Create Dynamic Links to Web Pages
In this part, you will:
•Add a button that links dynamically to a web page (using an XPath expression)
•Run a simulation
Add a button that links to a web page
We will now add a button that links to the product description page of the product selected in the combo box. Do this as follows:
1.Drag the button control from the Controls Pane and drop it below the image (see the simulator screenshot below).
2.Enter the text Go to Product Description.
3.Right-click the button and select Control Actions for OnButtonClicked.
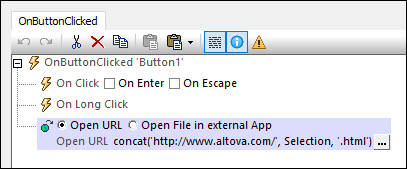
4.In the Actions dialog that appears (screenshot below), drag the Open URL/File action into the OnButtonClicked tab and drop it below the OnClick and OnLongClick events as shown in the screenshot below. Since there is no action specified for either type of click, the Open URL action is performed as the next (additional) action to perform after any of the two events is triggered.
5.Click the XPath button, and, in the Edit XPath/XQuery Expression dialog that appears, enter the XPath expression: concat('https://www.altova.com/', Selection, '.html')

6.Click OK to finish, and save the file.
Run a simulation
Run a simulation by clicking F5 or Run | Simulate Workflow. When the simulation starts, select a product in the combo box and then click the Go to Product Description button (see screenshot below). This will take you to the product description page on the Altova website.