action Group has been added is the $PERSISTENT/Root/Customer node. So this is the context node of all XPath expressions in the Action Group. |

The actions in this action group do the following:
•The Delete Node(s) action deletes all the child attribute nodes of $EDIT/Customer. Remember that this page source contains the one customer record that is currently being edited.
•The deleted attribute nodes of the $EDIT/Customer node are replaced by the attribute nodes of the record that we want to edit. These nodes are the attribute nodes of the current context node: $PERSISTENT/Root/Customer. This replacement is done via the Append Node(s) action.
•The Let action creates a variable called $save, which goes to the sub page Edit Address (screenshot below) and fetches its result. The result of the sub page is returned when the Save button of the page is clicked. The Save button executes the Close Subpage action and returns its result—which is the Customer node. So this node is then stored in the $save variable.
•An If-Then action next checks whether the $save variable exists.
•If the $save variable exists, then the Then clause of the action is executed. This causes the attribute nodes of the current Customer element of the customer database to be deleted and for the attribute nodes from the $EDIT/Customer element to be appended to the current customer record of the customer database (by using the Append Node(s) action). In this way, the edited customer data replaces the old customer data in the customer database.
•If the Cancel button is clicked, then the Close Subpage action is executed without returning a result. The effect is to return to the main page without modifying the customer database in any way.