Refreshing the Page
The design components that we have described till now execute a SOAP request when the user triggers an event (either by clicking a button or selecting a city in the combo box). This means that the UTC time and city times in the display will be incorrect very soon if the user does not update them manually. However, there is a way to continually update the times in the display. This is by using the OnPageRefresh event.
To automatically refresh the display of the city times, we have used the following mechanism.
•A node in the XML file has been defined to hold the amount of time, in seconds, between refreshes: $XML1/CityTime/RefreshTime
•The OnPageRefresh event has been defined such that the page refreshes: (i) when the user taps the device's Refresh button (see screenshot below), and (ii) after every X number of seconds, where X is the number in the $XML1/CityTime/RefreshTime node. For each page refresh, a set of actions has been defined that updates the city times in the display
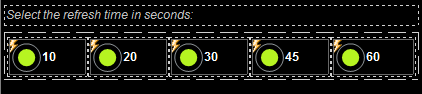
•A set of radio buttons allows the user to select the page refresh interval to be 10/20/30/45/60 seconds.
The key points of this mechanism are described below.
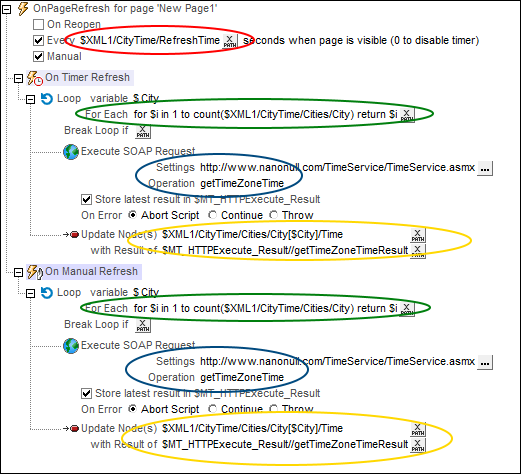
The OnPageRefresh event and its actions
Three methods are available to define when a page is refreshed (see screenshot below). We have chosen the following two methods to refresh the page:
•On a timer, every X number of seconds. The number of seconds has been defined as the content of the $XML1/CityTime/RefreshTime element (definition is circled in red in screenshot below).
•Manually, when the user taps the device's Refresh button (see screenshot above).

Since we wish to update the current time of each city in the display, we have done the following:
•Created a loop that iterates over each city (definition circled in green). The loop returns a sequence of integers. Each integer is tied to a City node by being the index of that City node. We do not wish to iterate directly over the City nodes because we wish to update these nodes within the loop, and updates are not possible while the nodes are being iterated over.
•Within the loop, that is, for each city, (i) executed a SOAP request to get the TimeZoneTime of that city (circled in blue), and (ii) updated that city's Time node with the current time in that city's timezone (circled in yellow).
The Loop action is the same for both types of refresh, and it updates the current time of each city in the database.
Enabling the user to select the refresh interval
To enable the user to select the interval at which the page refreshes (and updates the city times), we have created a set of five radio buttons (see screenshot below).

The radio buttons have the following settings:
•A Text property value and a Checked Values property value, both set to the refresh interval in seconds: 10/20/30/45/60 seconds. The Text property value display the value near the radio button (see screenshot above). The Checked Values property value is the XML data value that will be used if the radio button is selected.
•All five radio buttons have a page source link to the $XML1/CityTime/RefreshTime element. This means that they form a mutually exclusive set, and that the Checked Value of the selected radio button will become the content of the RefreshTime element.
•Each button has a Restart/Stop Page Timer action defined for its OnFinishEditing event. This is required in order to restart the page timer (defined in the OnPageRefresh event; see above) with the new refresh interval. Remember that the timer takes its refresh interval from the $XML1/CityTime/RefreshTime element (see above), and that the radio button selection has just updated this element node (because of the page source link to the node).
Running a simulation to test the page refresh
Press F5 to run a simulation in MobileTogether Designer. The timer for the page-refresh will be started with a value that is taken from the $XML1/CityTime/RefreshTime node. This is 60 (seconds) in the original data tree.
•When you select one of the radio buttons, the Checked Value of that button is passed to the $XML1/CityTime/RefreshTime node, and the timer is restarted (defined with the button event's Restart/Stop Page Timer action) with the user-selected page-refresh time.
•You can also click, at any time, the Refresh button at the top right of the simulator (see first screenshot of this topic) to manually refresh the display of city times.
