XQuery Sources
To add an XQuery page source, do the following: In the first screen of the Add Page Source dialog (see screenshot below), select New XQuery Tree.
Click Next to go to the second screen of the dialog, where you can define the properties of the new page source. If you are not sure about how to define these properties, then use the default settings. You can always change the settings later by right-clicking the root node of the page source.
On clicking Finish, the Edit XPath/XQuery Expression dialog will be opened. Enter an XQuery statement that generates the required data structure (and optionally data), and click OK. A page source with a root node named $XQ is created that has the structure specified in the XQuery statement. Right-click this root node, select the Load Data command and set the option to On First Use or On Every Page, as required.
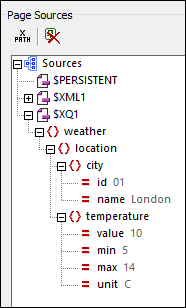
For example, the following XQuery statement would generate the tree shown in the screenshot of the simulation further below.
element weather {
element location{
element city {attribute id{"01"}, attribute name{"London"}},
element temperature {attribute value{"10"}, attribute min{"5"}, attribute max{"14"}, attribute unit{"C"}}
}
}

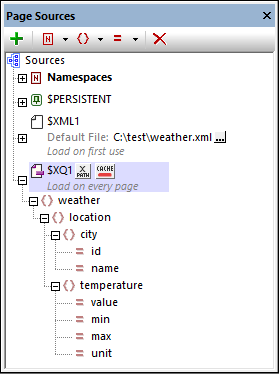
If you want to use nodes from the $XQ tree in the design, you can locate them via XPath expressions (for example, like this: $XQ1/weather/location/city/@name). Alternatively, you can construct a temporary tree in the Page Sources pane that matches the structure of the tree that will be created by the XQuery statement (see screenshot below); you can then drag nodes from the tree into the design. Note that the actual creation and loading of data into the tree will be according to the XQuery page source's Load Data option that you selected (On First Use, On Every Page, or Not Automatically).